Time:
2016-06-21 00:02:15
Author:
C S
业界对微软Windows8操作系统全面采用Metro界面风格的作法褒贬不一,但在一切还没有定论之前,苹果的iOS和Android 安卓系统却立即跟进,一时间扁平化设计风格风靡全球。于是一夜之间,好像所有的东西都被拍扁了,网页、软件、海报等各种界面都刮起一阵扁平化的暴风。实际上,扁平化风格并不是什么新鲜的事物,早在几十年前,设计界就有极简风格的流行。另外像传统的平面媒体,比如交通、公共场所指示系统等,也一贯采用的是扁平化的设计风格。对于设计师来说,其实扁平化风格要比传统的拟物化风格更容易实现,特别是更容易矢量化,这也是为什么当前UI设计偏爱扁平化风格的重要原因,因为这种风格可以适应在不同分辨率的屏幕之上。

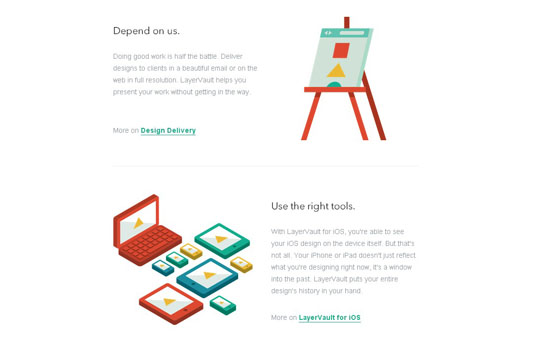
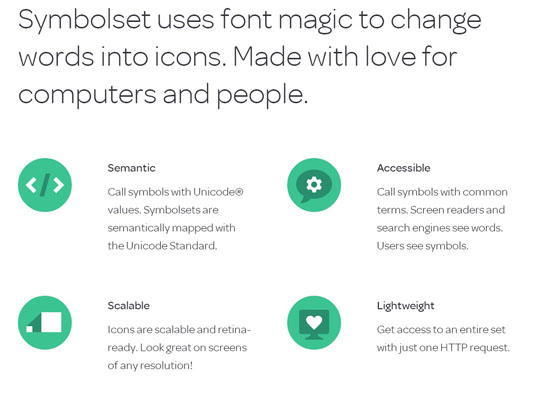
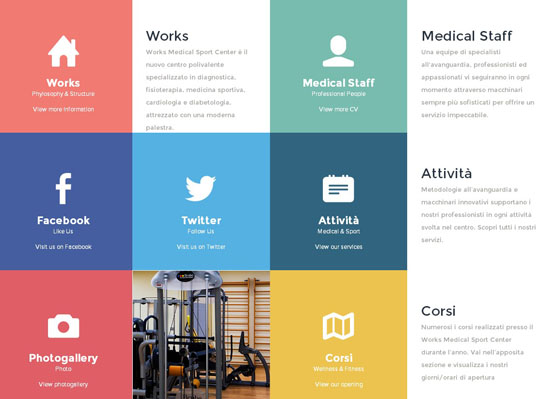
注意下面这个布局,文字搭配插图,下面是反向排版,形成了无形的格子系统。

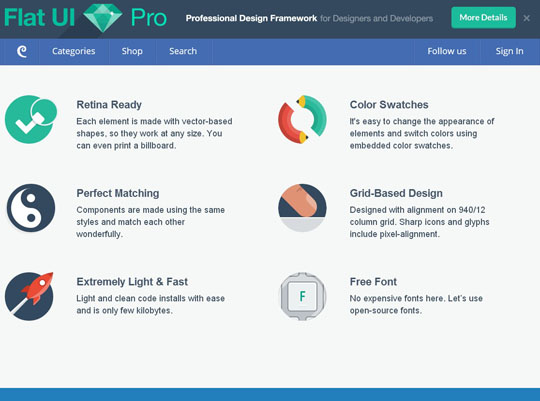
icon+文字描述,形成了格子系统,图标采用扁平化设计风格

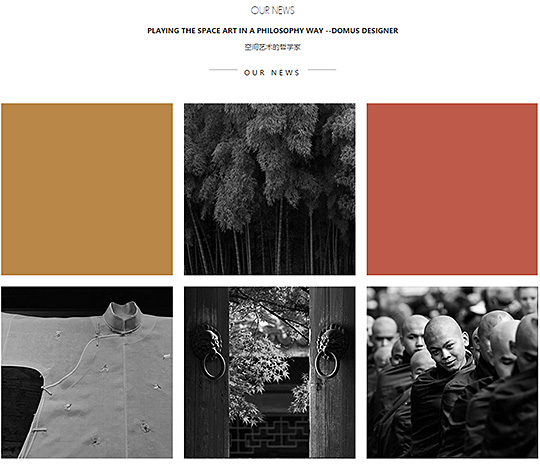
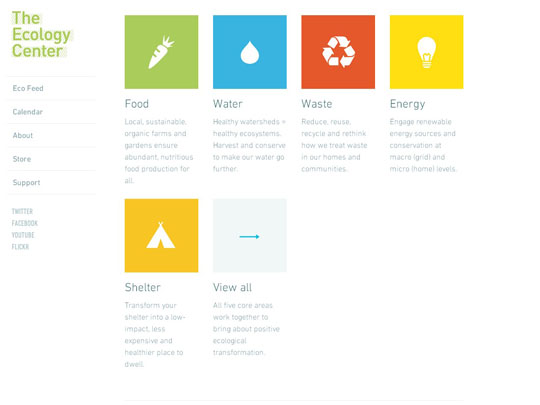
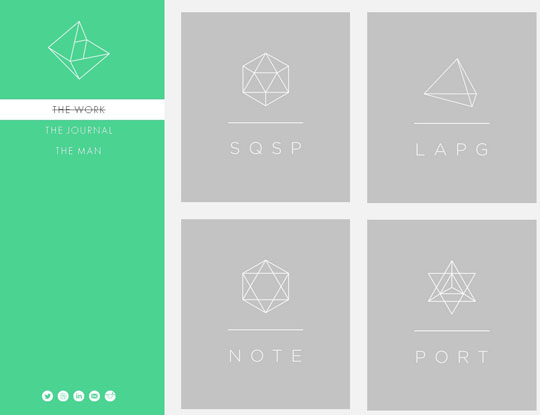
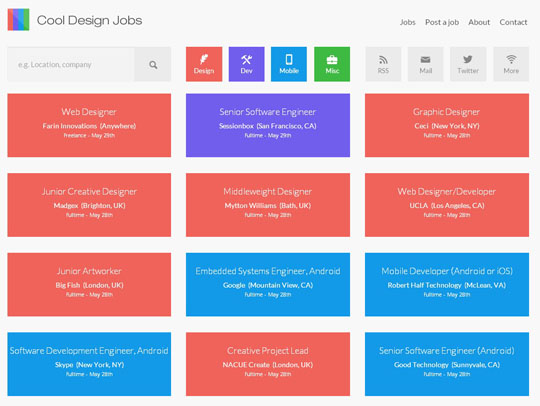
下面这个布局我很喜欢,原因在布局上,采用了左右结构,左边的分类形成一个块状,平衡了左右。而右边的块状陈列,在第二行第二个开始,做一个more,打破常规的一行四个,第二行也是四个这种填满的习惯性布局。

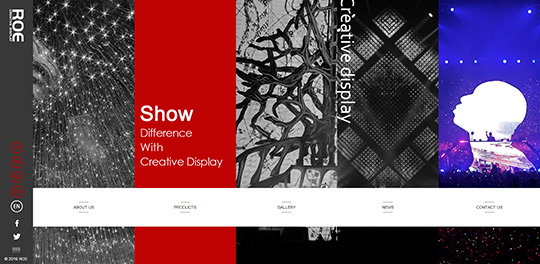
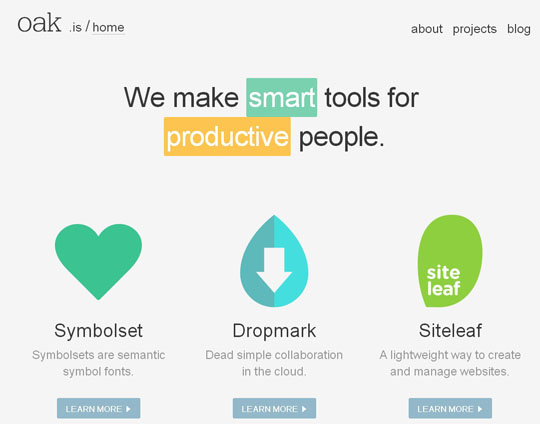
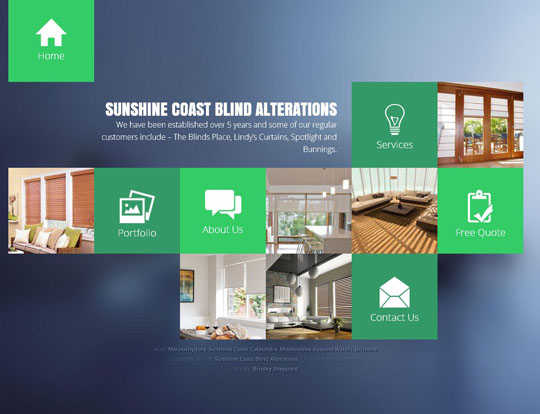
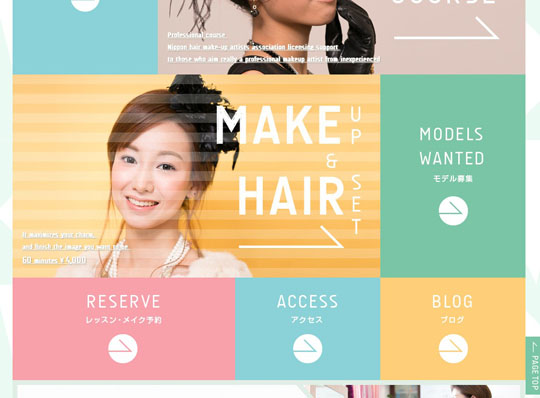
底下图标加文字,形成栅格化体系,有意思的是上面的广告标语,加上两个协调的色块,更加画龙点睛。

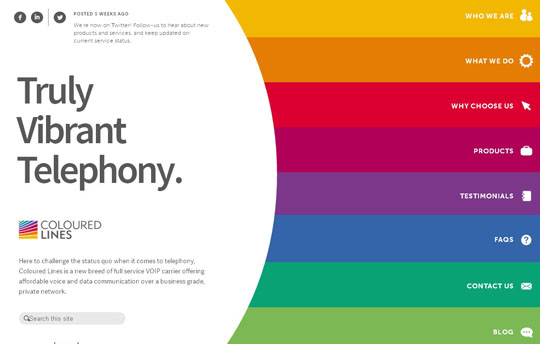
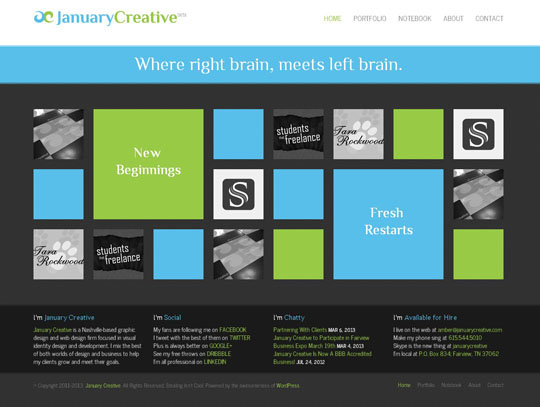
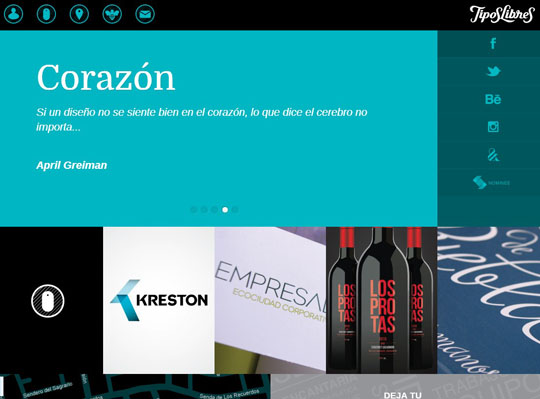
跟logo呼应得非常棒的格子化系统

注意图标加文字,还用一个纯文字的镂空白色作为间隔,让格子更加灵动,不死板

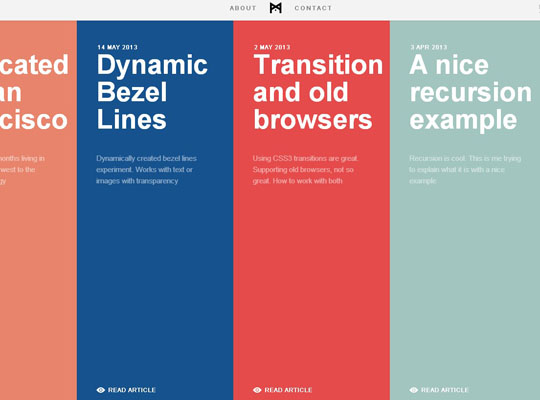
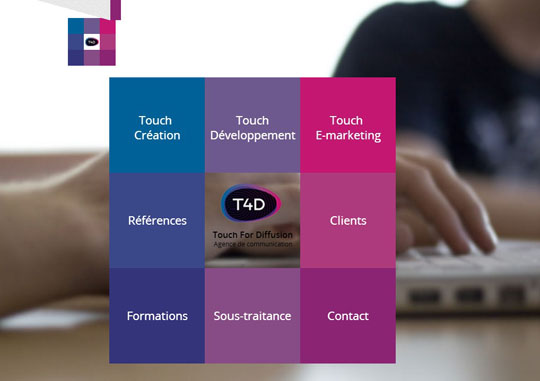
用格子加字母作为点击导航,有意思

右边,由上而下评分平铺,形成导航

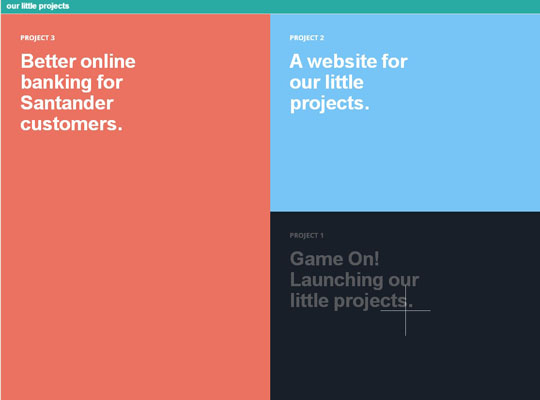
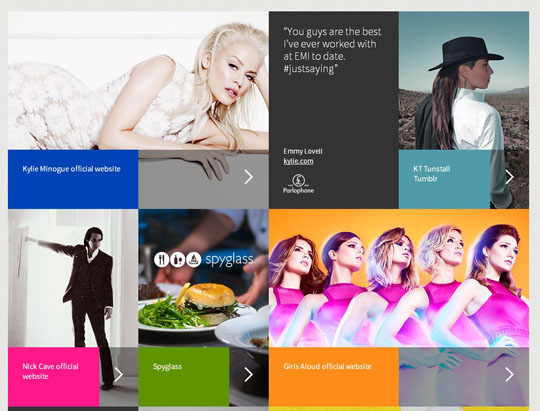
喜欢这里的色块搭配,一看就很时尚,爱死了。

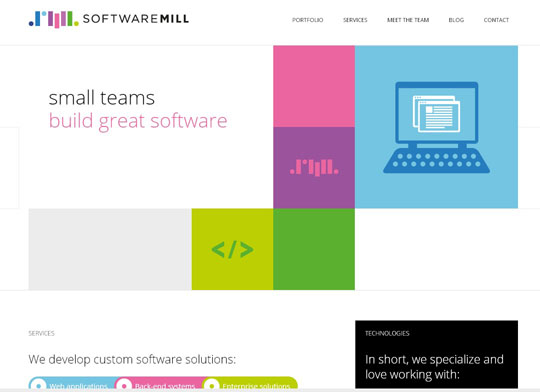
横向切割,很有意思,背景图,背景色切割。

特别的色块

扁平化图标加文字,形成格子系统

这种屏幕切割方式,很新锐

不规则布局,有意思

作为首页引导,觉得很棒

别小看这个布局,很有难度。能构思出来的设计师都不一般。

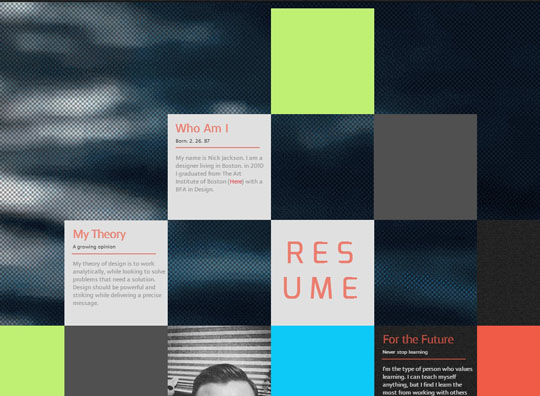
喜欢这里的灰色,蓝色,绿色搭配

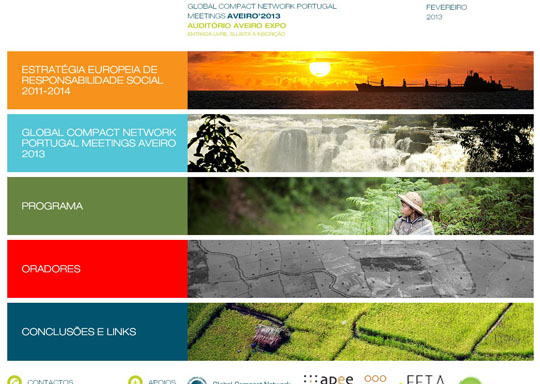
喜欢色块分布,很平衡

看人物,像日本风格,格子切割很棒

欧美切割风格,不错

下面欣赏两个素马设计的案例,很巧妙的使用了栅格化系统来做排版布局设计。