
Time:
2018-05-07 11:17:25
Author:
limo
又到了一个月一次的网站设计趋势分享了,今天不分享网站风格,今天分享网站的一些有意思的交互。引人注目的设计是几乎任何项目的目标,但也有一些前端技术比其他技术更能吸引用户,从时髦的,微小的导航,到有趣的裁剪和层次,到你不能忽视的快速移动,以下是本月的设计趋势:
1、时髦、微小的导航
在一段时间里,设计师们推动了大型导航,然后是汉堡风格的导航,然后又回到了页面顶部的粘性导航。现在有一种新的导航方式出现了,它比我们在一段时间里看到的任何东西都更有趣更小。这些时髦的、微小的导航样式在浏览时是最小的,但通常会随着点击或点击进入更健壮的选项。
这个网站设计趋势的好处在于,它给设计提供了更多的空间来集中于设计的主要内容领域和相关的行动号召。
不那么重要的是,缺乏明显的导航可能会让一些用户感到困惑。这使得这一技术对于没有很多页面的网站来说是最好的,比如一页的设计或者简单的结构设计。
下面的每一个例子都使用了一个奇怪的、微小的导航结构:
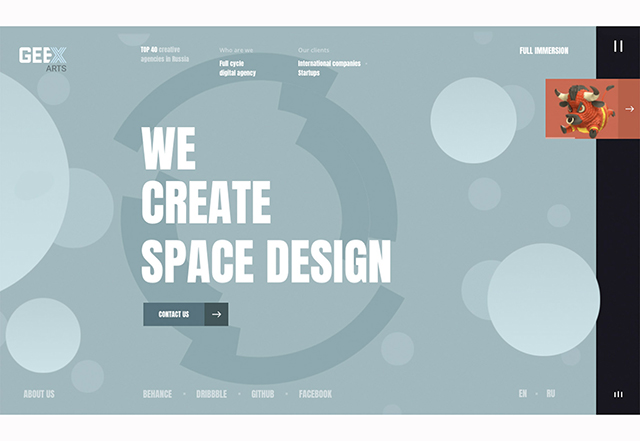
Geex Arts (Geex Arts)为用户提供了一个在右侧带有一个小的移动图像和“暂停按钮”样式菜单的黑色竖线。
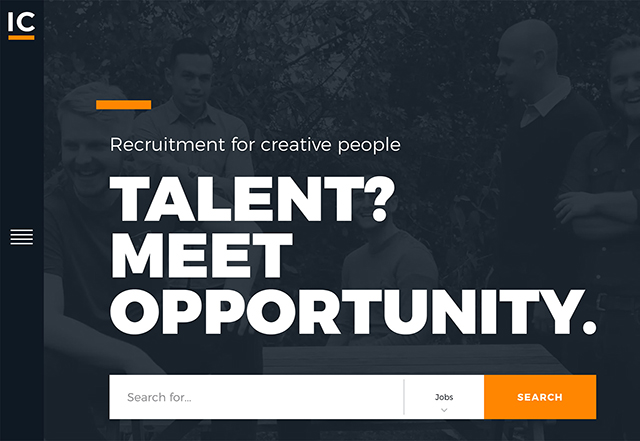
IC Creative在左侧使用了一个超大的汉堡图标,在桌面和移动用户中使用了同样的工具。一定要打开它。对nav来说很酷的一点是它包含了一些链接,这里没有太多的页面,以及链接到流行的博客文章。(也很容易隐藏菜单。)
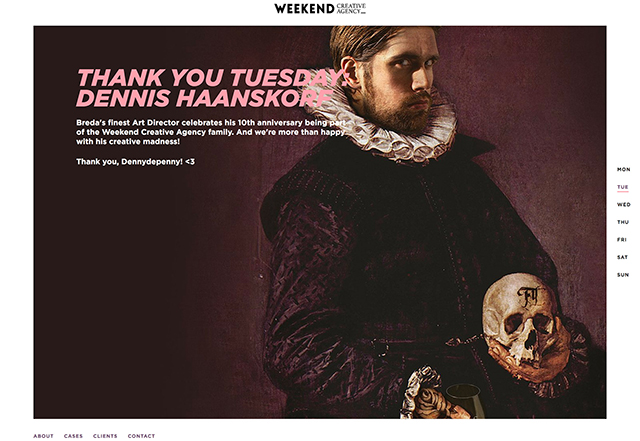
周末创意机构也使用一个薄的边栏导航,但是所有的链接都在那里,而不是隐藏在图标中。另外,在设计的底部有附加的导航元素。



2、有趣的剪切和图层
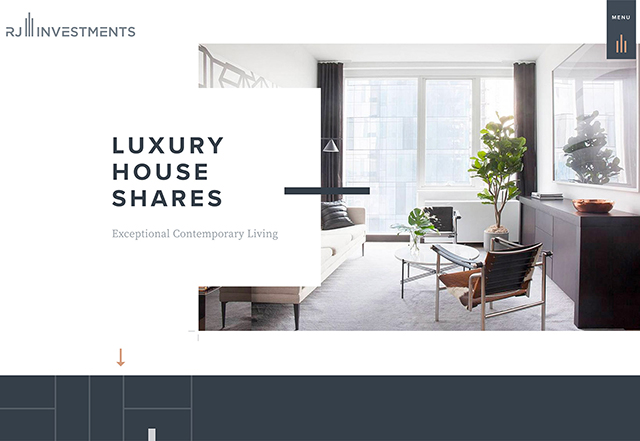
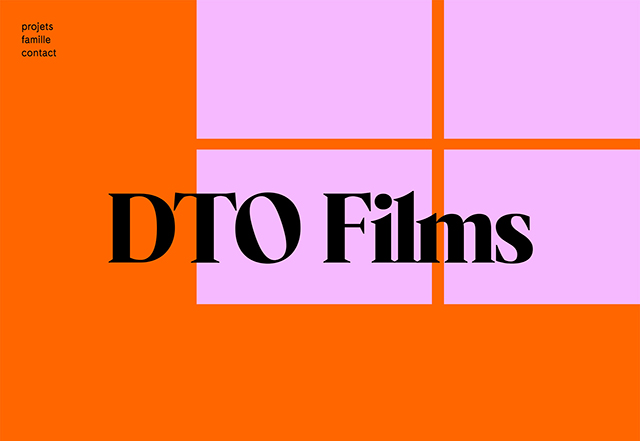
学习创造有趣的层次是你将学到的关于设计的最有价值的东西之一。层是一种简单的方法,可以创建独特的视觉兴趣,并通过设计吸引用户。值得庆幸的是,以前很难实现的技术现在变得更容易实现,而且有趣的层次更容易有效管理。最近最有趣的一种用法是用有趣的裁剪形式,去掉元素的部分,为前景中的另一个元素腾出空间。裁剪可以适用于几乎任何类型的网站或设计。它们也可以是任意数量的大小。关键是要确保这些层以一种有趣的方式协同工作。仅仅在设计中删除元素不足以吸引用户。Cut out和layers应该感觉连接到整个消息传递,并在设计中提供一个目的,例如帮助导航,引导用户查看特定的位置,有助于功能或更好地理解设计的总体信息。斜椅在整个设计过程中都是这样做的,但在主要的标题中剪出的空间让眨眼的眼睛变得明亮和吸引眼球。RJ投资使用多个cutouts来突出文本元素、消息传递和调用操作。(漂亮的小菜单也很不错。)DTO电影完全采用了另一种方式。剪纸是在背景中,为橙色和淡紫色的盒子提供了明亮的颜色,同时也有动画效果。这是最有趣的,因为上面的超大字体在位置上没有任何真正的对齐,看起来。添加背景动画,感觉更随意,对整体视觉感兴趣。



3、快速动作的视频
设计师们一直在用视频来通过网站设计来讲述故事。视频内容传送的趋势是快速移动的动画,吸引用户快速浏览。毫无疑问,设计必须有有趣的内容和视觉效果来吸引用户。快节奏视频的好处在于,故事以超快的速度展开。用户很快就能得到消息,并且几乎觉得必须观看完整的视频循环,因为动作的速度让人觉得短而快。这可以极大地提高站点的时间,并帮助用户参与设计的其他部分。
这里有三种不同的使用快速动作视频的方法:
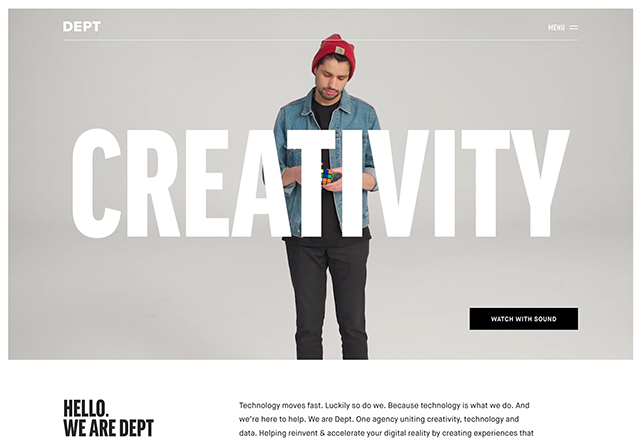
1.Dept公司使用的是一种以快进风格的速度移动的视频。图像和文字显示得很快,几乎太快了,并鼓励用户继续寻找在屏幕上阅读整个信息,一次一个词。
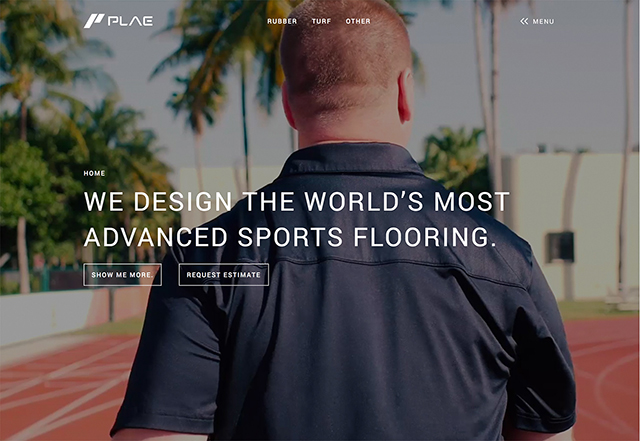
2.Plae使用了一系列以正常速度移动的视频剪辑,然后压缩到下一个动作剪辑。就在用户开始关注运动的时候,它也发生了变化。视频一直在变化,但屏幕上的消息和CTA保持不变,所以用户总是很容易完成网页的目标。
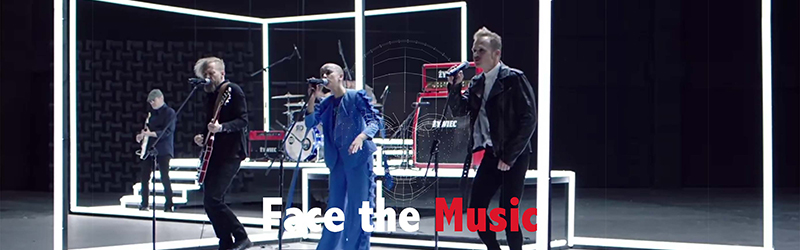
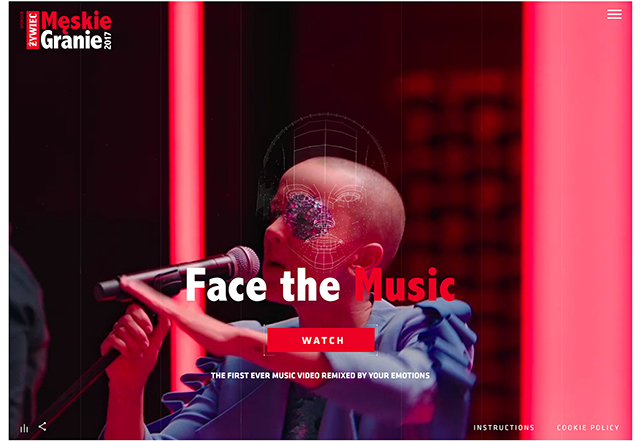
3.Meskie Granie音乐节以不同的速度使用视频,为用户创造音乐视频风格体验。(这几乎和上世纪90年代你在MTV上看到的一样。)而交互的组件,用户可以根据他们的情绪来影响运动,是相当疯狂的。



最后:
将所有这些设计趋势结合在一起的东西是设计的必看影响。通过创建一些不同的或者以一种新的方式表现的东西,用户被拉入到设计中。这正是这些趋势所实现的。你最喜欢哪一个?你现在喜欢(或讨厌)什么趋势?我很乐意看到一些你感兴趣的网站。在Twitter上给我一个链接;我很想听听你的意见。





