
Time:
2024-04-08 02:13:47
Author:
Chris Song
通过排版设计和视觉界面设计来实现营销虽然是一种常见的做法,而我也是从UI设计转入编辑工作的,说实话要聊好这个话题不容易,甚至心理有点发虚。我尽量把我的认知能get到的一些要点跟大家分享,希望可以对大家有帮助。

大家认同吗?优秀的设计、唯美的视觉,美好的东西,它可以有效地吸引用户的注意力、提升品牌形象,从而最终可以促进转化。所以说,不是因为我们写了一句“我的东西全网最好,快下单!”煽动的语言,然后让设计师做一个天下无敌的召唤按钮,然后客户就立即跟你共鸣,最后去下单了。至少我认为,要实现营销目的,粗略的设计没那么容易实现。
那么,有没有可能有一些可行的,经过时间、实践证明是有效的设计方法呢?

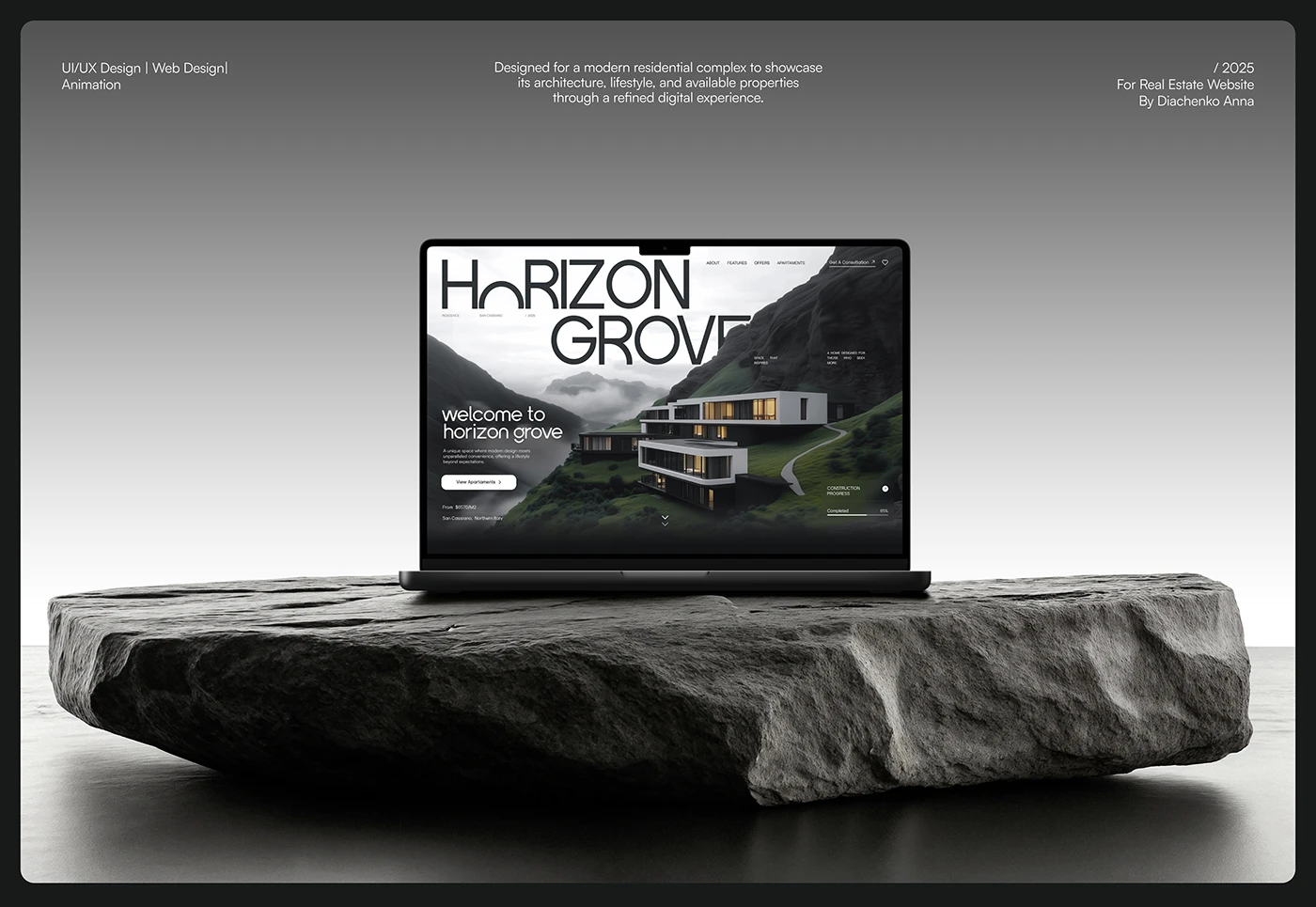
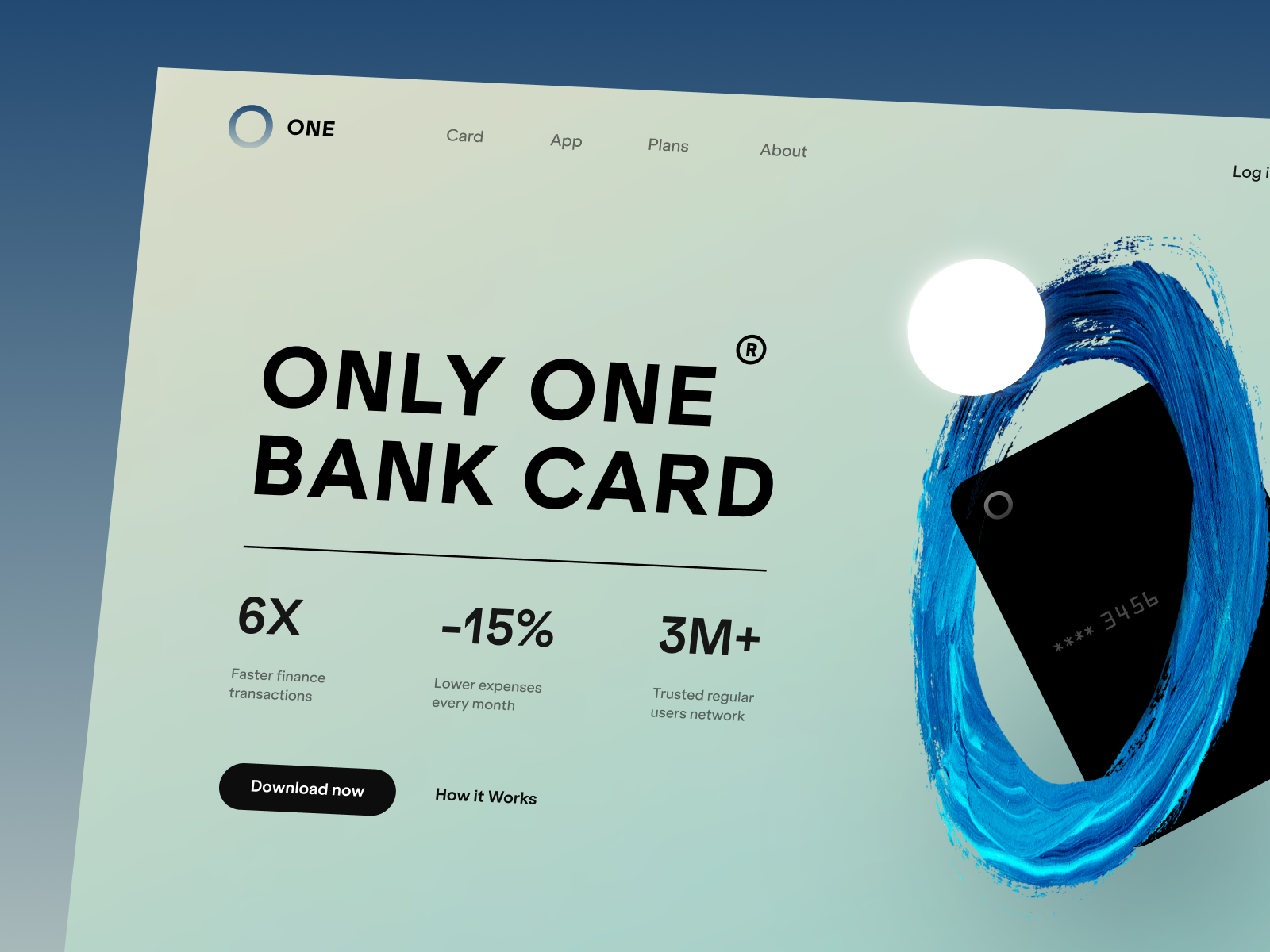
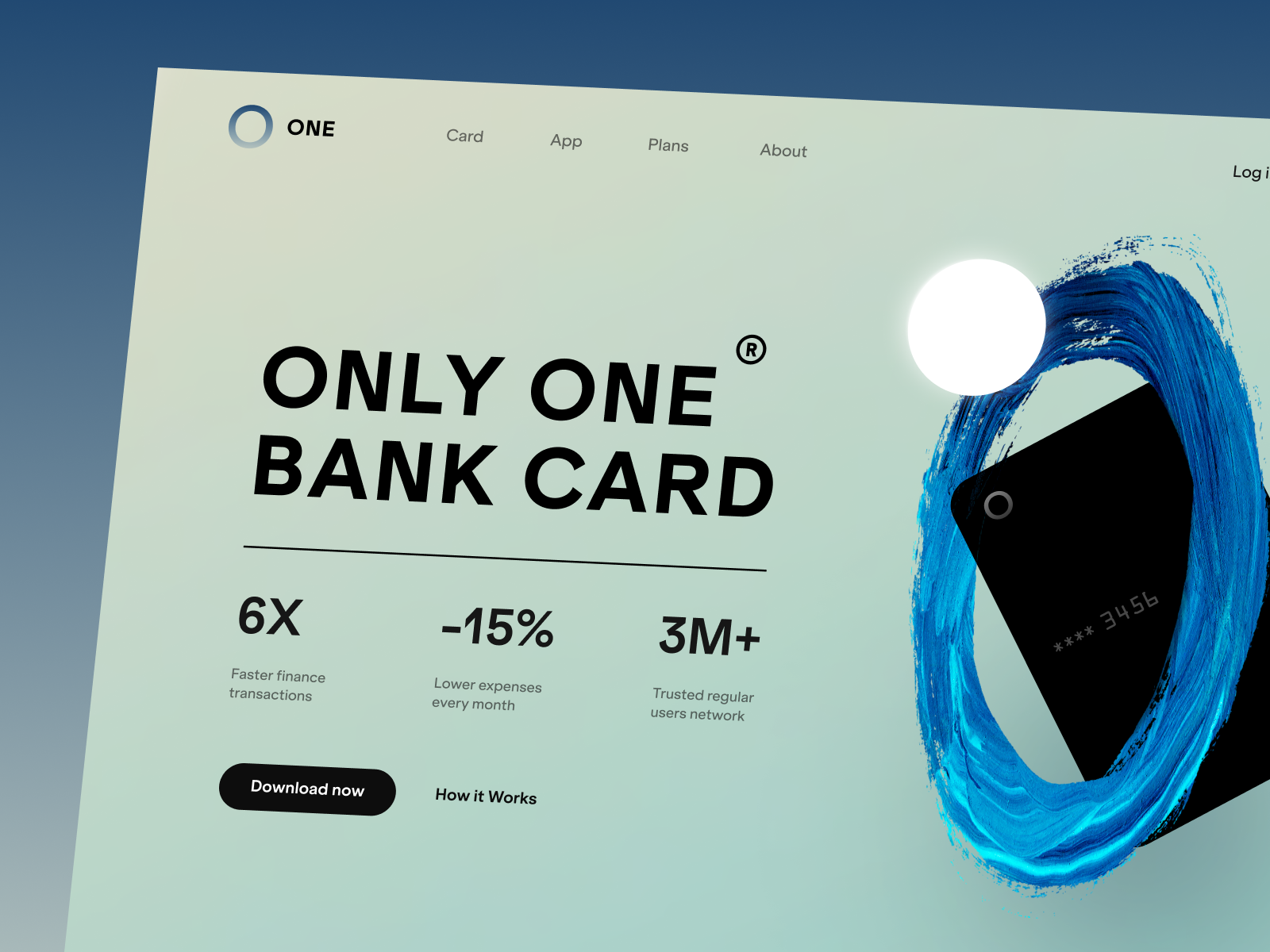
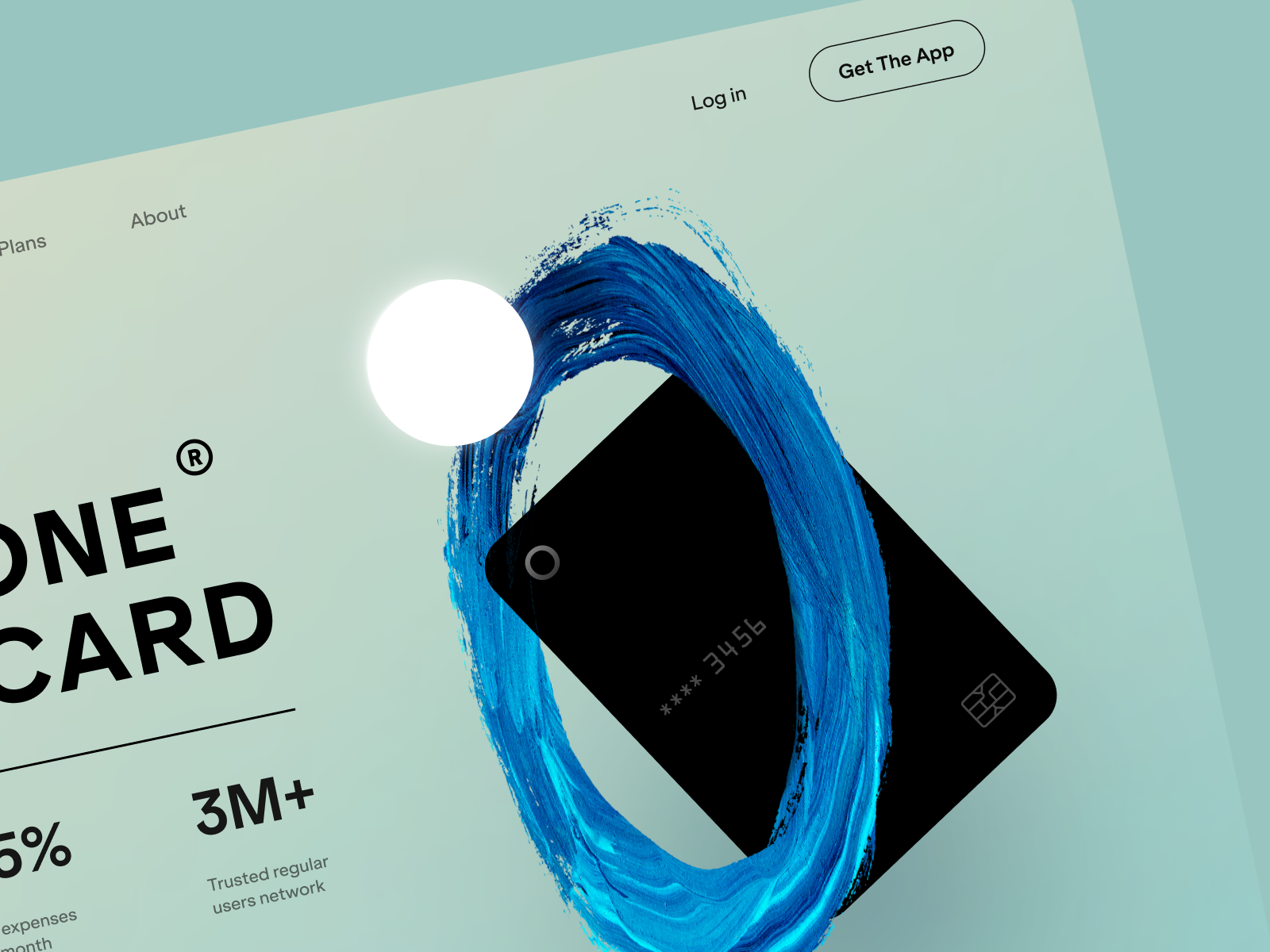
● 引人注目的排版设计
使用大字体、粗体、醒目的颜色等来突出关键信息和呼唤行动,吸引用户的注意力,引导用户进行转化操作。
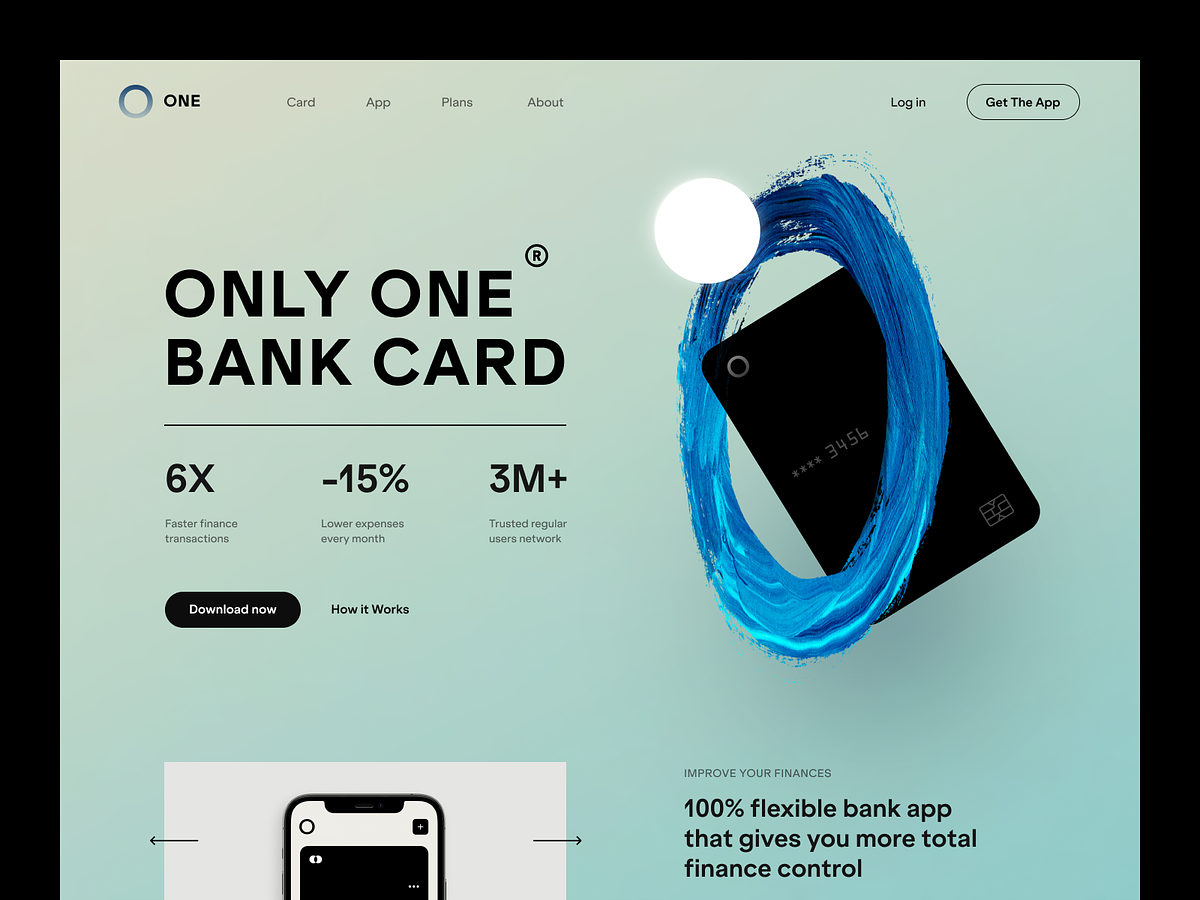
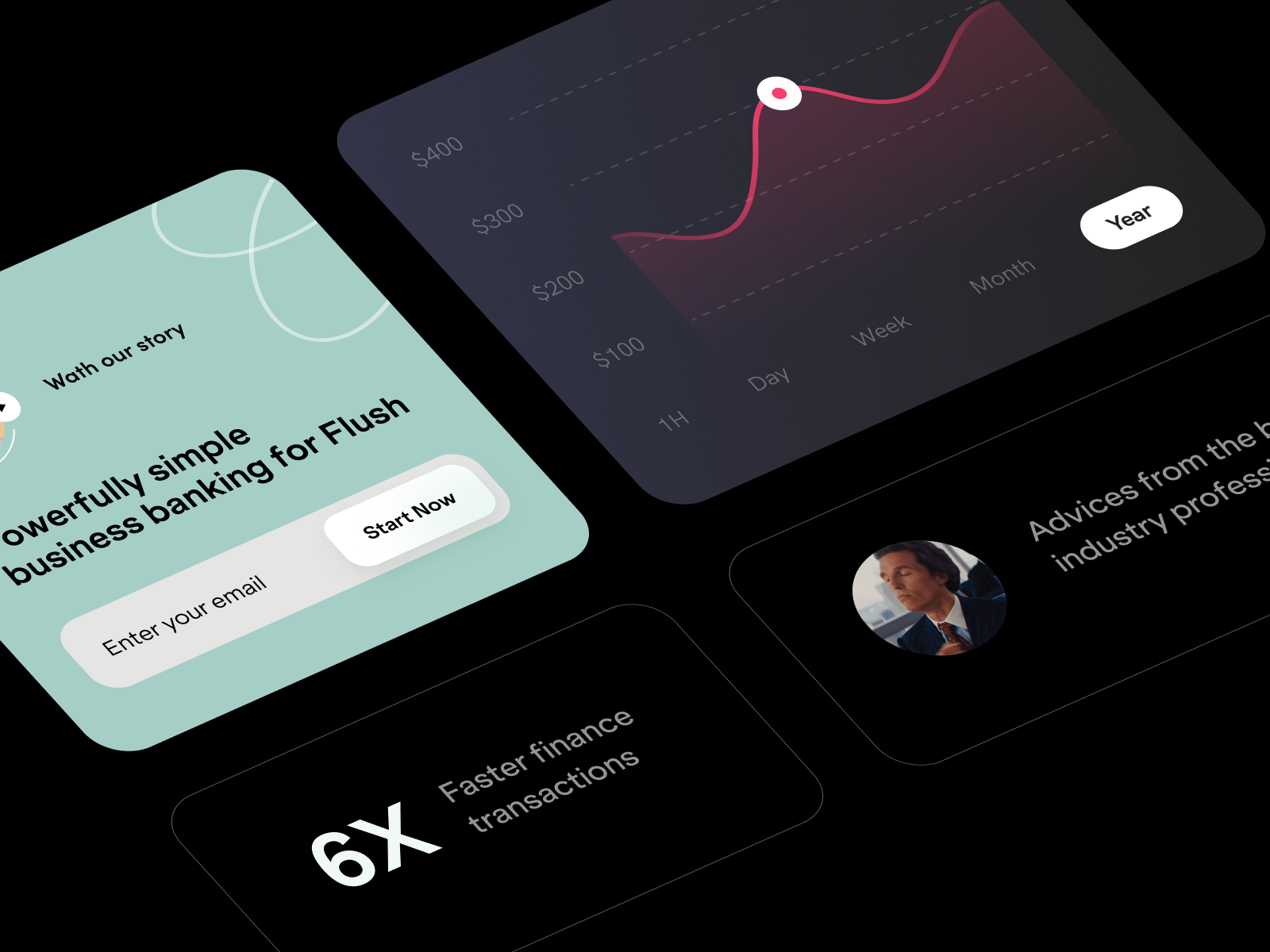
● 清晰简洁的页面结构
通过合理的页面布局和结构,使用户能够轻松地找到所需信息,降低用户的阅读和理解难度,提升用户体验和转化率。

● 视觉吸引力的设计元素
使用高质量的图片、视频和图标等视觉元素来增强页面的吸引力,突出产品或服务的特点和优势,引发用户的兴趣和好奇心。
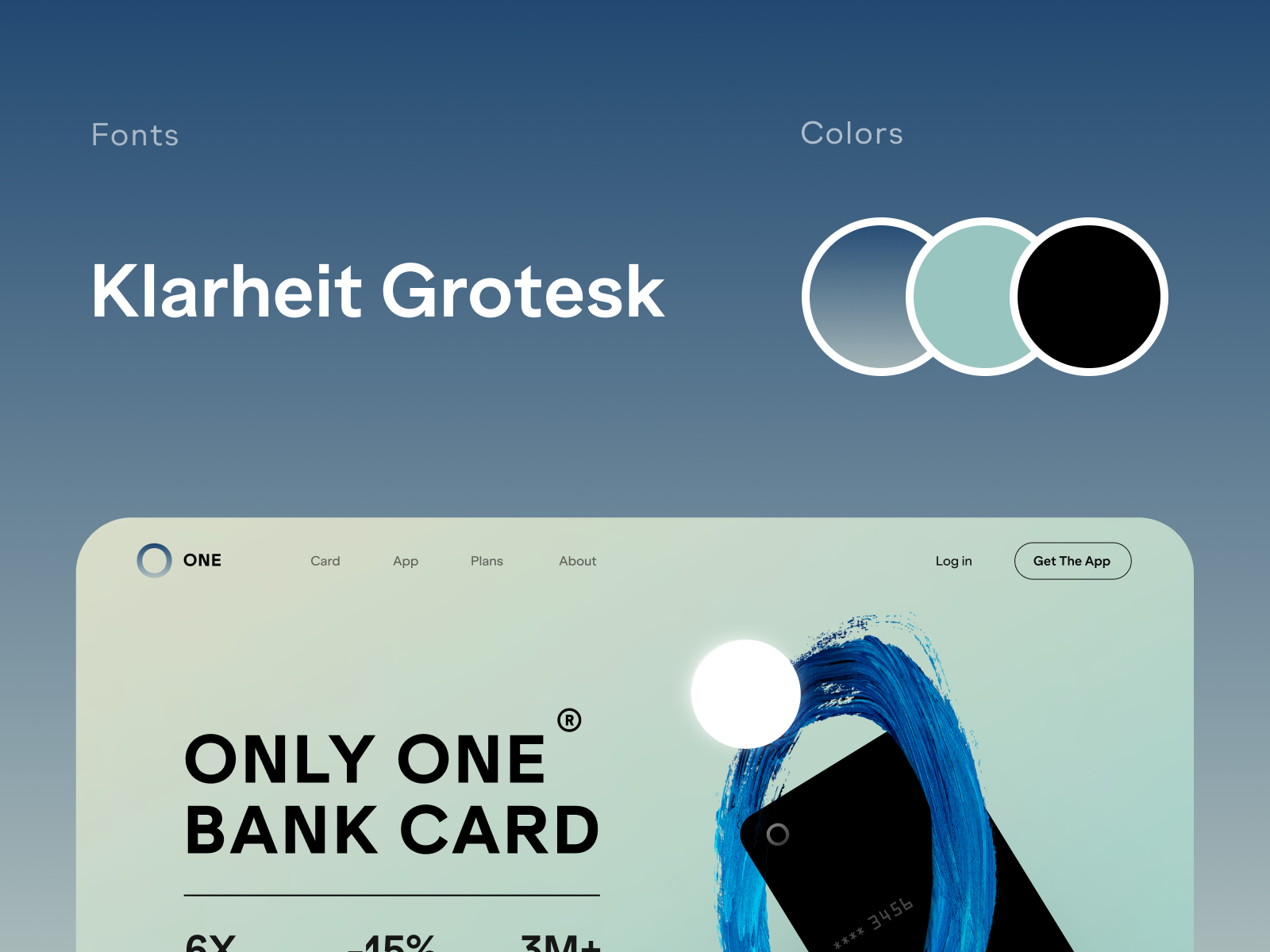
● 色彩心理学的运用
通过色彩搭配的巧妙运用,传递出与品牌形象和产品特点相关的情感和信息,增强用户的情感共鸣,提升品牌认知度和影响力。

● 品牌统一的视觉风格
确保页面设计与品牌形象保持一致,包括色彩、字体、图标等方面,使用户在不同页面间保持一致的视觉感知,增强品牌的可识别性和信任感。
● 注重用户体验和互动性
设计具有交互性和趣味性的界面元素,如动画、滚动效果、悬停提示等,提升用户的参与度和留存率,增加用户对产品或服务的兴趣和信任。

● 重视页面加载速度
优化页面加载速度,确保页面能够快速加载,避免用户因等待而流失,提升用户体验和转化率。
● 巧妙的信息层级结构
使用标题、副标题、列表、引用等方式,将信息呈现出清晰的层级结构,使用户能够快速获取关键信息,降低信息获取成本,提升用户体验。

通过以上感性与理性的设计手法,可以使网站具有更吸引人的视觉效果、更好的用户体验,从而实现营销目标,吸引用户并促使他们进行转化操作,为公司带来更多的业务价值。