Time:
2023-07-23 07:07:07
Author:
Chris Song
展望 2024年,以下 11 个企业官网风格设计趋势将有助于为网站建设的设计师和营销人员提供信息和启发。站在网页设计趋势的风口上,多少能沾点设计前沿的“光”。
趋势不仅仅是在特定时期内主流文化所接受的流行风格或集体行为。
设计趋势可以怀旧地回顾过去,与当时的风格和趋势建立联系,并寻找新的方式将它们带入未来。趋势可以激发设计师寻找植根于其独特视角和身份的新设计方式。趋势可以与Web3等新技术一起出现,或者使用新技术为用户构建交互式和令人兴奋的体验。
设计师可以利用趋势寻找灵感,为客户制作与时俱进并与现代受众建立联系的网站和项目。2023 年的突出主题是转向更加身临其境的体验。无论是来自网络构建技术的进步,还是来自虚拟宇宙等越来越身临其境的环境——我们很高兴看到来年将会发生什么。
1. 怀旧与千年美学
今年,我们预计千年虫美学将继续流行。近年来,从时尚到音乐、室内设计,甚至艺术,2000 年代初期的风格都在复兴。自然地,这种趋势正在渗透到设计和网络领域。
从历史上看,怀旧趋势以40 年为一个周期(有人说是 30 年,也有人说是 50 年)(备受争议)。随着社交媒体的兴起,新趋势的采用和分享变得更加容易,因此这个周期正在加速。如今,2000 年过去 23 年之后,世纪之交的美学又全面回归。
一些设计师正在将这一趋势推向复古未来主义方向,利用Vaporwave、Glitch和Cybercore的美学。其他人只是结合了千年设计的特定元素,例如复古字体的使用、像素化字体和图像或自定义光标。
设计技巧:仅采用一种设计元素并以更现代的方式对其进行诠释,使您的设计让人回想起特定时代,而不会感觉太主题化。

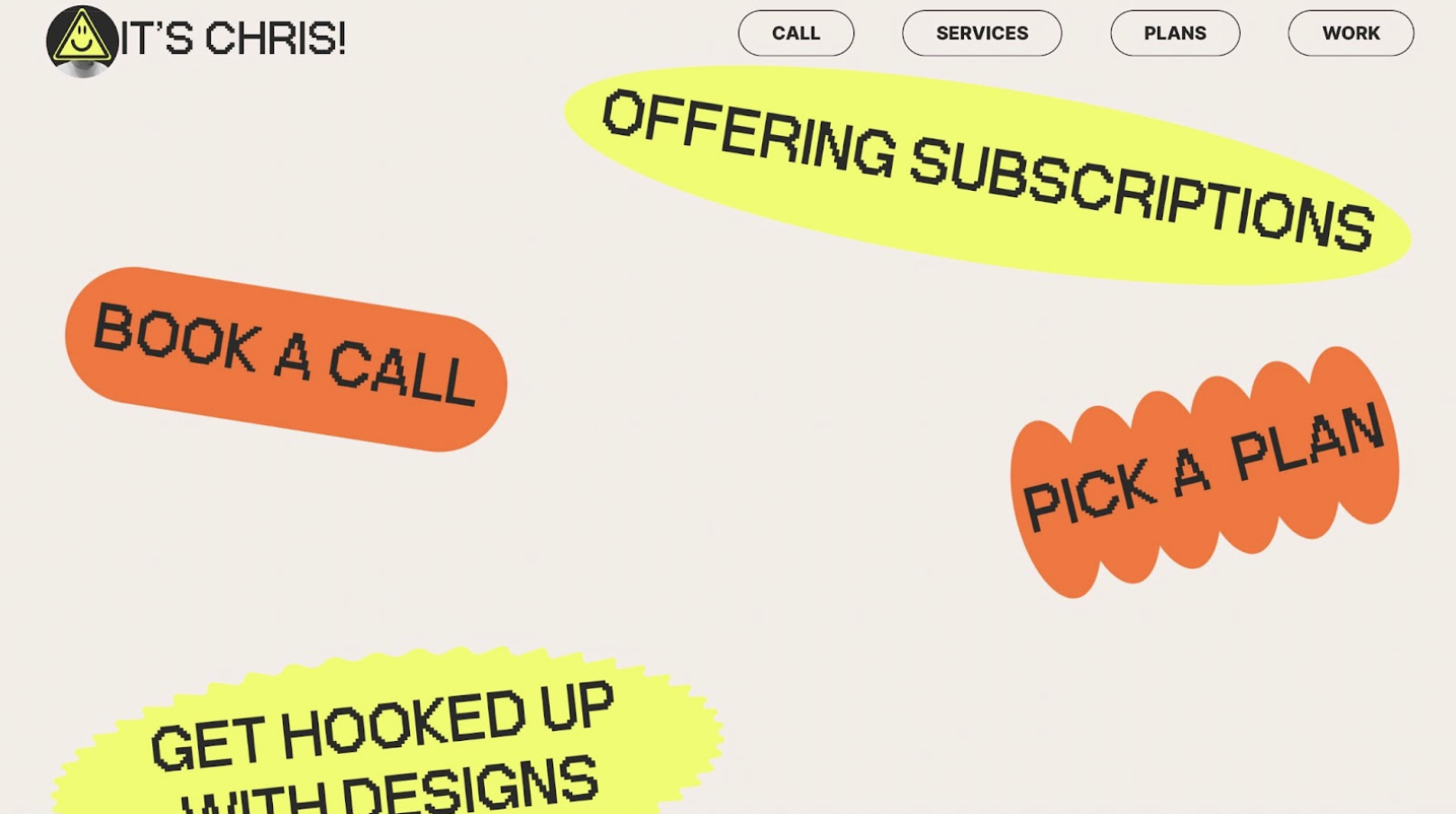
设计师Christopher Nelson的个人作品集网站参考了 Y2K 设计,采用干净、纯色、贴纸式图像和像素化字体。
有一些很棒的资源可以帮助您寻找 Y2K 互联网灵感。使用互联网档案馆的 Wayback Machine来仔细研究那个时代的真实网站设计或跟踪特定网站设计几十年来的演变。如需更多精心策划的选择,网页设计博物馆(及其精彩的Twitter 源)展示了 90 年代末和 2000 年代初标志性设计的屏幕截图。
Y2K 字体和基于文本的设计
随着Y2K趋势的发展,我们预计到2023年会有更多设计师从那个时代的字体和文本布局中汲取灵感。受Y2K启发的设计不再那么简约,通常使用密集的文本或混合字体来创造引人注目的设计。
在千禧年时代,网页设计中使用的字体很简单,通常是无衬线或等宽字体,有时还有明显的像素化,就像上面Christopher Nelson 的网站一样。由于 2000 年代初图像加载缓慢,网页设计倾向于简单、以文本为中心的布局,并带有大量空白。
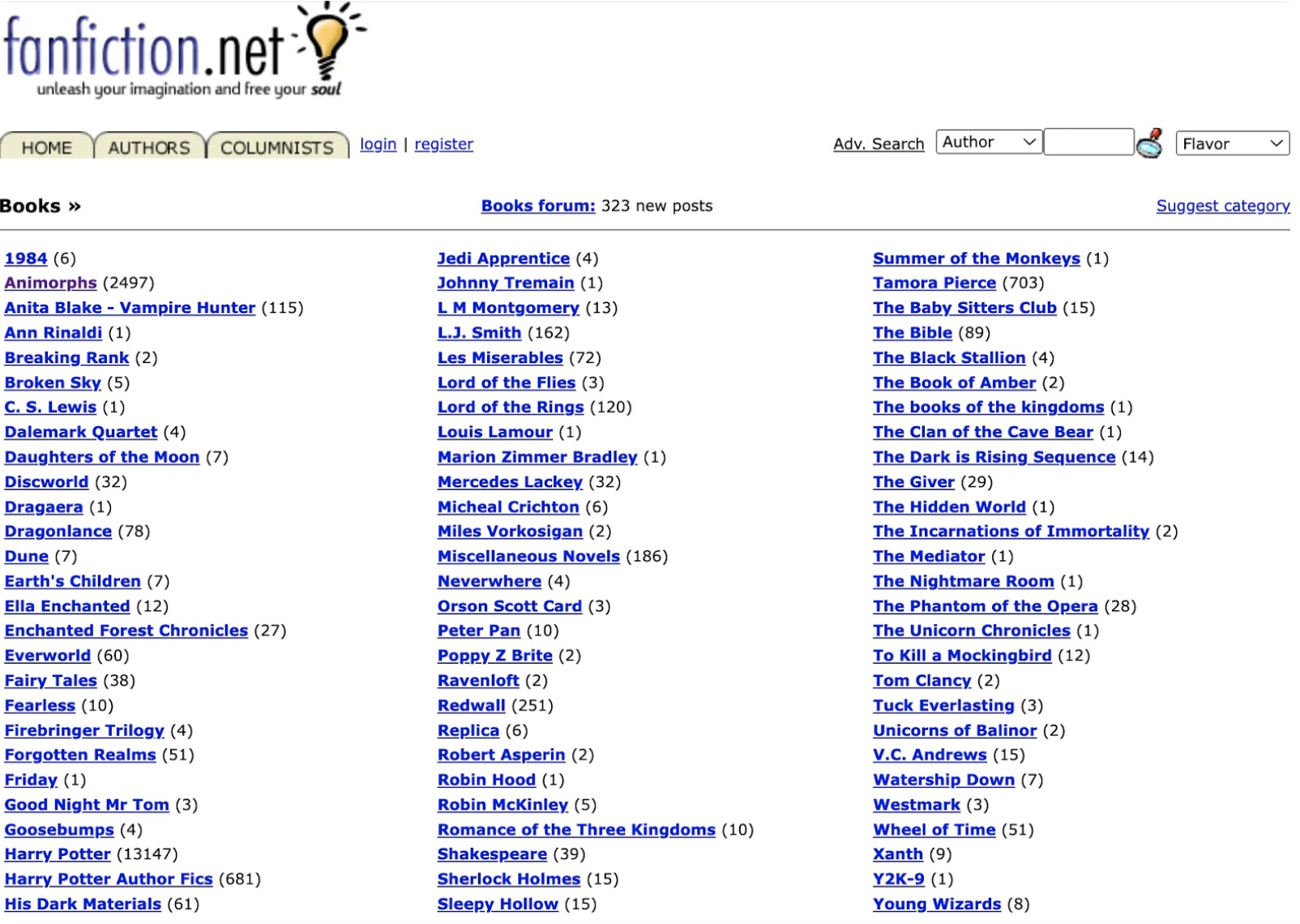
一个经典的千禧年网站可能看起来像2001 年左右的FanFiction+net — 有大量的空白、小图像图标以及大量的Arial或Verdana。

FanFiction+net大约 2001 年可以满足您对 Animorphs 同人小说的所有需求。(来源:时光机)
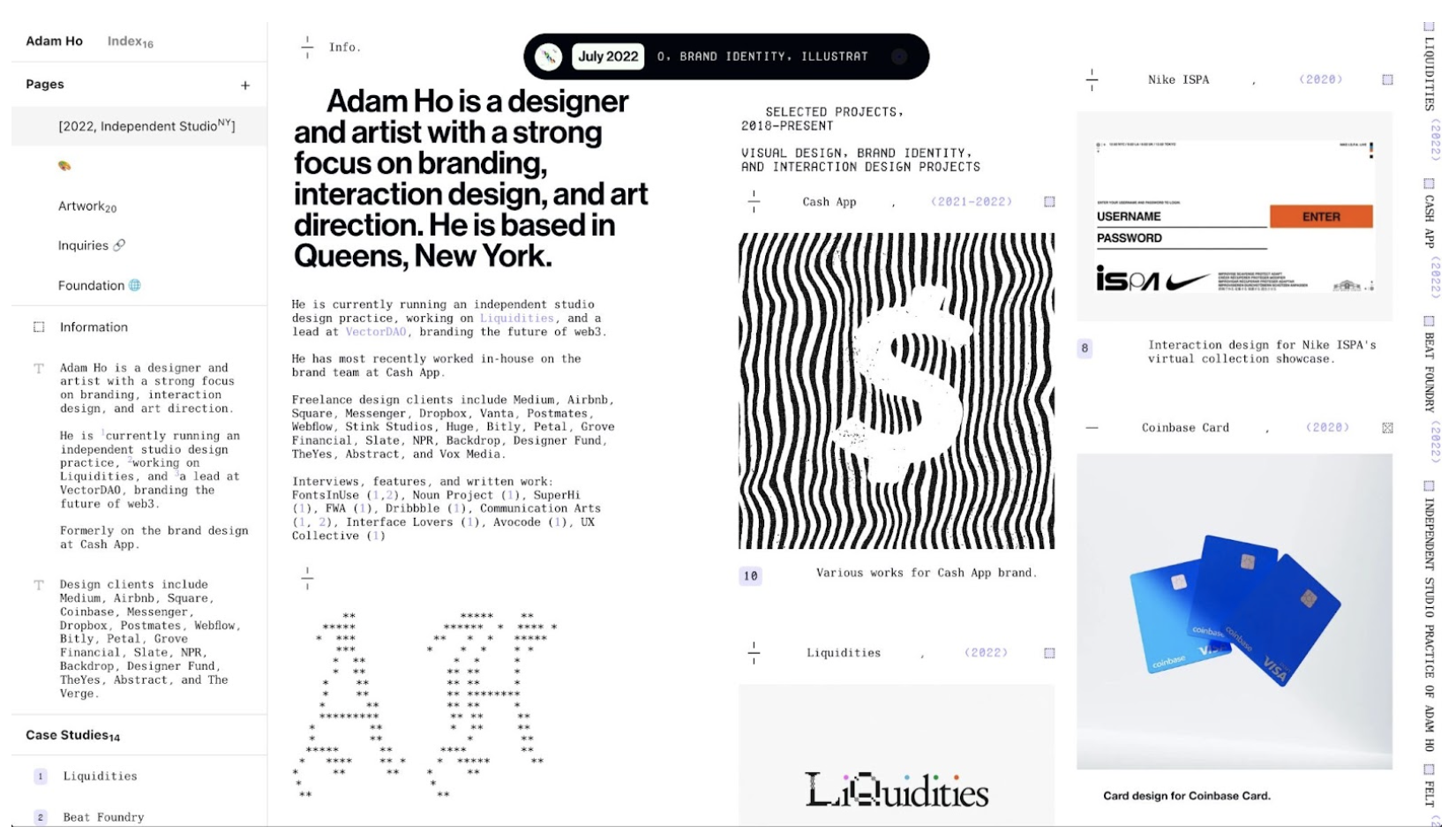
设计师兼艺术家Adam Ho的作品集网站以其鲜明的白底文字设计从这个时代汲取了明显的灵感。他通过以与分段布局和干净背景形成对比的方式 混合字体来增加视觉兴趣。
Adam 还使用粗体无衬线字体来吸引人们对其设计中某些元素的注意,并通过浅色衬线字体的混合来平衡以增加视觉趣味。该设计甚至通过使用带斜线零的字体(如 Terminal 或 Consolas)来表示日期,从而体现了网络美学的气息。

Adam Ho 的个人作品集网站。Adam 在他的设计中提供了完整的字体列表:Verily Serif Mono、Nickel Gothic、Fake Receipt、Carta Nueva、Arial、Neue Haas 和 Alte Haas。
独特的光标
如果您在 90 年代和 2000 年代初上网,您可能还记得将光标更改为猫、笑脸或绿色外星人头像。您可能喜欢玩无尽有趣的光标效果,例如时钟、仙尘或幽灵轨迹。Y2K 是光标图形历史上真正有趣的时期。
2023 年,预计会看到更多自定义光标。光标可以使用原始图像作为图标,也可以使用动画效果来创建交互式体验。然而,这一次,您可以使用它们,而无需安装光标包并让您的计算机充满恶意软件。

Mac,Mackenzie Child的可克隆复古网站模板。
这一趋势的一个很好的例子是Mackenzie Child在Mac上的交互式自定义光标,这是他的可克隆复古网站模板。麦肯齐的两个光标——一个经典的箭头和一个用于链接的食指——尺寸过大,带有卡通面孔,非常适合他设计的其他元素。
为了延续 Y2K 主题,Mackenzie 使用了灰度配色方案、厚重的盒装布局和无衬线字体,这些字体直接受到Apple Lisa和 Adobe PageMaker 等早期软件的影响。
像素化
像素化原本是计算机早期的技术必需品,但随着千年虫的复兴,它已成为一种美学。最近,设计师一直在字体、图标和图像中使用像素化来增加视觉趣味。

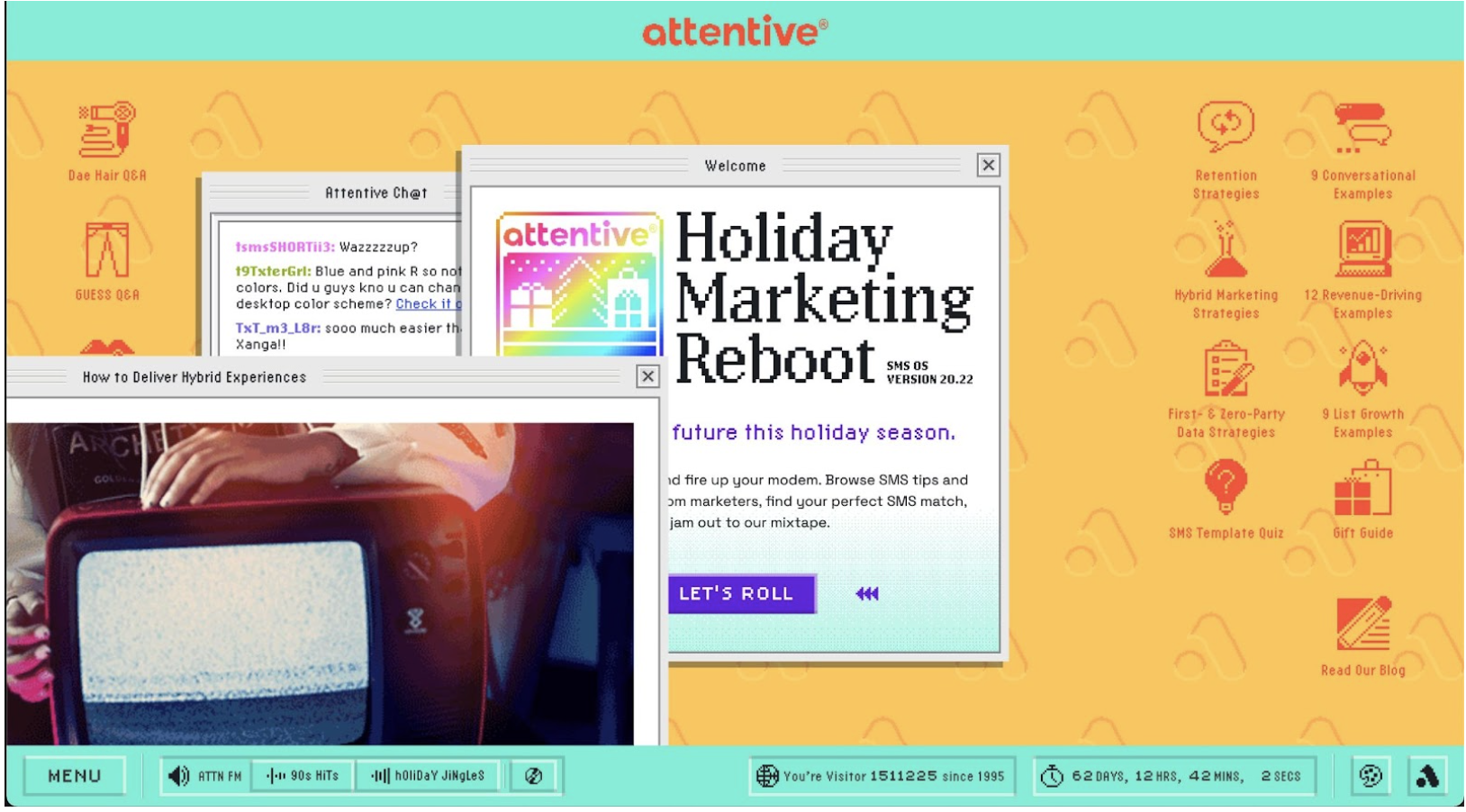
短信营销公司Attentive的 2022 年节日网站明确向千年虫时代致敬。
以 Attentive 受 Y2K 启发的假日营销网站为例。他们创建了一个像素化的彩虹徽标,使用了像素化的图标,并对文章中使用的照片进行了像素化。简单的形状和像素化统一了设计,当您使用他们的网站时,会给人一种独立的复古世界的感觉。
2. 自定义字体
近年来, 随着基于文本的网站设计占据主导地位,我们预计自定义字体和手工字体的兴起将成为 2023 年这一趋势的下一次演变。
我们看到越来越多的设计师为个人或客户项目创建字体或自定义字体,作为脱颖而出的一种方式。以字体为中心的设计已经成为几年来的趋势,因此这种风格延续了这一趋势,同时将其提升到了一个全新的原创水平。
并且不存在普遍占主导地位的特定设计或风格。鉴于这一趋势的定制性质,我们看到设计师将自己的风格融入到一切事物中——海报设计、图画小说、现实世界的材料,甚至他们自己的生活。
您可以通过几种不同的方式来应对这一趋势,具体取决于您想要创建的效果以及您在插图和刻字技术方面的经验水平。BitFontMaker、FontStruct和Calligraphr等字体生成器工具为您提供了构建、下载和使用原始字体的不同方式。
如果您具有一定的数字插图工具技能,则可以创建自定义字母图形。您还可以将您用铅笔、钢笔、颜料或几乎任何其他媒介物理创作的艺术品数字化。这需要一些技术技能,但也可以选择拍摄插图并将其矢量化以将其转变为功能齐全的字体。
现在,让我们仔细看看最近看到的一些我们最喜欢的设计。
Tré Seals 的模板印刷和丝网印刷字体设计
当基于文本的网页设计粗体、图形且易于阅读时,效果会很好。这使得它类似于需要引人注目且清晰易读的标志、海报和横幅。

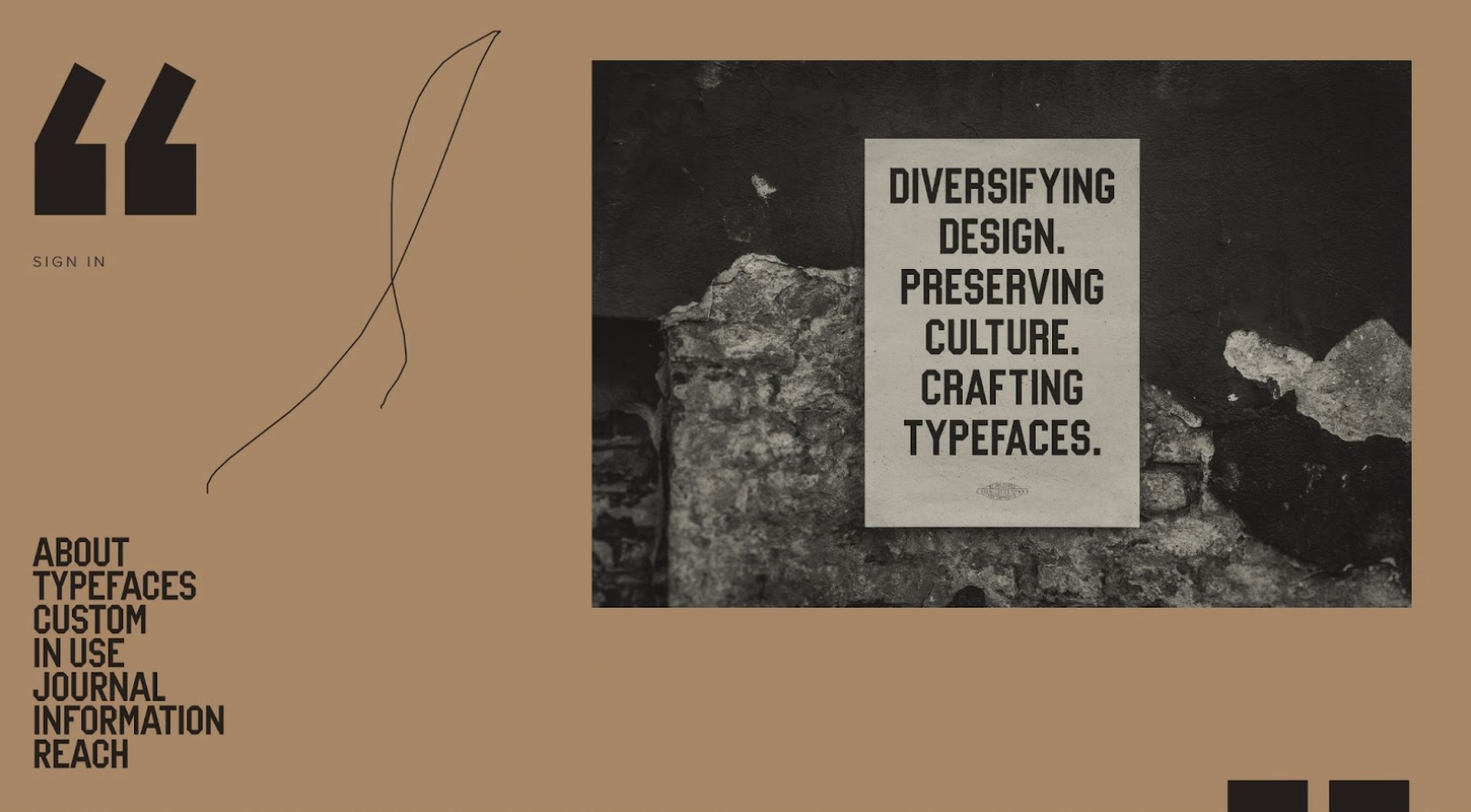
Tré Seals的网站使用他自己的原创字体来创造惊人的视觉冲击力。
Tré Seals是一位平面设计师、Vocal Type Co 的创始人,也是一位黑人创意人士,他的字体直接灵感来自对他有意义的社会运动和政治运动。
这些运动中使用的标志和海报上的文字通常是手绘、丝网印刷或模板印刷的。它需要传达它的信息,因此它是独特且易于阅读的。
考虑到这一点,Tré 使用较重的字体粗细、硬边和直线来使每个字母都与众不同。结果是可用于创建吸引注意力的网页设计的字体。
Leandro Assis 的彩色手绘字体
自去年以来,抽象插图一直在流行,而像企业孟菲斯这样的插图设计风格仍然很受欢迎。鉴于此,我们看到许多设计师倾向于使用说明性手绘字体作为这些插图风格的补充搭配。

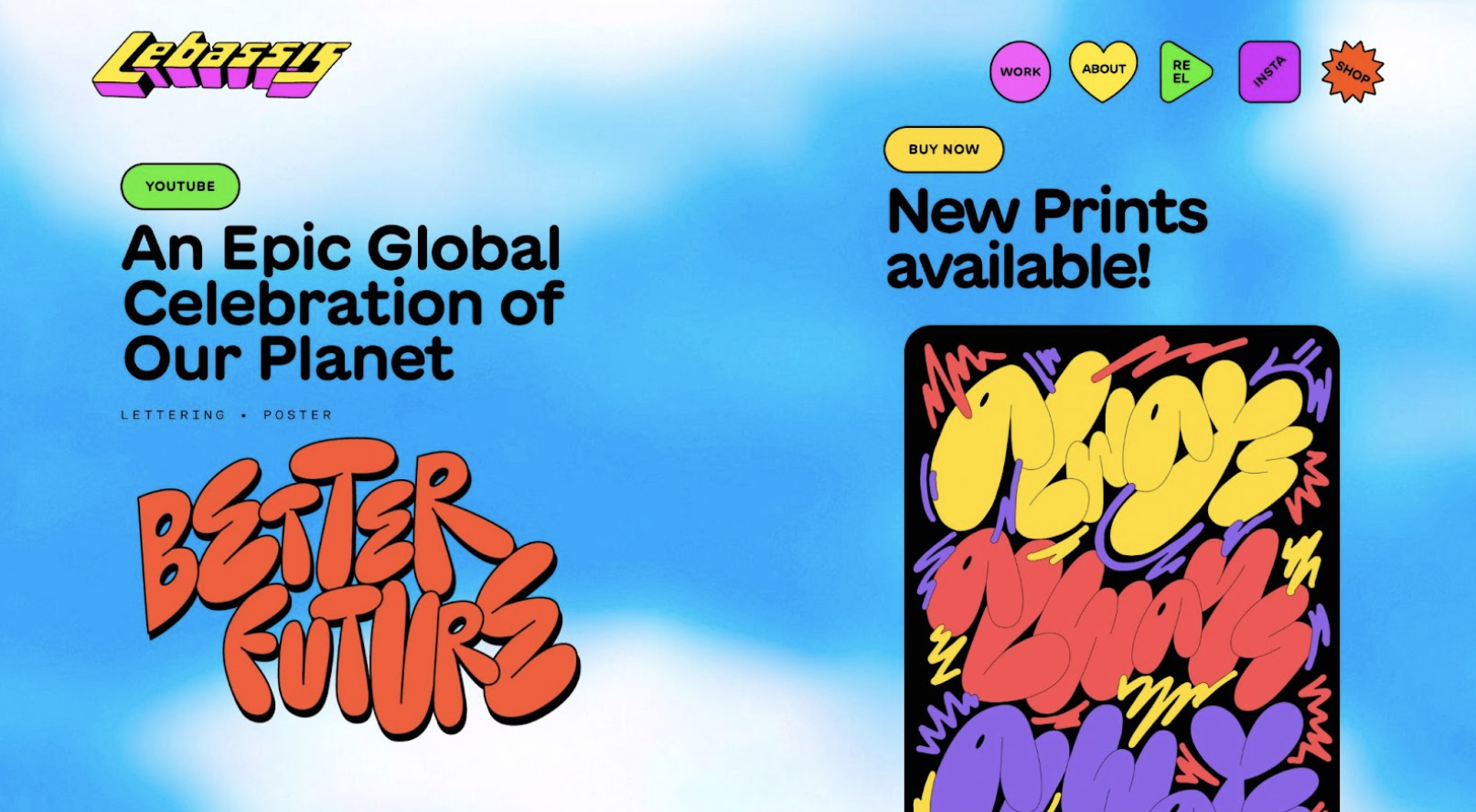
Leandro Assis的网站和他的自定义字体一样有趣。
我们最喜欢的例子之一是巴西字体艺术家莱安德罗·阿西斯 (Leandro Assis)的作品,他创作了受卡通和插图影响的明亮而有趣的字体。他作品中有趣的图形风格受到了Nike、Amazon Music甚至RuPaul's Drag Race 等客户的欢迎。
莱安德罗使用平面色块、曲线和黑色轮廓来使他的字体脱颖而出。他甚至用自己的字体创造了动画效果,使其引人注目。
奥雷莉·马龙的错视画
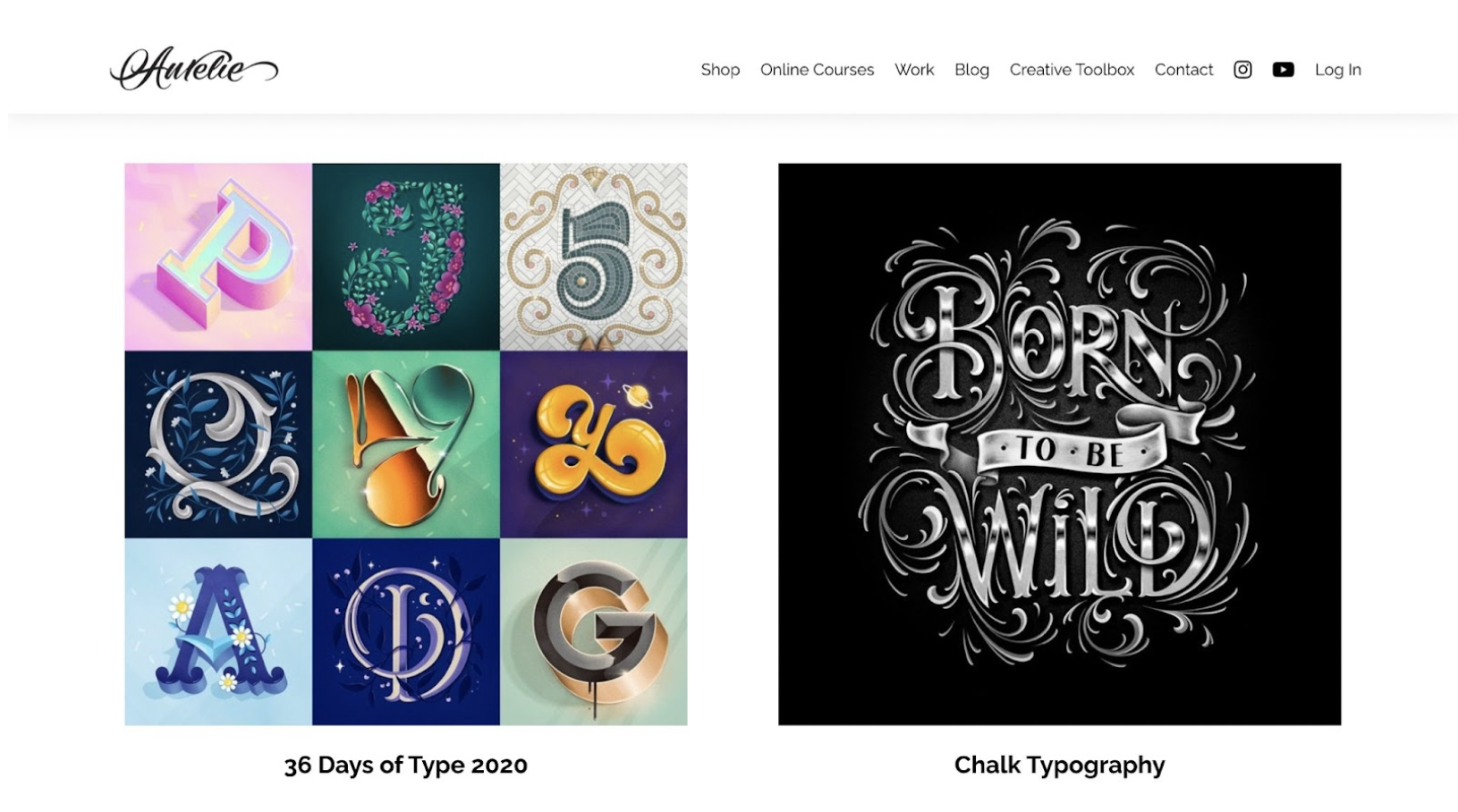
最近出现了一些看起来像粉笔画、金属和霓虹灯标牌的字体,甚至像网页设计中的刺绣字母这样的纺织效果的很好的例子。这种风格被称为“ trompe l'oeil ”,在法语中的意思是“欺骗眼睛”。它给人一种 3D 纹理和真实材质的错觉,几乎从屏幕上弹出。

Aurelie Maron的网站包括自定义字体、刻字,甚至全套排版课程。
我们特别喜欢Aurelie Maron的错视画字体作品。她的定制字体模仿了物理、艺术媒介。这种效果并不容易实现,但她制作了一系列字体设计课程和教程,帮助设计师创建自己的原创字体。
3. 可共享的框架
随着创作者通过共享资源和技术来建立社区、提高声誉并使网络变得更加美好,预计到 2023 年可共享框架将出现爆炸式增长。
许多网络创建者也真诚地希望为每个人构建更好的网络体验。Alexa Heinrich关心让社交媒体成为一个更容易访问的地方。她不只是告诉人们建立无障碍环境,而是选择分享实用指南来帮助他们做到这一点。
设计师正将他们的网站作为可克隆模板共享。我们还看到,共享 Notion 模板(例如Trist Adlington 的模板)以及创建样式系统(例如Finsweet的Client-First)的人数有所增加。此外,许多创作者还为名词项目等资源库做出了贡献。

埃德加·艾伦的淘汰赛框架。
我们最喜欢的一个是Edgar Allan的Knockout—— 一个端到端的开发框架,旨在帮助设计人员和开发人员协同工作。它包括一个完整的Figma 模板,为用户提供响应式网格、类命名系统和内置响应式设计。它解决了网络构建的许多组织问题,因此用户可以专注于制作出色的设计。
4.有维度的插图
随着虚拟世界的兴起,模仿虚拟世界的插图开始流行——其中 3D 插图和Claymorphism引领潮流。
虽然3D插画在前几年已经成为一种趋势,但它更纯粹是一种插画风格。当前的网站开始以更加身临其境的方式增加维度,通过添加动画、全页效果和多层插图将用户带入网络空间。
3D 插图
2023 年,我们将看到 3D 插图在网页设计中再次流行。近年来,随着平面插画风格占据主导地位,3D 设计已成为项目和网站脱颖而出的一种方式。
感觉更现代、更流行的是在整个网站上构建完整的 3D 视觉体验,就像Redis Agency对其网站所做的那样。他们没有将动画用作标题或独立插图,而是将其放在网站内容的前面。通过添加视差滚动效果,该网站变得更具吸引力。

Redis Agency 的网站包含一个迷人的 3D 插图,该插图会随着用户滚动而动态移动。
技术不断进步,3D 图像的创建比以往任何时候都更容易,但您无需成为 3D 插画师即可利用这一趋势。我们预计明年会看到更多设计师创建预构建的 3D 库,其他人可以使用它们为他们的网站增添视觉趣味。
元宇宙
虚拟宇宙是一个想法,一个互动的数字空间,一个新的网络世界。它可能会引起激烈的争论,但这只是意味着它越来越受到人们的关注。随着网络用户已经习惯了在线空间和虚拟现实,元宇宙的设计风格将成为2023年网页设计视觉语言中越来越重要的一部分。
虚拟宇宙是虚拟现实的一种形式。从视觉上看,这意味着每个元素都会构建一个有凝聚力的世界。我们看到网站从虚拟宇宙中汲取灵感,为其页面构建了包罗万象的 3D 风格,而不是网页上的单个 3D 插图或元素。
这包括插图、背景、文本甚至光标的所有内容。网站还包含交互和动画效果,以帮助吸引用户并使网站感觉更具互动性。

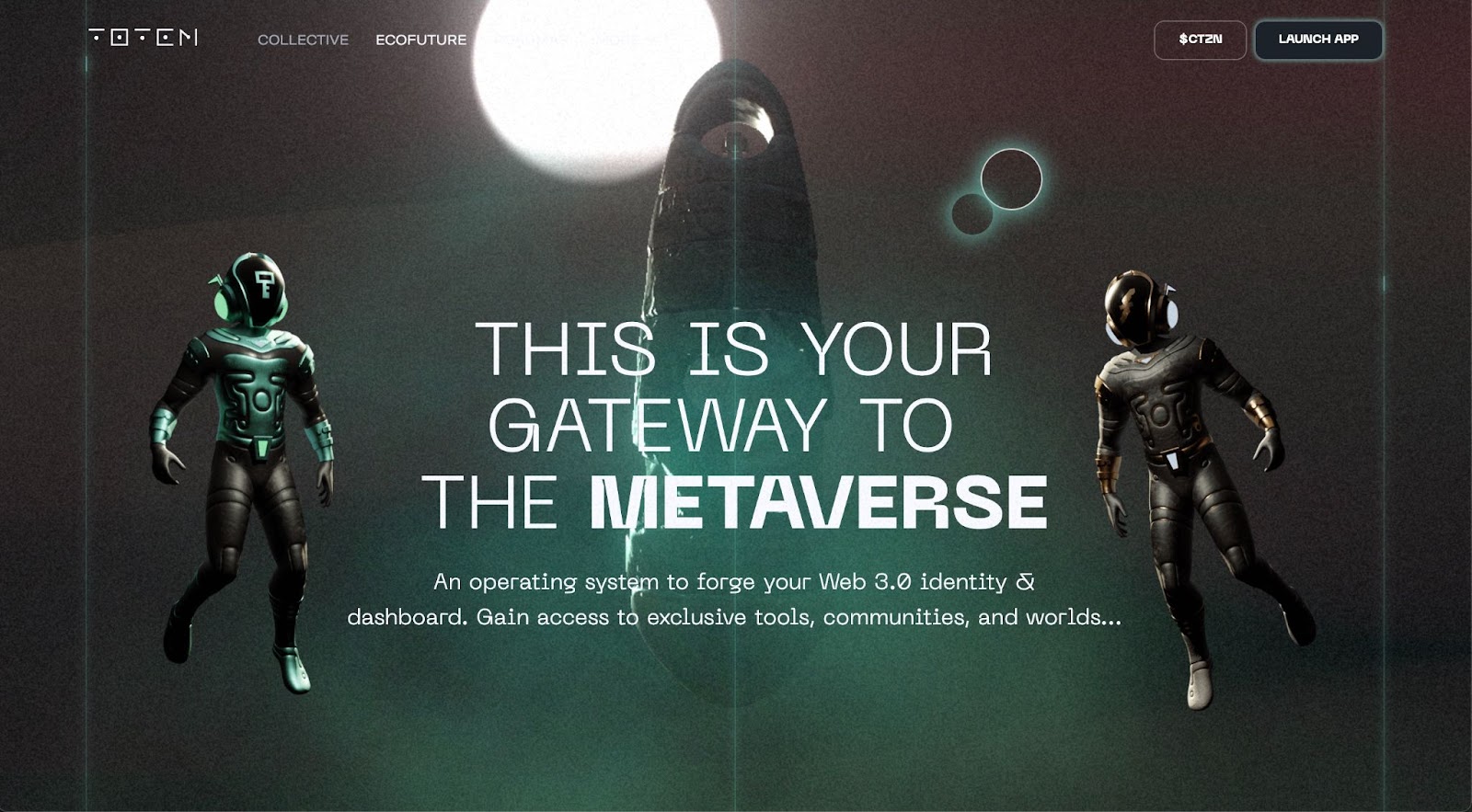
Totem是一款基于区块链的操作系统,可帮助用户为“生态未来”构建 Web 3.0 身份。
一个显着的例子是Totem的网站,它使用动画效果来构建身临其境的网站体验。该网站的设计师Offbrand使用颗粒效果和发光雾层来统一其网站内容、背景和插图元素。
另一方面,Music Mania网站使用 3D 动画作为背景元素,通过重叠的框架、文本和平面插图元素与网站的其他部分分开。这种分离有助于让动画感觉不那么势不可挡。
粘土质现象
粘土形态以不同的方式创造动态体验,为观看者提供触觉和真实的插图。许多网络用户在观看《超级无敌掌门狗》或《鬼妈妈》等电影长大后,可能会对粘土动画效果产生强烈的情感依恋。
我们预计粘土动画风格的设计将在 2023 年流行,因为它们将 3D 效果与过去几年在网页设计中流行的卡通人物形象相结合。

LS Graphics创建了Guuulp!,受粘土形态启发的人物和物体的 3D 插图集。
粘土形态是创建 3D 人物形象的好方法,这些人物形象既有趣又不接近恐怖谷领域。Guuulp就是一些很好的例子!的动画库,其中有大量的粘土动画风格的人物,为页面赋予了生命。
5.“只是为了好玩”的互动
今年,我们预计会看到更多“只是为了好玩”的互动,除了增加网站体验之外没有任何特定目的。
建立在去年类似应用程序网站的趋势之上 - 只是为了有趣的互动,让用户可以玩网站并将这种体验奇迹带到更大网站的各个部分 。

Fuse kiwi的Ball Pit动画效果。
当涉及到只是为了好玩的动画时,它不一定是网站主要导航的一部分才有效。事实上,有时,如果不是的话最好。像球坑或爱情按钮这样的交互式动画非常引人入胜,而且玩起来超级有趣,而且不会影响网站的可访问性。

拉扎列夫经纪公司 (Lazarev Agency)的巴通巴 (Batumba) 角色位于其网站的前端和中心位置。
如果创造性地使用,“只是为了好玩”的动画也可以为您的网站增添意义。Lazarev Agency设计了 Batumba 作为吉祥物,并创建了他的交互式动画效果作为团队建设练习。这个角色让该机构令人难忘,并以有趣的方式向潜在客户展示了团队的编码技能。
更多网站定制设计风格趋势文章内容待续,请关注下集。