
Time:
2023-05-15 01:45:31
Author:
Chris Song
设计出一个超高端的网站需要有一流的设计师、开发者和策略师的团队支持,需要我们把本文提到的这些秘诀运用得恰到好处,以创造一个令人惊叹的网站。
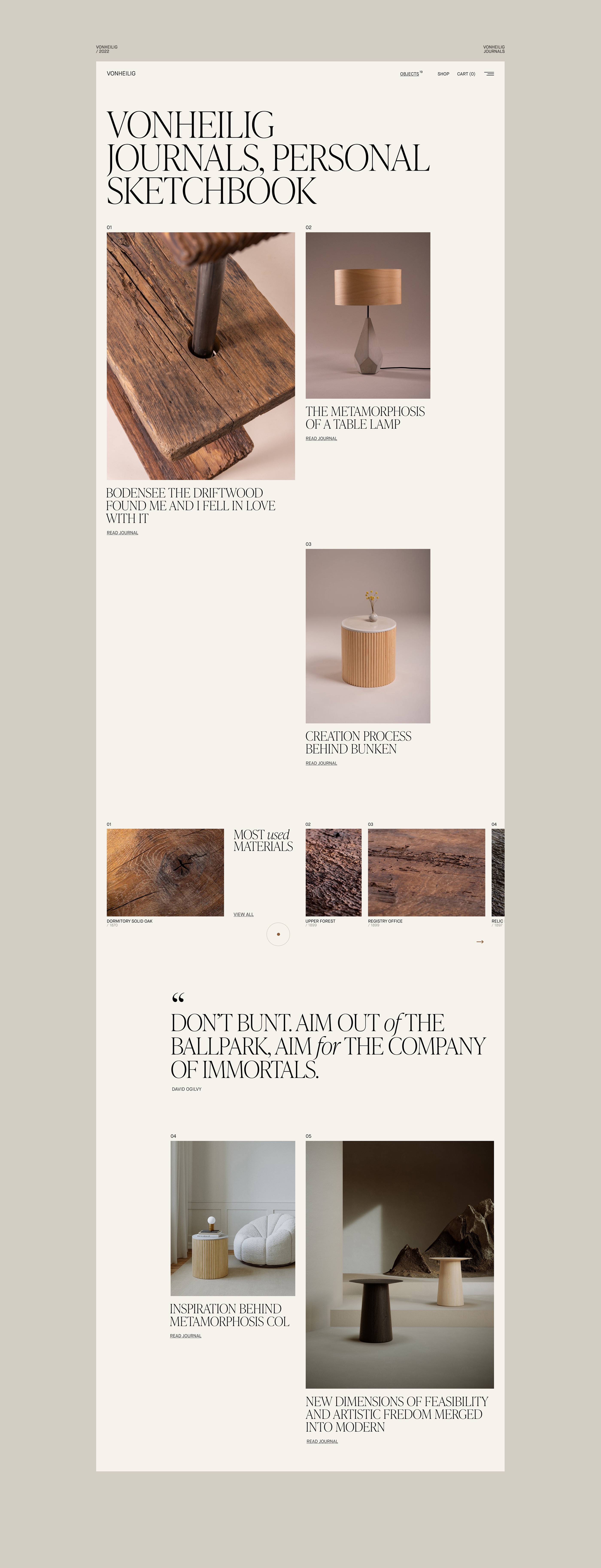
各位同学们,大家早上好,今天我们跟大家一起来赏析一个非常高端的网站设计作品。

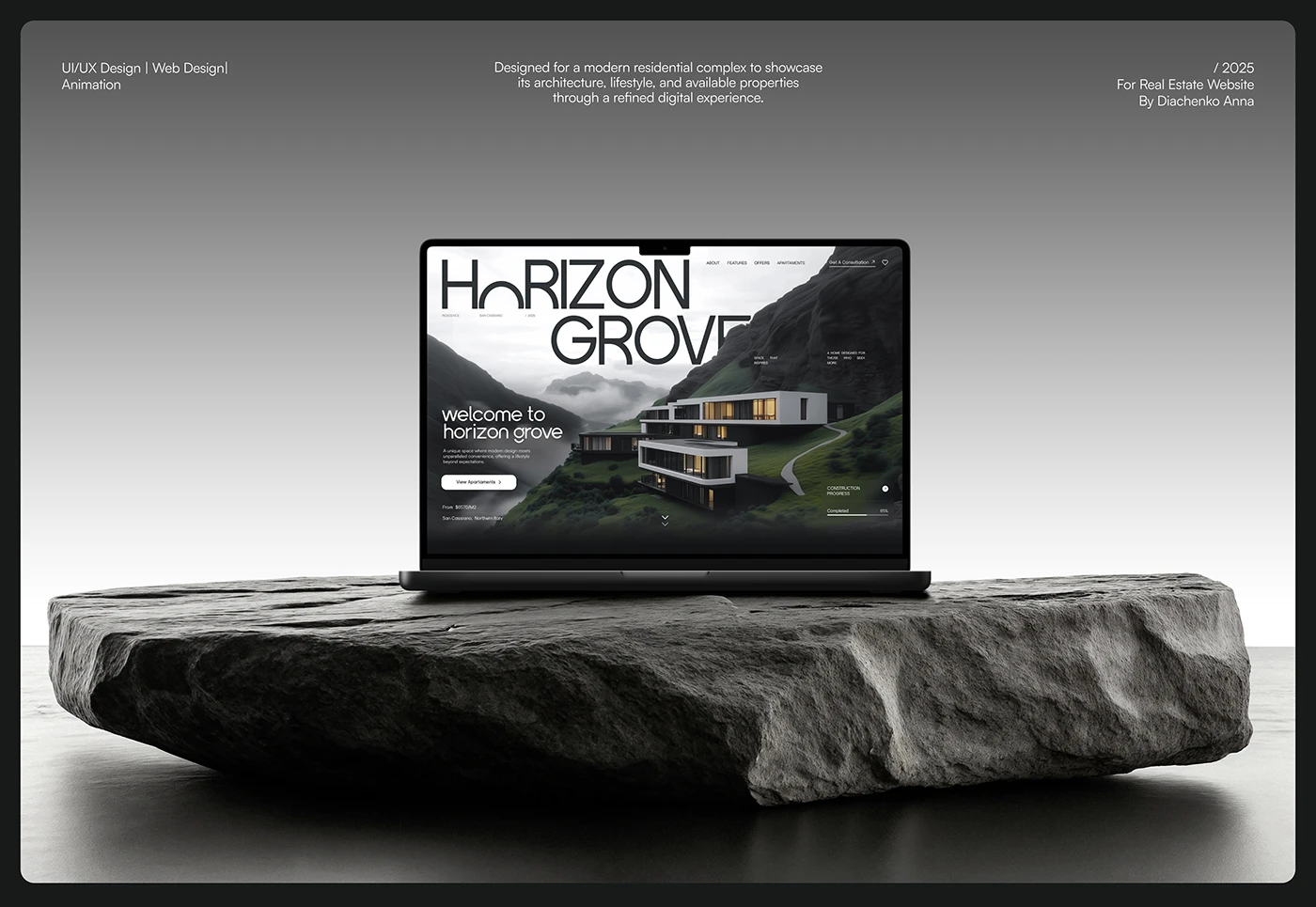
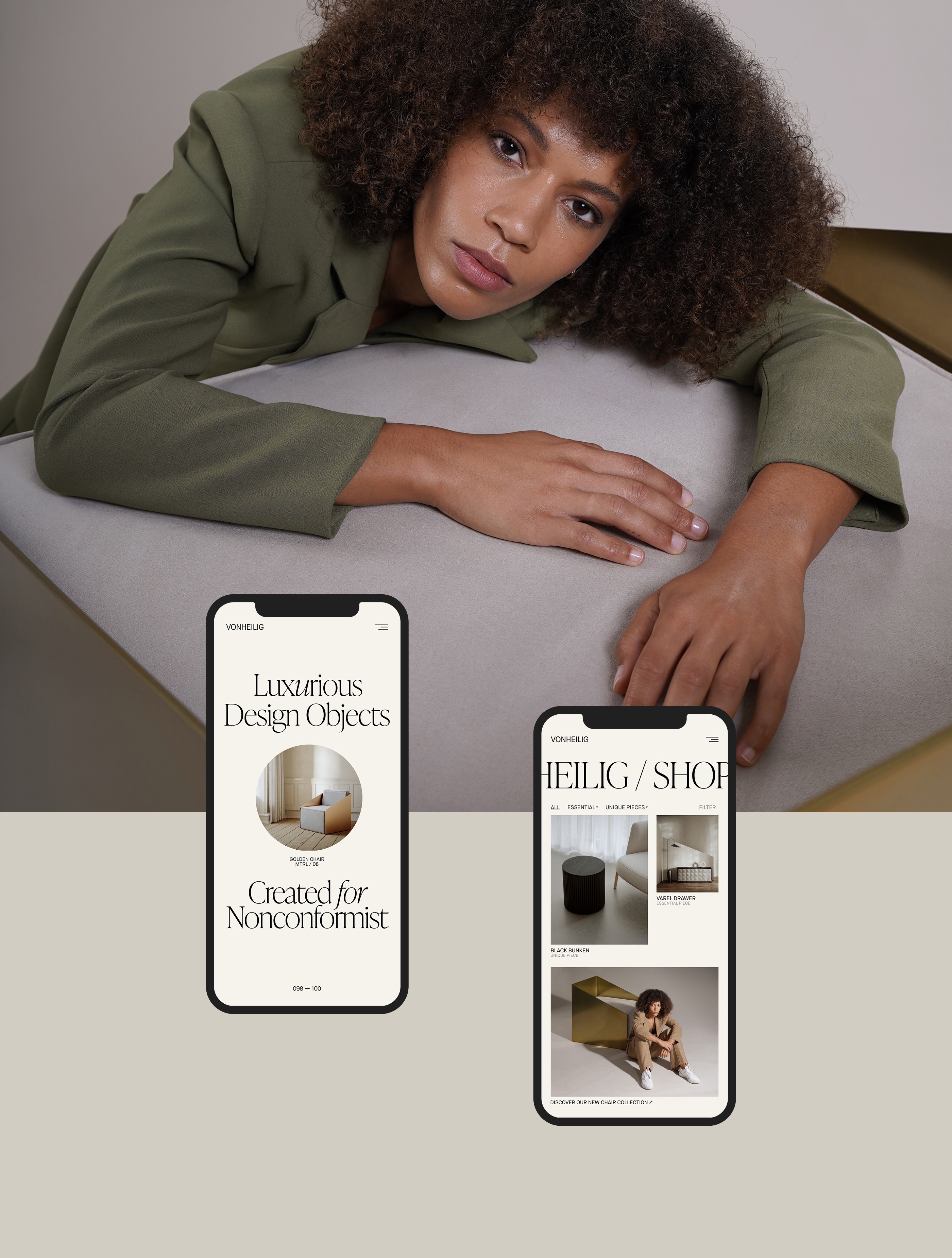
我们通过封面就会发现啊,它采用的是开放式的布局。我们通过界面完全就忽略它标志的重要性,反而是被整站的这种布局内容和图文所传达出来的这种气质所吸引。

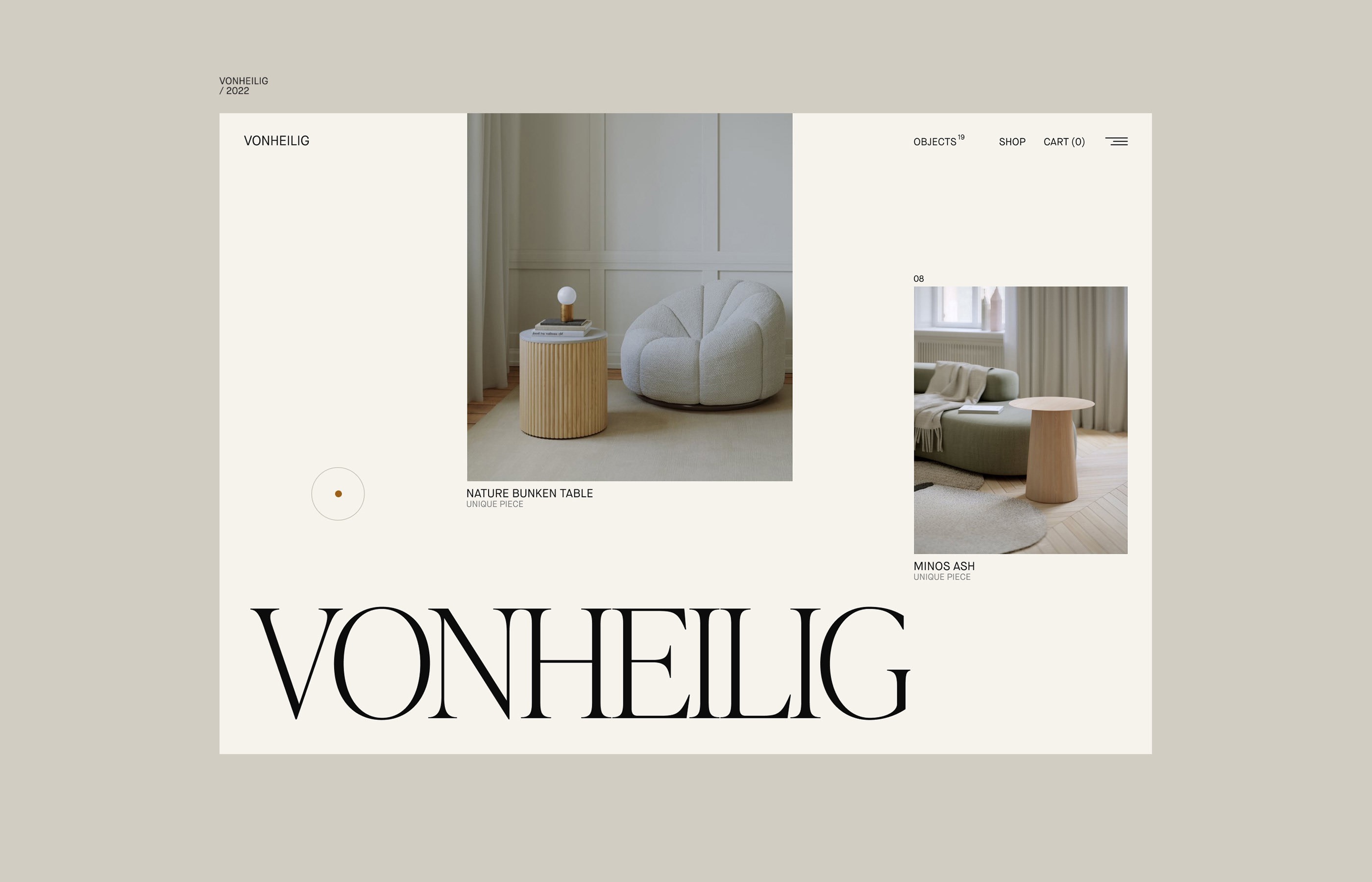
我们再看看产品分类,产品分类的名称使用的字体,应该说整站使用的这种艺术字体是阵线体非常时尚的这种。超大字体啊,然后右边会搭配一个比较有代表性的图片。

到了具体的分类业之后,它不像常见的均匀陈列模型,通过大小不一的图片布局来呈现更多的产品和文字。

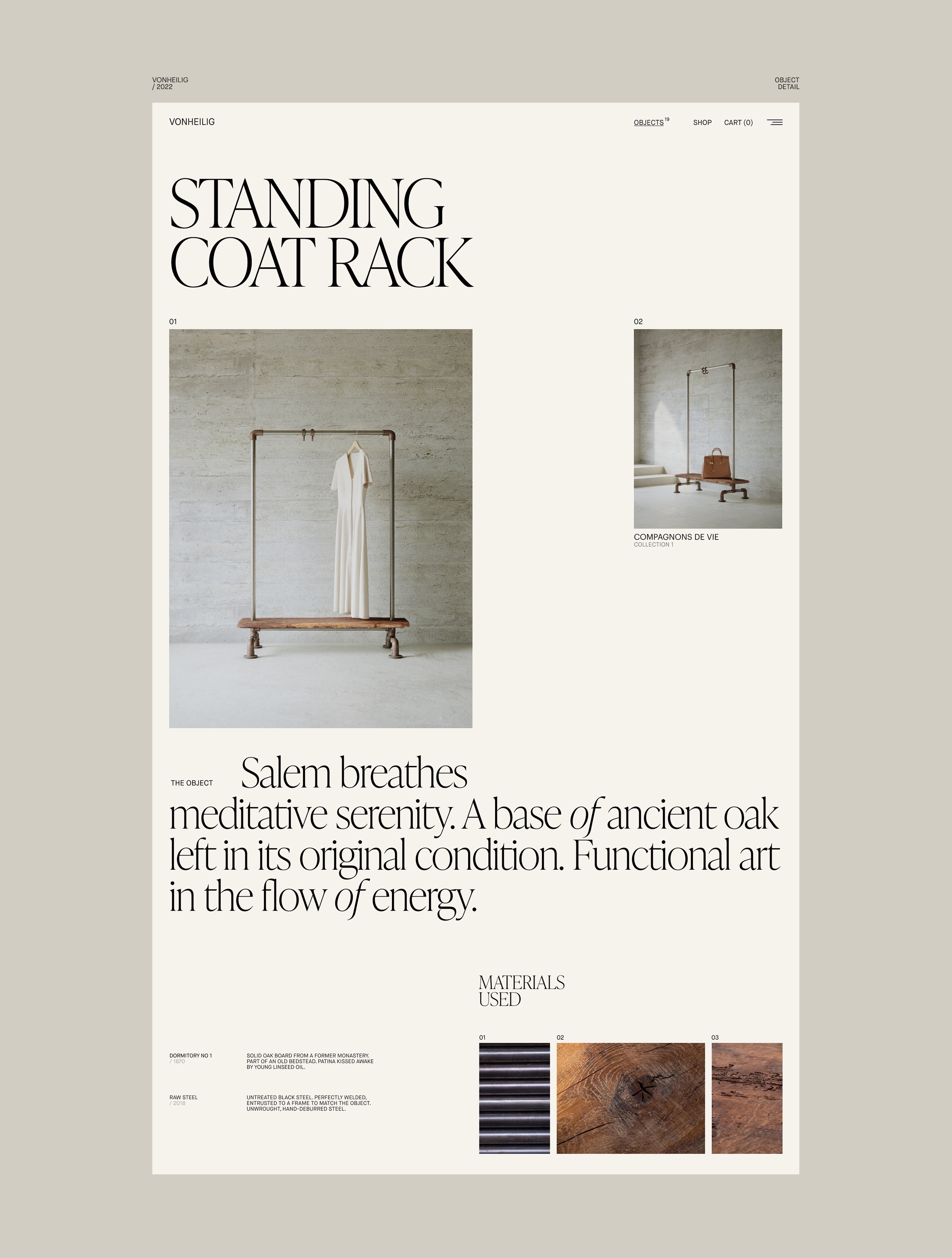
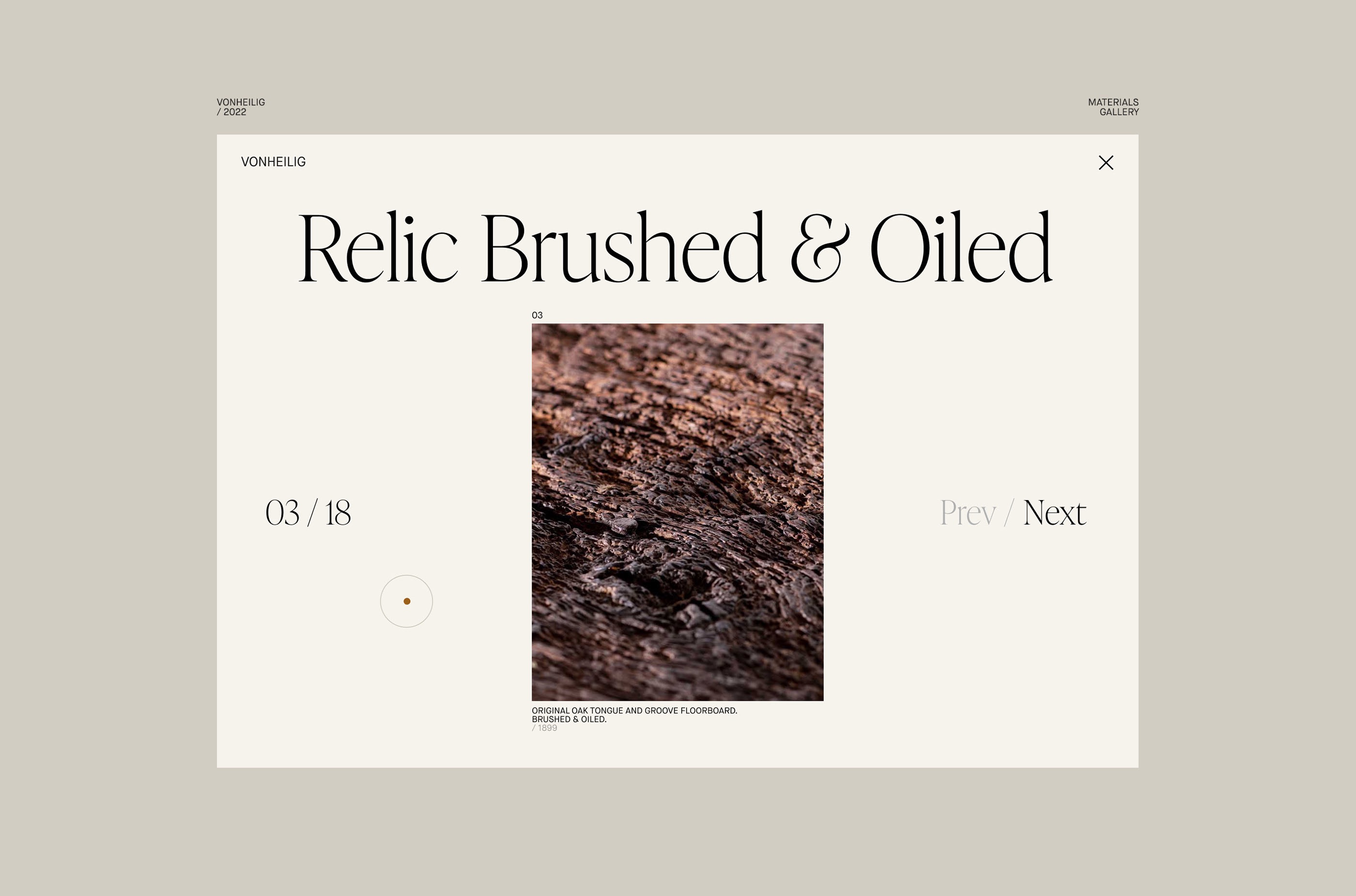
那到了这一个页面,它是用一个类似于杂志展示的方式,布局上下页、翻页查看按钮等,对内容进行折叠收纳。

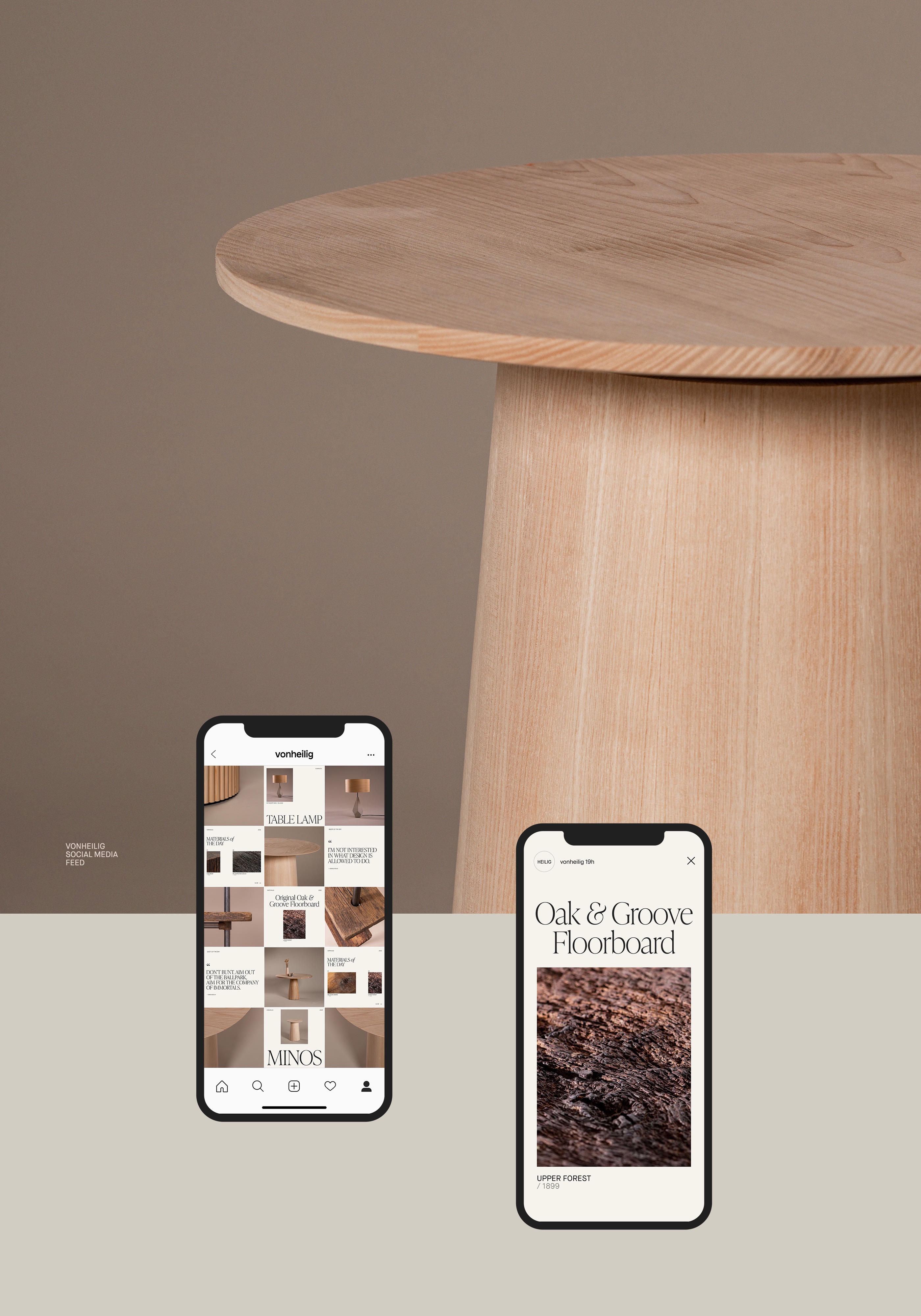
这个作品采用的是响应式设计的机制,无论在移动端还是在电脑端,看起来都是那么别致。



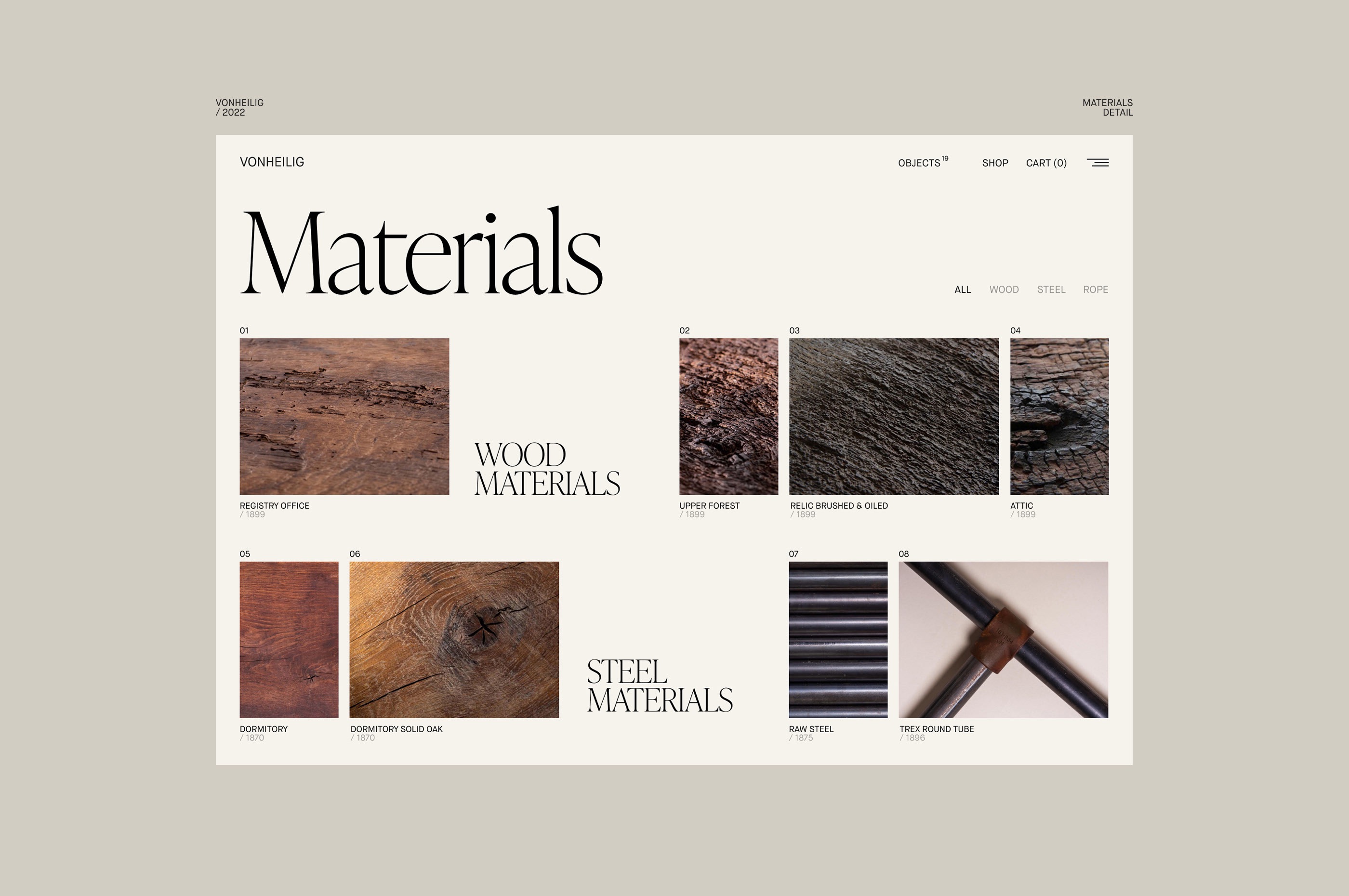
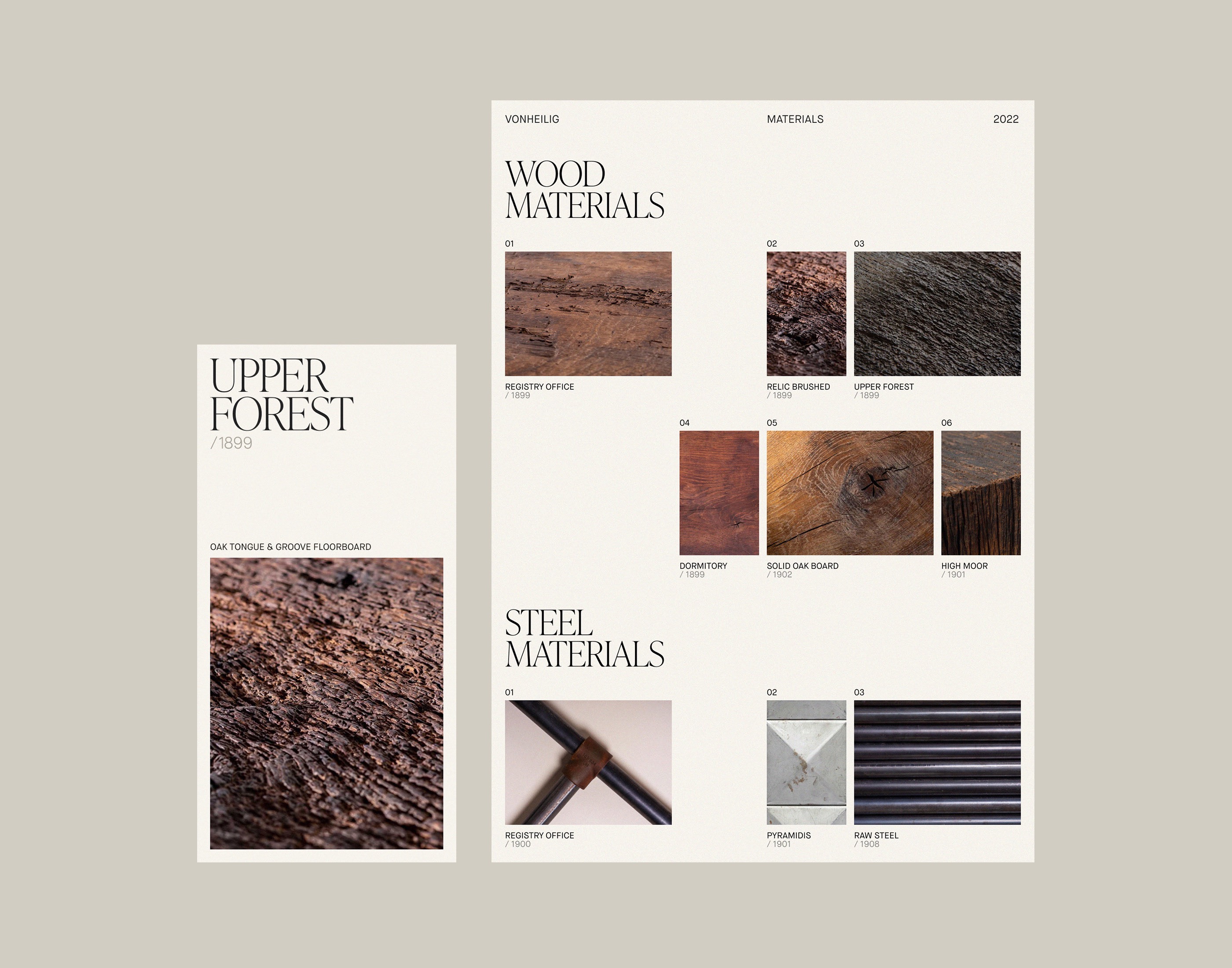
那到了材质这种纯粹的列表页也是比较独特,它每一张图片都通过程序,它会调用01020304这种序号,但是标题呀,它的价格。还就没有按照常规的这种布局,它有有大有小,这种做法的好处就是有些图它适合是竖版的展示,有些图是横版的,那么这样的一个。风格样式呢,就能兼容横版竖版混排的这种方式,而且看起来就会错落有致啊,非常非常独特。

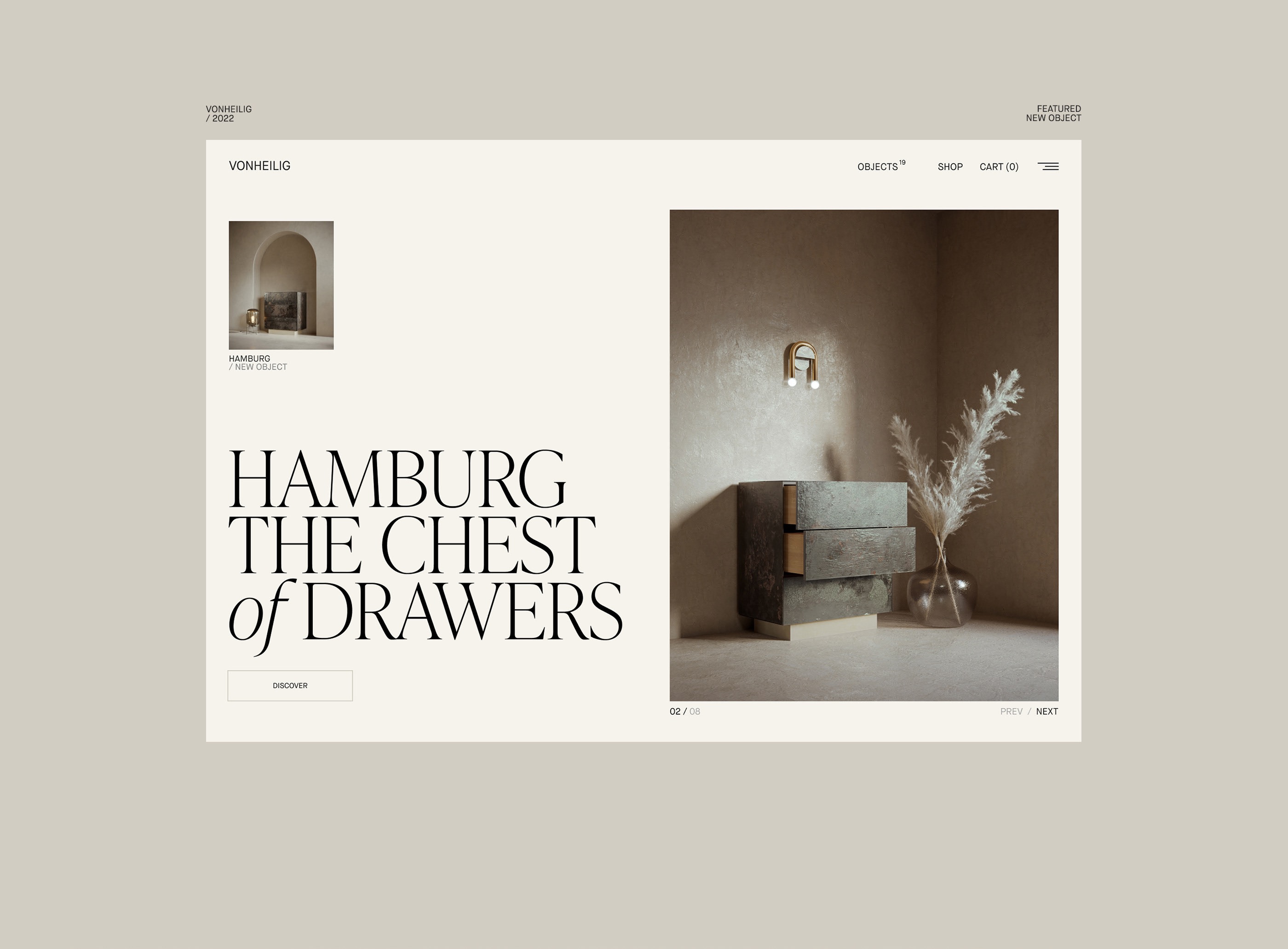
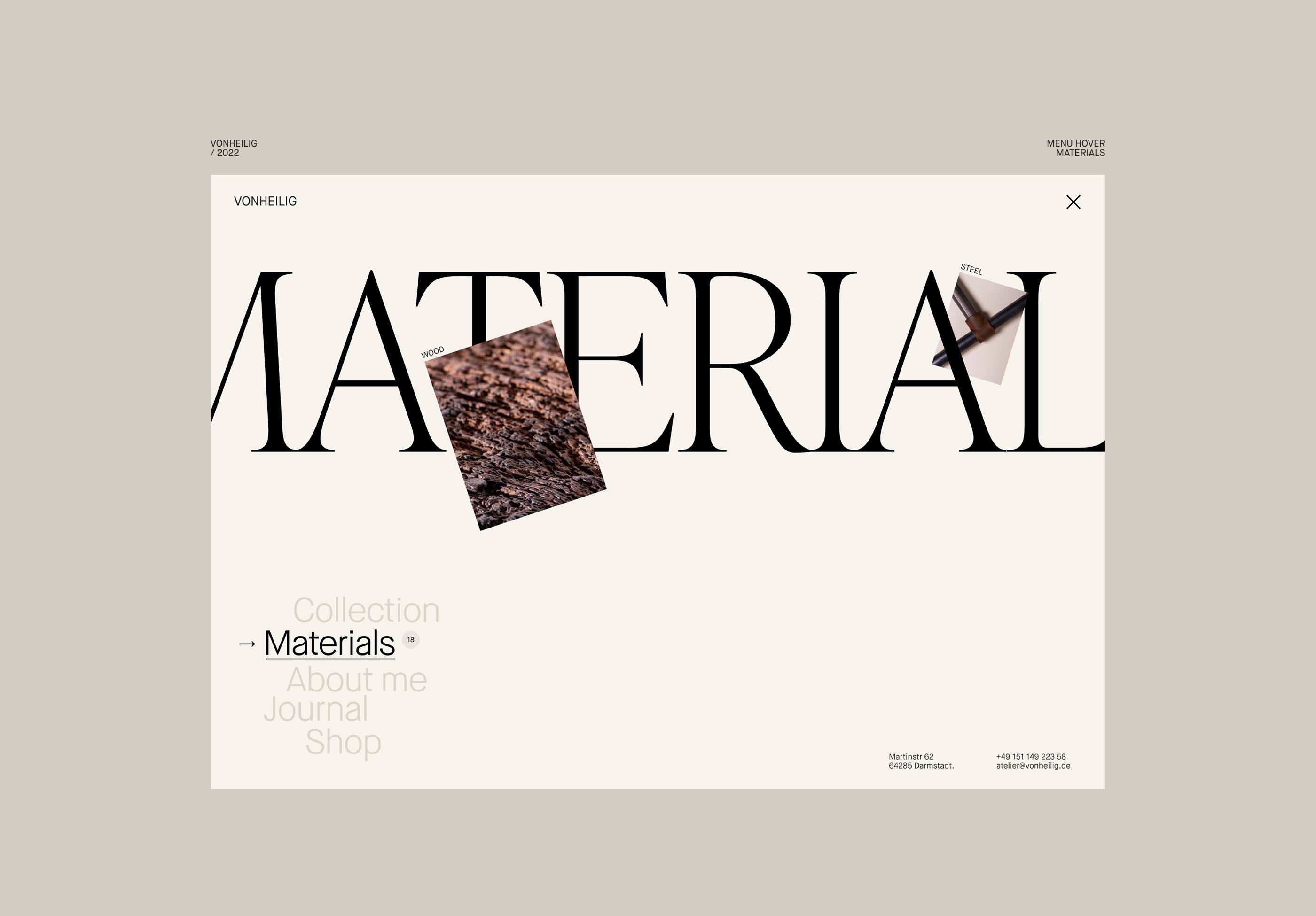
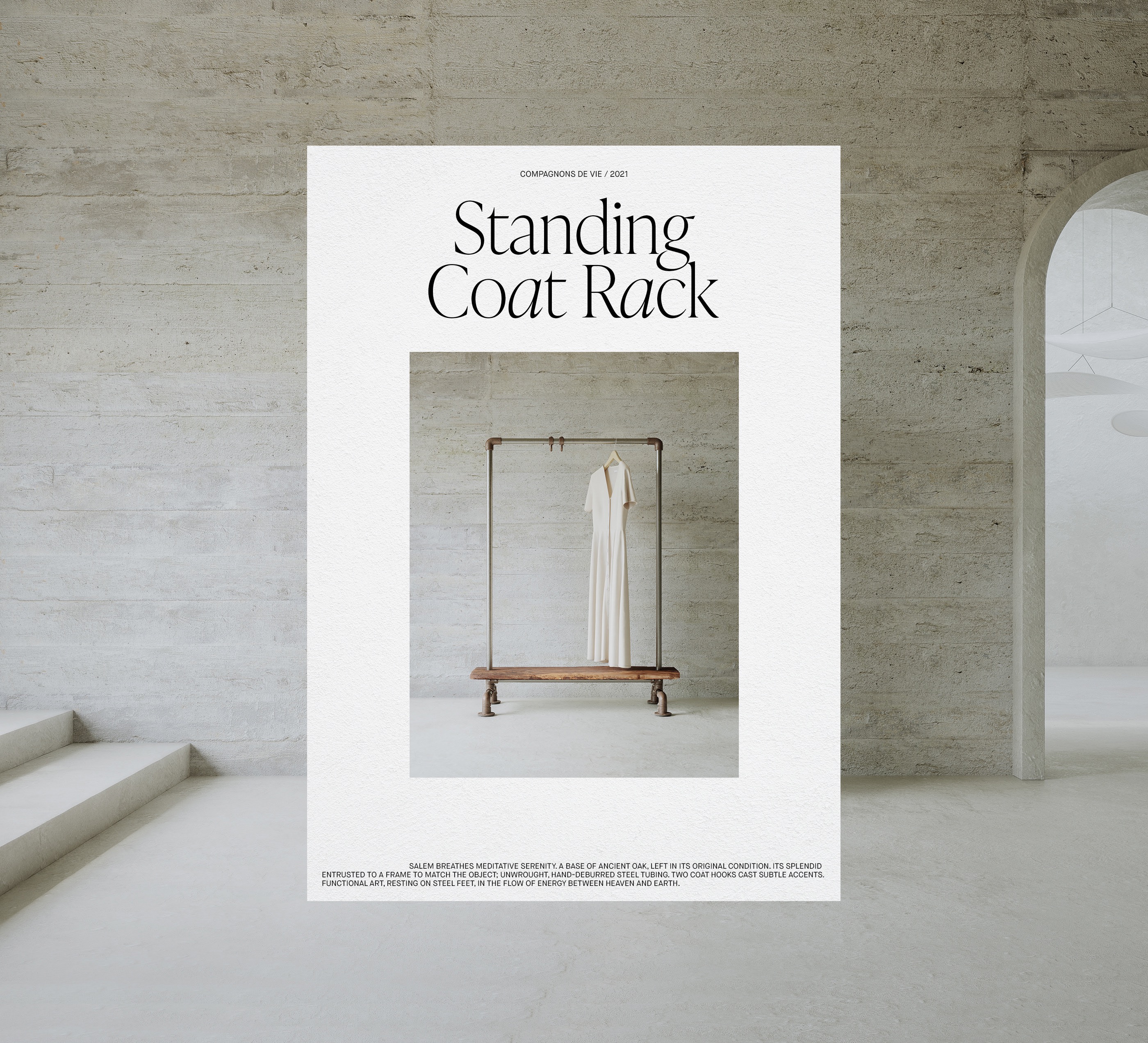
嗯,到了关于品牌,关于品牌也同样是大字号,通过一个超大的一个词,词语呀,或者是一句话来引出一些图片,它不需要大篇幅的展示文字。但是会很精致,很灵巧的去展示他的这个文化这一部分。
交互部分我们看到啊,用的这种是图文交互,这种在一些设计公司里面可以常看的到啊,一个字母就会引出一张图,有大有小或者是。有点倾斜角度的这种交互啊,非常独特。

我看到了这一张,还有一个渲染图,就是所卖的衣服在场景中是怎样一种视觉感受啊,光是看它的这种场景,干净清晰。很典雅啊,你就觉得这个衣服的品质应该是不错的,价格当然也是比较昂贵的啊。
交互部分我们看到啊,用的这种是图文交互,这种在一些设计公司里面可以常看的到啊,一个字母就会引出一张图,有大有小或者是。有点倾斜角度的这种交互啊,非常独特。

那到了材质这种纯粹的列表页也是比较独特,它每一张图片都通过程序,它会调用01020304这种序号,但是标题呀,它的价格。还就没有按照常规的这种布局,它有有大有小,这种做法的好处就是有些图它适合是竖版的展示,有些图是横版的,那么这样的一个。风格样式呢,就能兼容横版竖版混排的这种方式,而且看起来就会错落有致啊,非常非常独特。

好了,通过这个案例,我们可以总结出来高端网站设计的秘诀啊,至少包含以下几个方面:
第一,用户看到的、操作的界面是简洁、清晰、直观的。
第二,基本上是要采用了响应式设计,能让不同的设备得到的体验是一样的。
第三,视觉设计方面要做到独特,绝对不能千篇一律。独特的方面就包含了它的图片的精美,色彩的搭配以及排版的个性化。
第四,图片界面中用到的插图,一定是专业经过专业摄影的高品质的。
第五,交互设计这一部分,既有它的统一性,又有它的独特性。
第六,融入一些新的理念,科技的创新,让用户看到一些亮点。
这些都是能够让一个网站看起来很高端,很令人惊叹的这个效果。