Time:
2022-10-09 11:03:08
Author:
素马
在开始之前,我有一个问题;在设计网站时,您的首要任务是什么?是不是很吸引人的外表?还是很酷的效果?
至于我,我喜欢优先考虑网站功能和用户体验。界面很重要,但您网站的功能应该更重要。您应该以一种清晰且合乎逻辑的方式将您的想法或产品传递给用户。尤其是在建立品牌时,您需要使您的网站看起来值得信赖。
但是你如何建立一个值得信赖的网站?
关键点落在设计上。即使您是一家小型、自力更生的初创公司,也最好有一位网页设计师来帮助您进行网站设计。
设计一个既美观又实用的好网站并不容易。经验丰富的用户体验顾问可以帮助您分析目标用户的行为,创建和实施有效的用户界面——最终目标是让您的产品用户体验更上一层楼。这就是使您获得可靠业务成果的原因。
而且,了解网页设计中的常见错误以及如何有效避免它们也很重要。如果您感到困惑,我将通过展示一些糟糕的网页设计示例来向您展示一个好的网站应该是什么样子。
好的和坏的网页设计之间的差异
网页设计趋势一直在变化,所以网页上的设计原则真的很难定义,但是,仍然有经得起时间考验的黄金法则。我检查了数百个站点并发现了几个设计原则。这些包括:
- 易于理解的导航
- 正确使用动画
- 不错的配色方案
- 干净的布局
- 视觉上吸引人的界面
- 选择适合主题或主题的设计
- 保持设计元素和内容井井有条
以上原则只是网页设计的一些规则,但它们都清楚地表明,好的网页设计应该美观、易于理解和易于使用。也就是说,一个好的网站应该提供出色的用户体验。
十大糟糕的网页设计示例
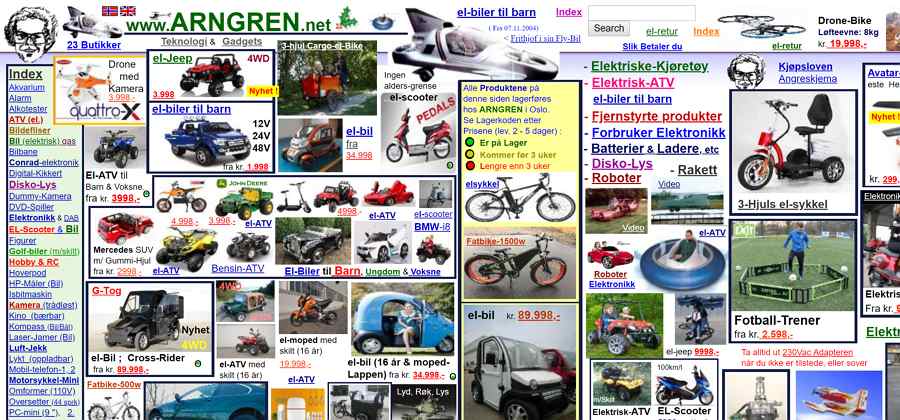
1. Arngren - 在混乱和混乱中设计网格缺失
我不想刻薄,但每次看到它真的会伤害我的眼睛。该网站实际上将图形、内容和链接放置在任何地方。所有元素一起使网站变得难以理解。
为什么 Arngren 是一个设计不佳的网站?
1)最大的问题是该站点不使用网格。
2) 令人难以置信的导航结构。
3)糟糕的排版使其不可读。
4) 随机使用颜色。

网格可以使您网站上的所有内容都干净整洁。它将所有元素保留在适当的位置,并帮助您确定它们的大小、文本的大小和空间等。使用网格,您可以创建一个一致的、精心设计的界面。
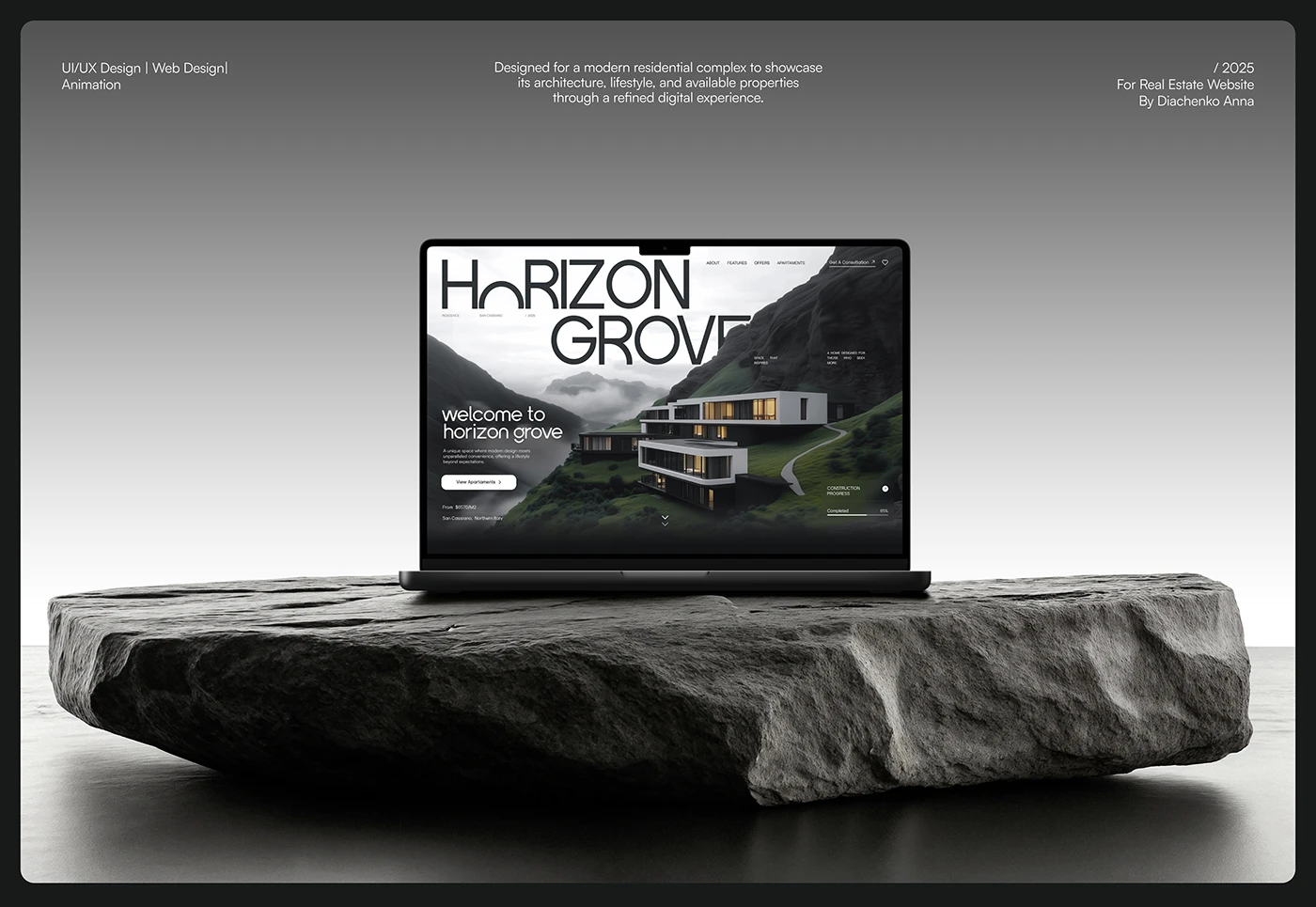
在网页设计中使用网格的一个很好的网页设计示例 - 一切都井井有条。

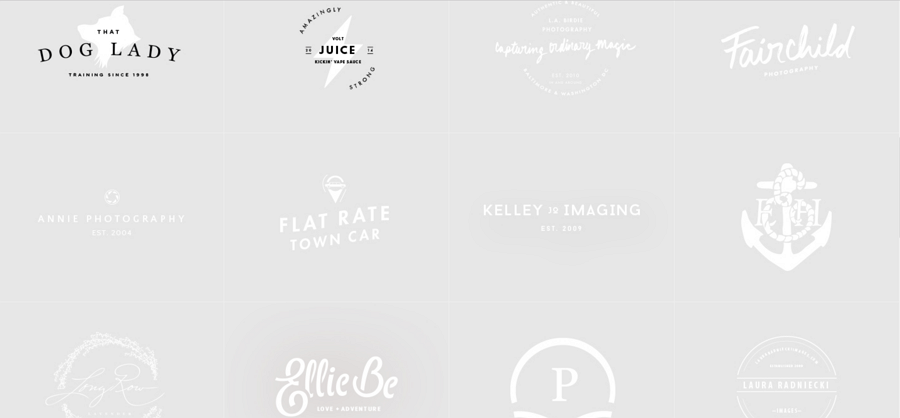
2. Typesetdesign - 设计缺乏对比
元素之间清晰而有力的对比可以帮助用户了解页面的核心信息是什么。它可以帮助用户更好地阅读和理解信息。在这个网站上,背景颜色和文本颜色非常相似,对比很弱。差的对比度使文字变得模糊。此外,小字体使文本的可读性极差。

一个好的网页设计应该确保文本和图片具有高度可读性。实际上,提高可读性并不难,只要利用一切——颜色、空间和大小,使它们具有高对比度。例如,善用排版,通过不同的字体大小突出重要信息,颜色之间的对比加强了视觉效果。
具有适当对比度的良好网页设计应如下所示:

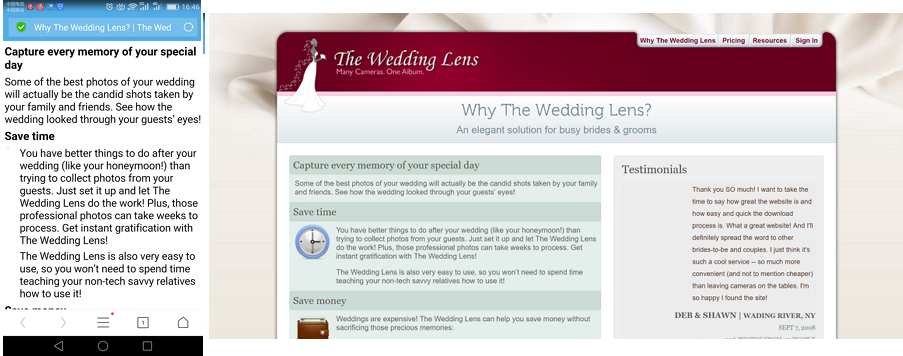
3. Theweddinglens - 非响应式设计
您应该始终使用响应式设计框架,或采用其他更好的解决方案。您的网页需要像在网站上一样在移动设备上顺利运行。在这个网站上,在手机上加载时,仍然显示一整页,明文界面如此糟糕。它没有可查看的移动版本,因此无法在手机上使用。我会放弃这样的网站。

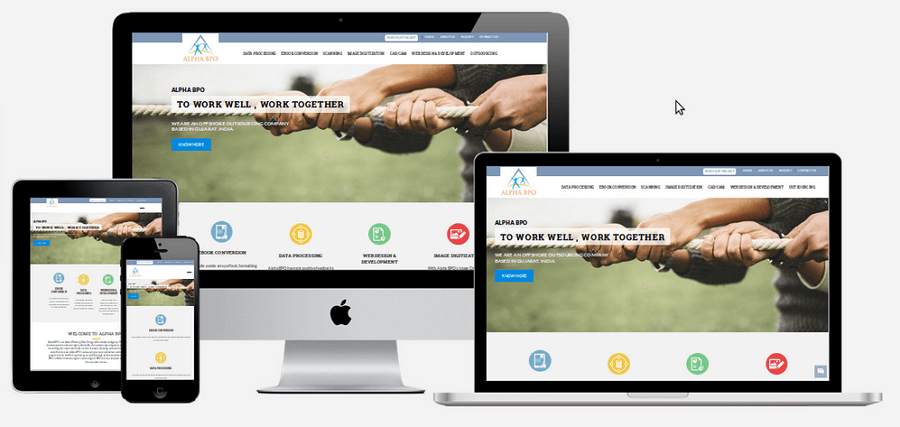
好的网页设计——响应式设计。

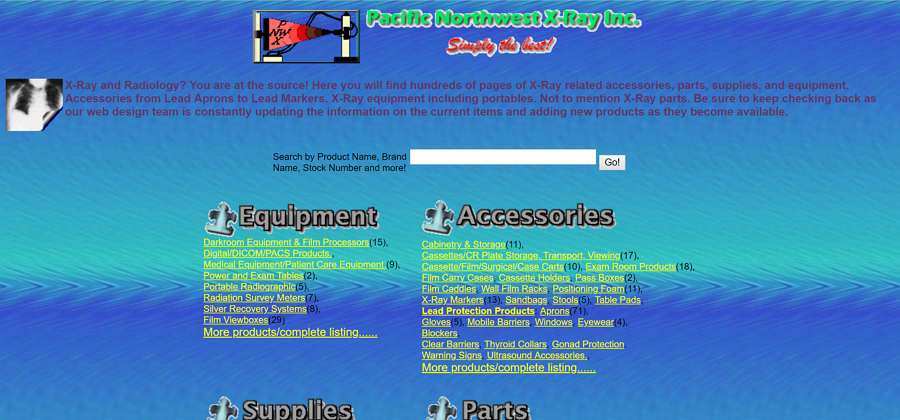
4. Pacific Northwest X-Ray Inc - 令人不快的配色方案
这个网页设计就像一个混合调色板,其中包含大量冲突的颜色和文本颜色,并且还混合了背景颜色。所有这些都使用户难以阅读。此外,导航相当复杂。

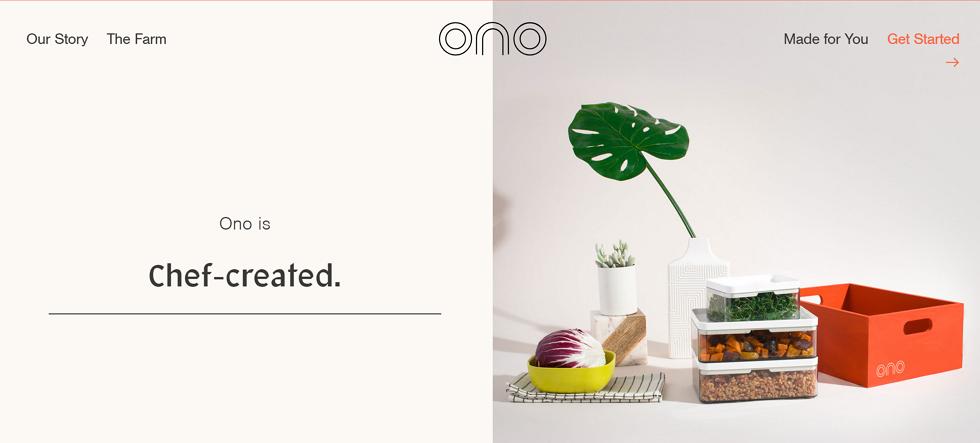
一个好的网页设计应该正确地使用颜色来创造一个漂亮简洁的界面和氛围。 它应该可以缓解用户的眼睛,让用户操作起来毫不费力,就像这样:

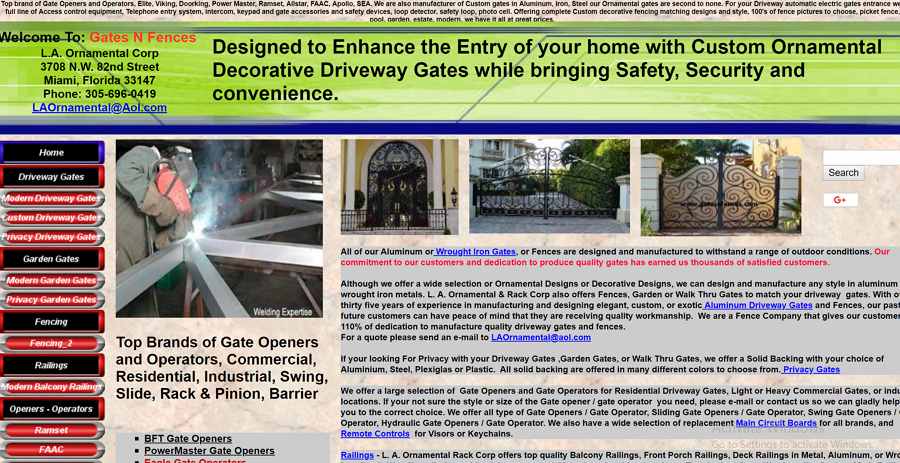
5. Gatesnfences - 导航和操作不佳
网站导航的最大特点是不言而喻的。当用户登录您的网站时,他/她应该了解他们接下来可以做什么以及要采取什么行动才能到达目的地。导航必须引人注目,并且通常应位于页面顶部。不要尝试像这个网站那样设计导航。它只会让用户更加困惑。

此外,导航内容和交互也需要清晰,所以不要使用水平滚动条或其他不寻常的动画设计。如果你这样做了,你至少应该给用户一些提示,让他们知道你的网站是如何工作的。
网页设计好的导航应该是这样的:

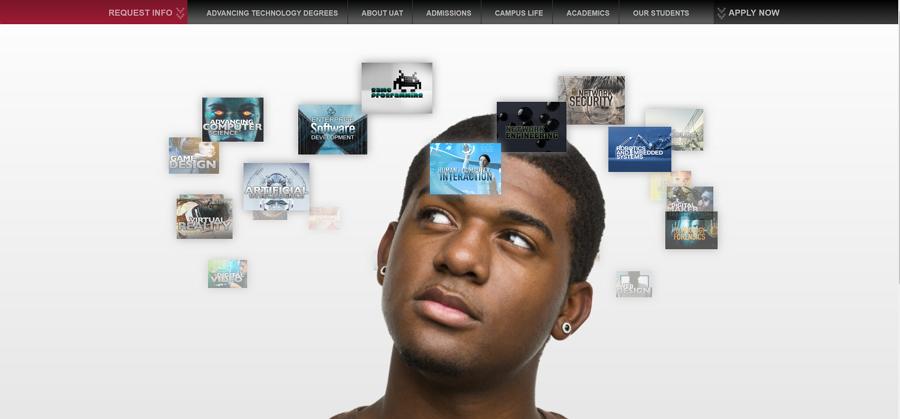
6. Uat - Bad Link 和错误的 CTA 设置
乱七八糟的链接和死链接都是网站的主要错误。您应该手动检查您的链接或经常使用网站链接检查器等工具。
此外,您需要确保链接的功能。尤其是文本中的链接,您应该使它们足够明显且易于点击。例如,不要在文本中添加大量文本链接。在移动小屏幕上浏览文本时,用户很难点击正确的链接。
在这个网站上,每一张动人的小图其实都是一个链接。别说它一直在移动,文字本身很模糊,所以用户不知道显示的是什么信息。

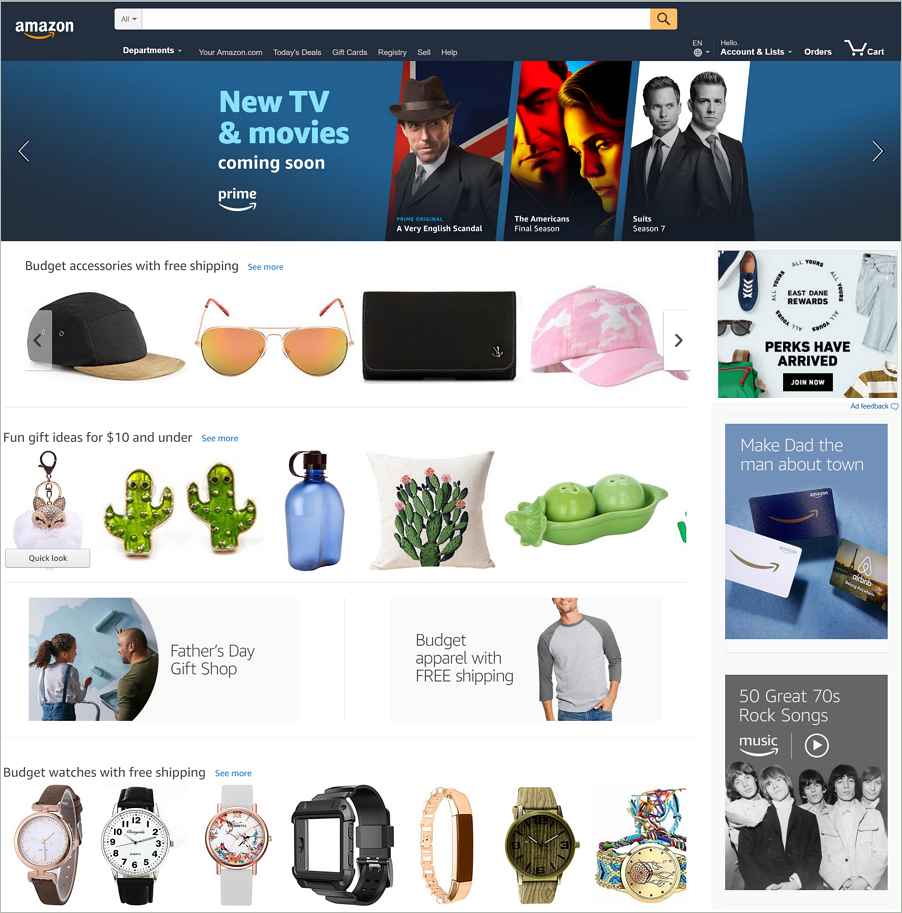
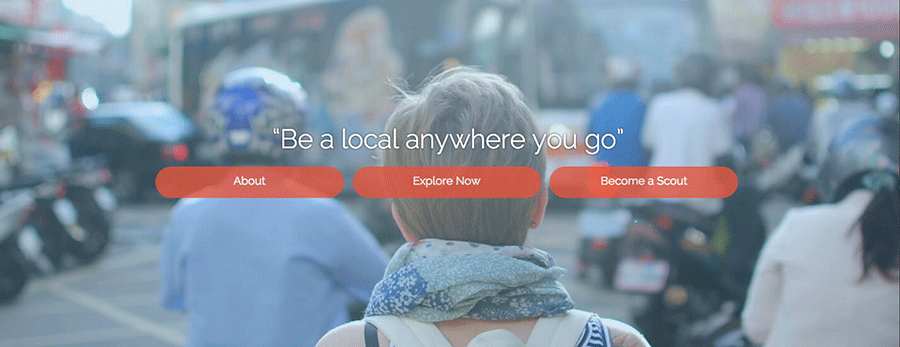
CTA 设置也必须清晰。不要在同一级别给用户太多的 CTA 选择,因为这将花费用户更多的时间来确定他们更喜欢选择哪一个。看看这个例子:

同一级别的 CTA 过多会使用户更加困惑。此外,您应该只保留一个 CTA 来突出关键点。以下是精心设计的 CTA。
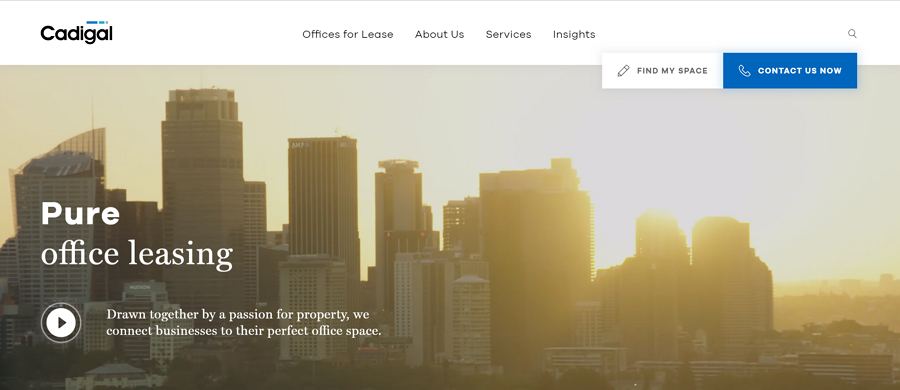
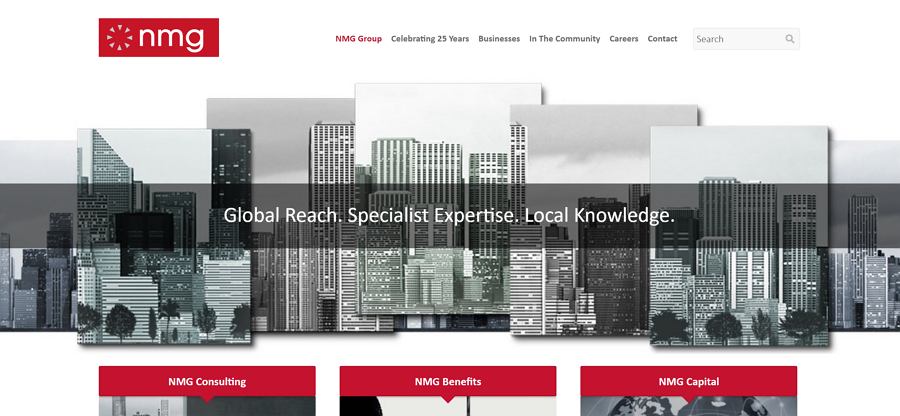
7. Nmg-group - 界面图片背景不清晰
您在网页上使用的图片可以是您网站的前门。一张好看的图片让你的网站更加美观和舒适。一些设计师甚至将整张图片用作背景图片。
在这个网站上,设计其实很不错,但是仔细看你会发现文字和背景图片太不堪重负了。网站的背景图片被其他元素覆盖,所以整个界面实际上是坏的。

在这里使用透明按钮将是一个更好的选择。也就是说,在网页上设计按钮时,应该摒弃复杂的颜色、样式和纹理。相反,只需勾勒线框并使用仅指示功能的文本。这是一个更好的。

总结一下
网站的设计需要服务于网站本身的功能。它还需要考虑美观和其他要求。我希望以上糟糕的网页设计示例对您有用,并帮助您了解什么是糟糕的网页设计,以及将来如何避免它们。
如果您有一个新的网站需要建设,素马设计乐于为您服务,让客户清楚所有流程,网站建设考虑每一个细节是素马设计的职责,也成为了我们的习惯,素马设计已经与各个行业合作过,并且有一个经过验证的产生结果的过程。
与素马设计合作最重要的是,在您签署或支付任何费用之前,我们会为您的新网站提供免费的设计模型,这是最好的部分。