Time:
2022-09-01 11:23:36
Author:
素马
随着婴儿潮一代进入退休年龄,时间真的过得很快。和我们其他人一样,他们也是活跃的在线用户。
但是,由于健康状况下降,这些用户通常具有一定的局限性。他们的视力障碍、行动不便和适应迟缓是他们无法充分享受使用互联网的原因。
素马设计在这篇“老年人用户界面设计”文章中,我们将解决这些问题以及为他们提供更轻松、更充实的在线体验的最佳方法。
根据2017 年世界人口展望:修订报告,据报道,到 2050 年,60 岁的人口将翻一番,即从 9.62 亿增加到 21 亿。到 2100 年,这一人口将增加两倍,达到 31 亿。
有了这个数字,60 岁以上的人群增长速度比任何其他人口都快。
这在数字领域意味着什么?我们知道,老年人可能会发生某些不可避免的生理和认知变化。鉴于有很多 60 岁以上的老年人几乎在他们的整个成年生活中都在使用数字技术,我们不能忽视这些生理和认知变化需要得到补偿。
还有一些老年人对一般技术不太熟悉或不熟悉。与年轻一代相比,这些人需要激励来参与,并且在应用程序方面可能有截然不同的使用模式。
随着人口老龄化,我们可以预期会有更多的老年人对技术感到满意,并且只需要对实际的生理和认知变化进行补偿。
UX 和 UI 设计师都需要了解这些变化,才能有效地掌握老年人的 UX 设计。
老年人用户界面的常见挑战
我们刚刚探讨了大多数老年人在数字空间互动时面临的问题。不幸的是,仍有一些网站和移动应用程序并不总是对老年人友好。
我们可以看到一些应用程序,如在线交付应用程序或健康跟踪应用程序,其用户界面过于复杂且对高级用户来说不堪重负。
我们可以看到,一些针对老年人模式和不熟悉的用户界面的新 UX 设计也给老年人带来了挑战,他们倾向于较慢地适应变化,并且更愿意依赖他们以前的数字体验。
有报告显示,65 岁及以上的人中有超过 60% 的人有近视困难。15% 的人表现出与远视力的斗争。
该报告显示,很大一部分 65 岁或以上的用户难以使用字体较小的数字产品。
我们如何改进用户界面,为老年人提供更好的用户体验?
在下一节中,我们将讨论一些 UI 更改的最佳实践,您可以应用这些更改为老年人提供更好的数字和移动浏览体验。
改善老年人的用户界面
在 UX 中,我们都知道交互是基本的,但对高级用户体验至关重要,而视觉提示通常对这些交互至关重要。尤其是对长者来说,视觉线索应该清晰、易于理解、易于互动。
但是,UI 不应仅仅确保视觉提示清晰,因为交互的每个部分都应保持易于理解和完成。特别是对于目标人口年龄,运动技能往往会随着年龄的增长而下降,这使得复杂手势等事情更具挑战性。
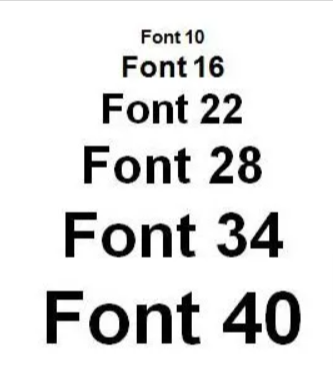
让字体变大

这是您在最佳实践或改进高级用户界面时需要检查的第一件事。通过应用更大或可读的字体使您的界面易于辨认。
作为 UX 设计师,您需要考虑到并非每个用户都拥有对眼睛友好的高质量显示器。对于长者来说,小文本可能会很麻烦,如果您针对这些,我们建议您不要使用低于 12 号字体的正文。
此外,避免使用手动覆盖的接口。例如,虽然在 Web 浏览器中控制字体大小的选项是一个很好的功能,但大多数时候,这个功能对老年人或老年人来说并不好。放大页面可能会导致功能或显示出现问题。
此外,重要的是提供较短的部分并适当地利用空白空间,以避免在狭小的空间中塞满长辈。
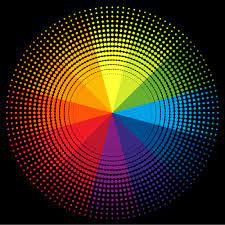
利用颜色和对比度

如果 UI 或 UX 设计师忽略应用颜色指南,用户体验会受到严重影响。
这是您应该注意界面颜色和对比度的地方,因为它们可以帮助老年人确定哪些 UI 元素允许他们执行某些任务,跟踪他们在页面中的位置,并知道哪些单词链接到不同的页面。
例如,文本中的蓝色应该只应用于带有链接的元素,因为这是网络链接的标准颜色。
适合老年人的语言

并非所有 UI 设计师都会阅读他们为老年人设计的 UX 页面上的信息,因此不会考虑参与其中所需的努力。
在创建用户界面时,请始终考虑如何为老年人提供信息。
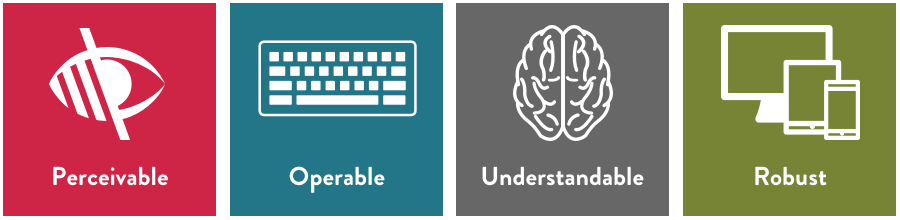
在这种特殊情况下,我们采用WCAG(内容无障碍指南) 为我们提供的原则,其中内容应该是可感知的,因此有特殊困难的人仍然可以体验所提供的信息。
例如,视频或音频内容中的字幕或字幕对于 UX 至关重要。对于需要朗读文本的人来说,语音功能是必不可少的。
语音、俚语和文字游戏可能会给某些年龄段的人带来挑战,尤其是老年人。俚语可能会破坏您试图产生的体验。因此,请确保文案在上下文中吸引老年人。避免使用行话,因为它也会使长者感到困惑。尝试利用移情映射来帮助您创建适用于特定目标用户群的内容。
轻松点击

当一个人变老时,手眼协调能力和运动技能往往会下降。由于这种变化,老年人在与 UI 交互方面尤其困难。
特别是,鼠标对于运动技能下降的老年人来说可能是一个问题,因为它可能很难击中界面目标、在 UI 元素之间移动以及响应屏幕上的目标。
要解决此问题,请确保可点击的 UI 元素足够大并且彼此之间的距离足够远。此外,最好将鼠标点击次数降至最低。
另一个造成问题的元素是滚动条。滚动条可能会给有运动技能障碍的老年用户带来可访问的问题。更常见的是,很难滚动微小的元素或执行滚动操作。对于阅读有困难的老用户,滚动可能会影响他们的体验,因为他们必须在文本移动后不断地重新获取他们在文本中的位置。
因此,当涉及到滚动时,您需要保持简单。还提供高级选项,例如单击滚动条箭头、单击页面本身的可拖动部分、拖动滑块、使用鼠标上的滚轮或使用键盘上的箭头键。总的来说,尽可能避免滚动。
值得庆幸的是,现在有对老年人有帮助的触摸屏电脑键盘和移动设备。
令人难忘的 UI 模式

在界面中完成任务时,用户应该尽可能快速轻松地从 A 点(入口点)到达 B 点(他们完成任务的地方)。这就是清晰的 UI 导航如此重要的地方。
然而,老年人的界面应该更加直接,因为尽管随着年龄的增长,我们的长期程序记忆(记住如何做事)基本保持不变,但我们的注意力跨度往往会变短。这意味着我们学习新概念的能力(例如与成熟一代的新界面交互)有其局限性。
在这种情况下,一种解决方法是标准化图标和导航模式,例如顶部水平栏一次可视化所有选项,或者利用面包屑导航引导用户只需点击几下即可到达特定位置。所有这些都帮助用户习惯了事物的位置以及他们应该如何在您的网站上搜索它们。
此外,避免不是 100% 必要的链接。这将帮助您获得用户信任,并鼓励用户点击将他们带到您网站或应用程序中重要位置的链接。
了解您的用户群

为了给老一代人提供令人难忘和愉快的用户体验,我们的目标是在一个能够满足用户需求的脚手架内工作。
这是您需要进行用户测试的地方。即使设计师遵守为年长用户制定的指导方针,了解某人将如何与网站交互的唯一真正方法是与他们进行测试。
尝试进行定性用户测试的大声思考方法,以便在整个测试过程中查看参与者屏幕上发生的所有事情。这将帮助您深入了解用户的认知过程以及他们的身体限制,并确定您的 UI 系统的哪些部分需要改进。
老年人的最大痛点之一是无法看到和阅读屏幕上的内容。视力或听力问题或丧失意味着一些老年人用户可能难以解释与他们互动的网站、社交媒体和移动设备上的内容。通过在有实际问题的真实用户身上测试您的用户界面 UX 设计,您将更准确地了解您的解决方案的有效性。
结论
正如我们所知,老一代是一个不断增长的市场。尽管他们的身体能力有所下降,但这些用户比我们想象的更精通技术。
此外,他们构成了我们人口中的很大一部分,他们正在寻找与家人、朋友、年轻人和同龄人联系的方式。
和其他人一样,老年人也更喜欢使用帮助他们跟踪健康、购物、娱乐等的应用程序。
素马设计希望这篇文章为您提供了一些想法,让您了解如何关注老一代的需求和能力。
在为老年人设计界面时,老年人的用户体验应该是合乎逻辑且易于导航的,而老年人的用户体验设计原则应该考虑到可访问设计过程的基础知识。