
Time:
2020-07-15 10:55:17
Author:
limo
令人愉悦的网站设计重点可能是产生意外的用户体验并使访客吸引您的网站的原因之一。一个趋势技术就是在网站设计中使用液体动画。他的趋势的创意之处在于,您可以通过多种方式使用它来创建适合您的内容的网站设计界面。
在这里,我们将看一下这种趋势的各种例子,以及如何让它为您服务。
什么是液体动画?

液体动画是屏幕上的运动,有一种水一样的感觉。这些动画通常有一个缓慢的,流动的运动,可能波动或潮起潮落。(这就是它工作的原因;液体动画必须感觉真实。)
液体动画可以作为悬停状态或视频或滚动动画的一部分发挥作用。您甚至可以在卷轴上激活一个液体动画。
这项技术已经开始迅速流行起来,主要是因为计算机和较小的web设备以及浏览器能够有效地呈现这项技术。
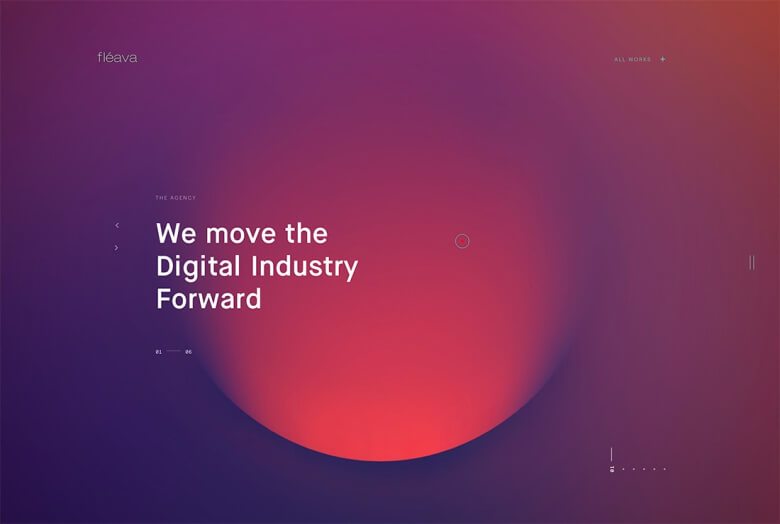
这种趋势的根源可以追溯到在动画设计中使用斑点形状。去年相当流行的许多设计(包括上面的Fleava)都带有某种液态动画元素。
液体层

液体动画是一个流行的技术与组合网站和创意机构,可能因为这是一个地方,许多网站设计师感到舒适的测试和玩新的设计概念。
液体动画的工作与其他趋势,如分层效果。(您还将在这里的大多数示例中看到其他趋势。)
Ilya Kulbachny以两种不同的方式使用了两层液体动画,为简单的设计增加了很多视觉效果。顶层包括以不受用户交互影响的液体动画和速度移动的文本。
背景层似乎是一个图像,但当您悬停在图片的边缘移动在液体流动。图像随着鼠标移动而移动,并像水一样悬浮。
液体悬停动作

液体悬停动画状态可能是这种趋势最流行的应用之一,没有任何东西可以提示您进入液体动画,直到鼠标以动画悬停状态移动到项目上。
这是一个简单又讨人喜欢的工具,可以吸引用户。
关于流动动画的事情是运动是如此真实和流动,它实际上鼓励人们不断地玩它来看看运动是如何发生和工作的。
液体“滚动”

液体动画是一个创意的“滚动”或导航工具。(您肯定想点击上面的例子。)
通过在屏幕上拖动和拖动鼠标,图像的移动感觉就像在水族箱中旋转。您可以看到所有的元素在您周围移动而不移动。
然后,当您停下来的时候,就会有一小段动画,随着您的动作而来的波纹和速度似乎都在屏幕上定格了。
运动感觉难以置信的真实,并把用户带到设计的空间。
液体背景/前景

液体动画可以作为设计的背景或前景的设计元素,在没有用户交互的情况下“运行”。
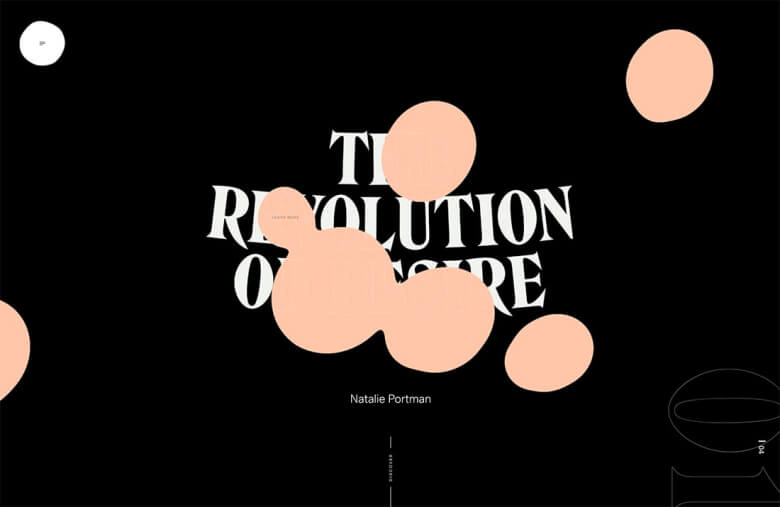
在《欲望的革命》之外,还有一个背景/前景元素,就是这样做的。这些小斑点在屏幕上移动,甚至相互连接。当鼠标处于额外的悬停状态时,它们会进一步产生动画和变形。
这个指针也有一种液体的感觉,以博客作为光标,在屏幕上的运动有一种真实的感觉。blob指针几乎变慢以匹配其他元素的运动。
液体电影

电影图像作为一种趋势来了又去,然后随着更流畅的动画重新出现。
这些设计包括静态和动态图像的组合——通常在背景中——有一些流动的运动。
在上面1-1的例子中,由于裙子的运动,图片中的女子看起来像是在水下。它很简单,但在视觉上很吸引人。网站设计使用了各种各样的其他动画技术下滚动,以及。
水下运动

在上面的例子中有暗示-水下风格的运动-这里它是主要的动画效果。
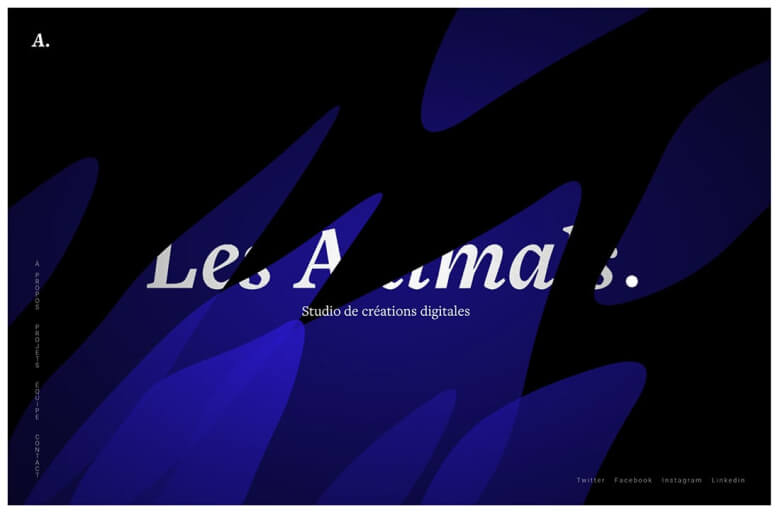
水下运动,一种缓慢的,流动的运动是使用这项技术的一种流行方式。Les Animals使用了一个动画插图,看起来像在水下移动的植物。形状在一种舒缓、缓慢的模式中移动和流动。
如果您与设计互动,有一个额外的液体动画状态鼠标移动。它是微妙的,完全适合其余的界面设计。
液体印刷

我们已经看到了一点,但是液体动画效果也可以应用到排版上。
使这种技术在字母上工作的诀窍是保持单词的可读性。如果在任何时候文本被拉伸或拉到不可读的程度,则表示动画走得太远了。
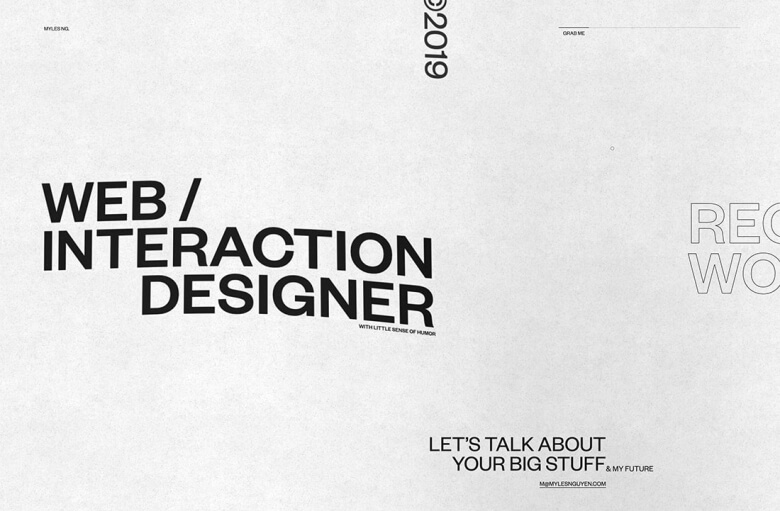
这可能是一种相当微妙的平衡,但如果做得好,看着和互动会很有趣。文本元素上的液体动画可以自己运行,比如上面Myles Ng的例子,也可以作为悬停状态运行。
结论
液体动画是一种主流的设计技术。动态可以让用户对您的网站设计更感兴趣,并提供更多与内容互动的理由。
这个网站设计技巧应该看起来简单和现实。动作太快或看起来是被迫的,不会有同样的令人愉快的吸引力,您期望从一个液体动画中细微的运动。





