Time:
2020-06-10 11:24:25
Author:
Chris Song
对于一个新的企业网站建设项目网页设计公司到底负责哪些事情可能不是每个客户都能清楚的知道。定制设计的主要特征就是根据客户拟定的设计方向,由客户提供网站文案、设计公司主导设计这样一个模式。其实高端的网站设计不仅是版式排版,网页前端制作工艺也是一个难点和突破点。今天分享一个国外的精品网站设计作品,无论界面ui设计还是前端制作所体现的交互设计均是一个优秀的作品。

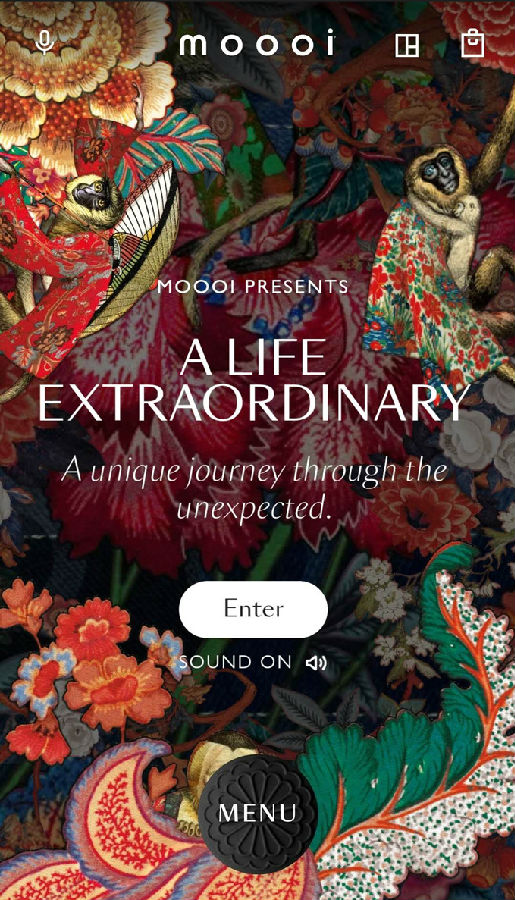
这个网页设计作品,视觉元素独特,风格很有特色。光是网站首页的版式布局设计就体现了设计师的细腻和创新。

点击Enter按钮后,网页将会进入用户走过一段奇妙的视觉之旅。

对于最终达到的场景布置,设计师及前端制作可谓花一点心思。

随着场景的结束,鼠标往下探索滚动,我们将会看到一幕又一幕不同的画卷。



每切换一个新场景,都会展示一个完美的动效设计。

网站底部采用了左右对齐的版式布局,简洁清晰。

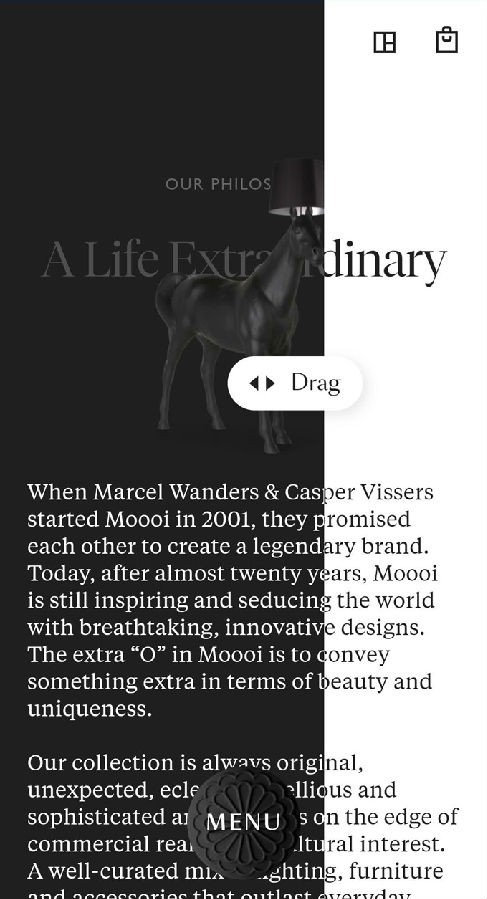
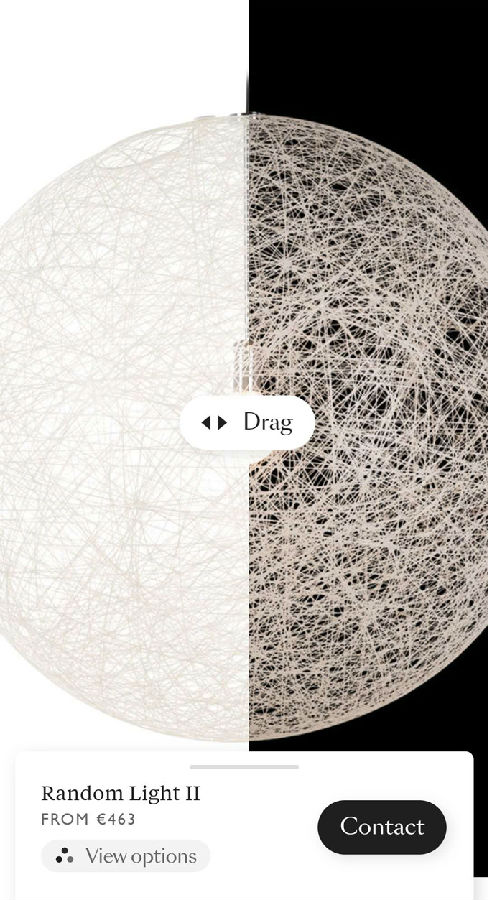
网站企业栏目页面中,除了采用我们熟悉的滚动视差技术之外,还有这个拖拽的技术。
拖拽技术在其他页面中的使用,增加神秘感和趣味性。是否寓意着这个品牌的产品也会支持DIY的模式呢?

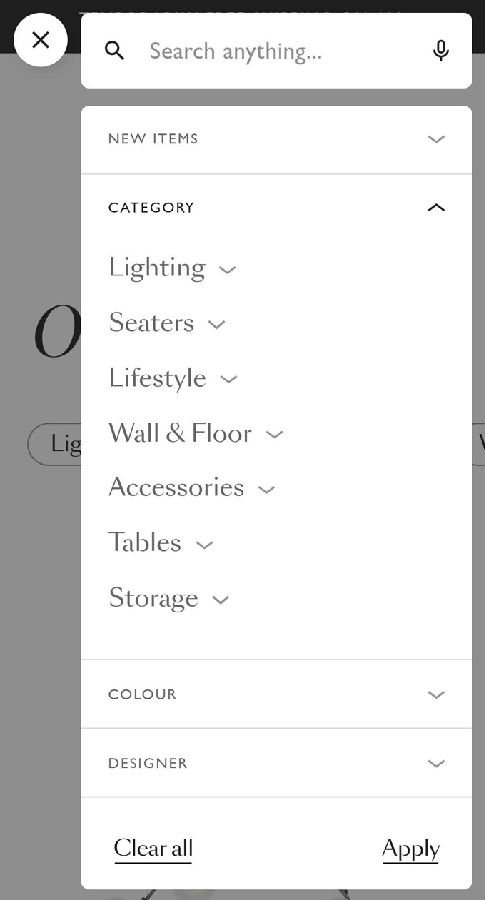
对于产品列表页及其他相关的设计师列表页,检索是这个网站的特色功能。而大大的菜单按钮一直悬浮在网站底部,非常方便用户查找信息及页面。

这个品牌网站除了电脑端呈现的效果震撼人心之外,手机移动端的展示效果,也保持了高度一致和良好的用户体验。







经过本文介绍,也基本上能知道这个品牌网站在网页界面和交互设计方面的特色了需要感受真实效果,请访问该网站的官网地址:HTTPS://www.moooi.com/zh/