
Time:
2020-05-30 03:47:46
Author:
limo
衬线字体排印正在流行,从纤细的线条到有趣的形状,甚至是现代的衬线,这一趋势正在接管新的网站设计项目。衬线的创意之处在于,它们可以为基于字体样式的设计添加某种风格或情绪。
这种复古风格的衬线趋势正在以多种方式被使用着,以下是如何利用这一趋势的一些例子,做得非常好,涵盖了一系列不同的网站设计风格和排版。
复古衬线+Sans



很难定义是什么使衬线字体“复古”。“感觉和其他东西一样重要。
字体与其他元素结合在一起,将所有这些元素结合在一起。网站设计师在使用衬线时需要注意的一点是,它们可能看起来过时了,但这正是我们在这里要做的。
在使用衬线时,最好的字体对通常是衬线,用于较大的文本和使用简单的无衬线的较小文本。这使得衬线的个性得以体现,同时提供最佳的可读性和sans选项的排版方便。
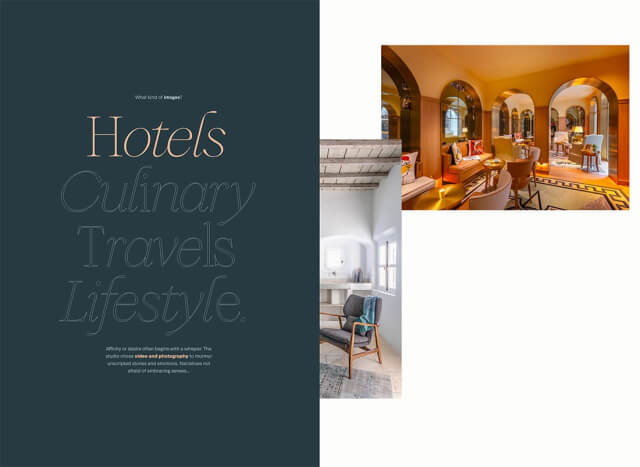
来自Isolation的明信片使用带有很多个性的衬线和简单的sans,具有很高的可读性。简约风格——尤其是与“明信片”这样的概念一起使用时——有一种明确的复古感觉。
使用了轻型衬线(有点冒险的选择,尤其是outline选项)和微型无衬线的漂亮组合。由于字体的选择和大小,这里所有的字体选择都是粗体的。但它吸引了你的注意力。
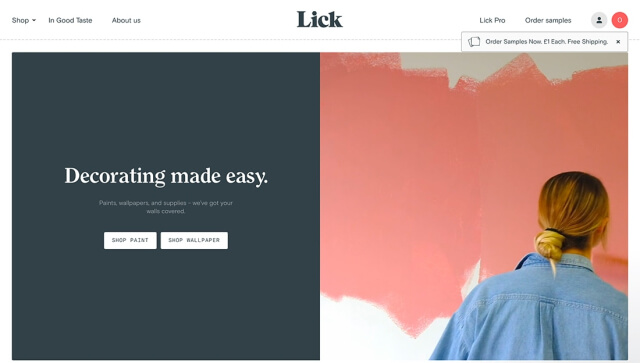
Lick使用粗衬线进行标记和标头,其他副本几乎使用较小的无衬线。
现代衬线


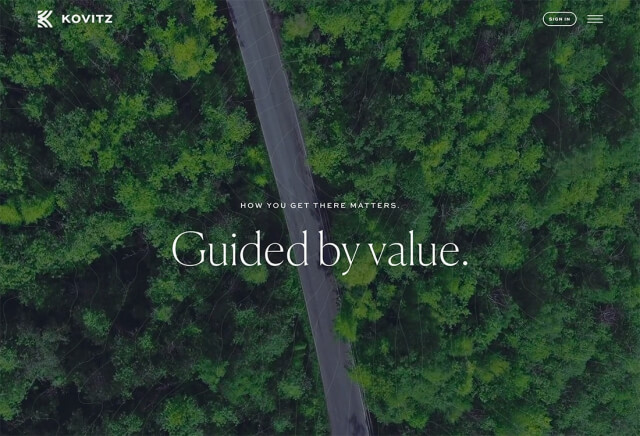
通常,这种风格使用现代衬线来创建正确的老式风格,具有人们正在寻找的当前氛围。
现代的衬线是任何粗细笔画交替的衬线字体,曾经有人建议网站设计师不要在网上使用这种字体,因为很难在屏幕上清晰地显示,但由于高分辨率的一切,这不再是问题,所以你可以随心所欲地使用它们!
现代的衬线可能使用非常明显或微妙的粗细笔画宽度。(在这一潮流中,这是一个流行的选择,你也会在其他很多例子中看到这种字体。)
衬线和斜体


很难指出为什么衬线会使用更多的斜体,但是您会发现,使用衬线比使用sans display字体更常见。
可能的原因是,使用衬线斜体可以得到更多的区分。角色们用一种更美的方式把自己借给了它。
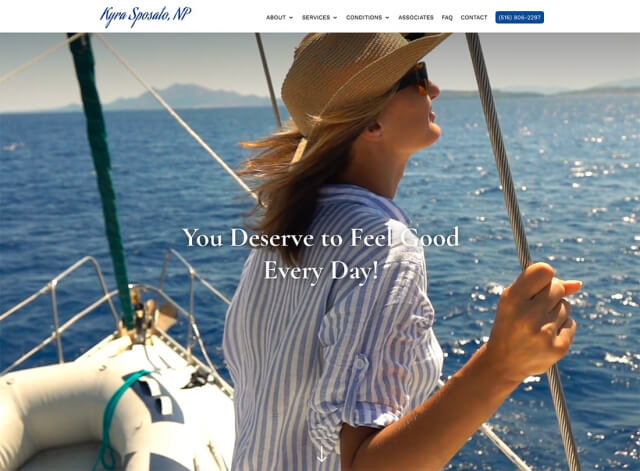
在显示类型中,斜体字可以很好地强调关键词,如上面的示例所示。
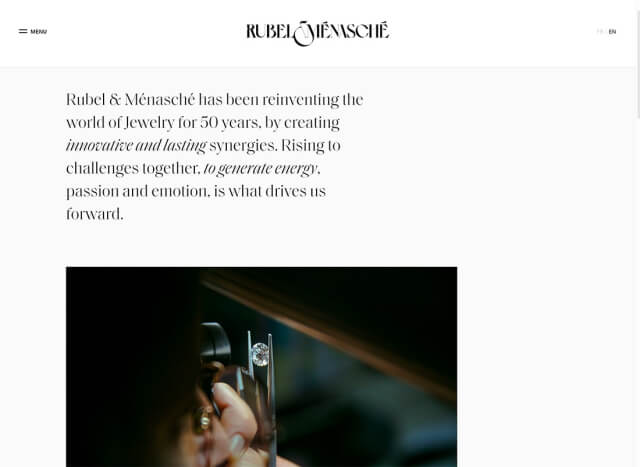
Rubel & Menasche使用了多个斜体短语,通过文本块吸引眼球,并展示其品牌。
费尔南多•彭特(Fernando Puente)用斜体字告诉人们,他在投资组合页面上是谁。请注意斜体选项如何使这些单词看起来与其他文本不同。
Mod“感觉”


真正复古的部分原因是对历史上另一个时代的致敬,上面例子中的字体有一种唤起情感联系的现代风格。
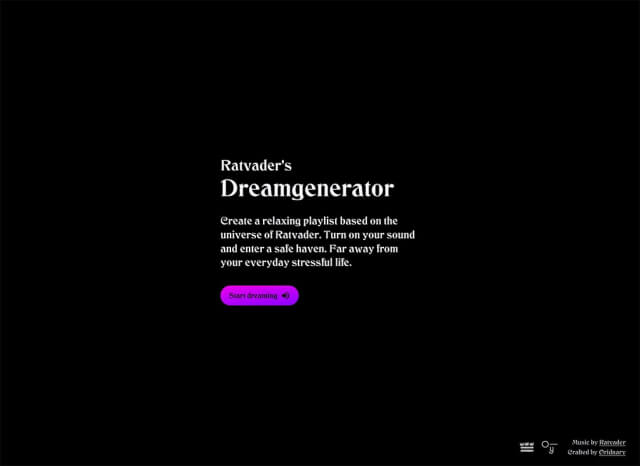
拉特维德的“梦境发生器”有一种童话般的感觉,几乎能让你瞬间回到童年。
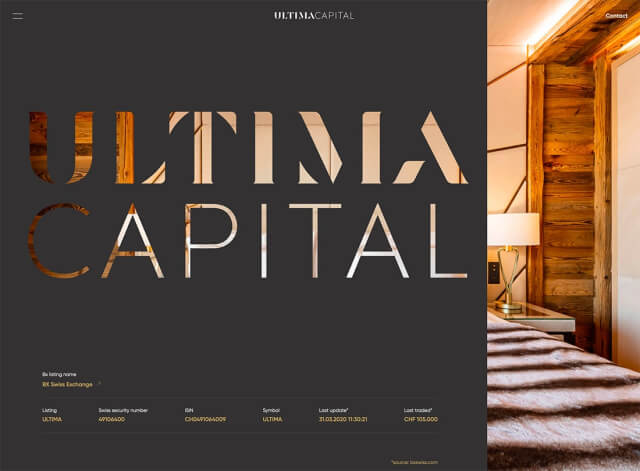
Ultima Capital使用了带有复古(几乎是20世纪70年代的感觉)的镂空字体和背景图像滑块,以保持其现代感。
动画和衬线


为了确保字体看起来不会过时——这与复古有很大的不同——融入现代效果是关键。动画与衬线字体保持设计新鲜和时髦没有感觉老。
从移动字母到滑动条或围绕文本元素移动的divots,有多种方法可以添加动画到设计中,而不会使其过于复杂。
虽然您可以避开移动的字母,如勒让达(如上),但这可能是一个棘手的技术。最好的方法可能是在文本周围使用动画元素,以确保新鲜感。
全部大写


虽然所有的大写字体都有一种咄咄逼人的感觉,但当你有重要的事情要说的时候,它会很有效。
上面的例子使用完全大写的文本和非常不同的字体来完成同样的事情——强调关键消息。
当选择全部大写时,要特别注意可读性。是文字本身更具装饰性,还是需要慢慢地、有意识地理解?这两个选项都是可以接受的,您的字体选择将倾斜的答案。做出明智的选择。
粗衬线


不完全是板,厚实的系列特点是字体与较厚的笔画和立场考虑。他们是有影响力的和强大的。
厚重的衬线很有趣,因为它们有一种老式的感觉,具有很高的可读性,这使得它们非常容易使用。
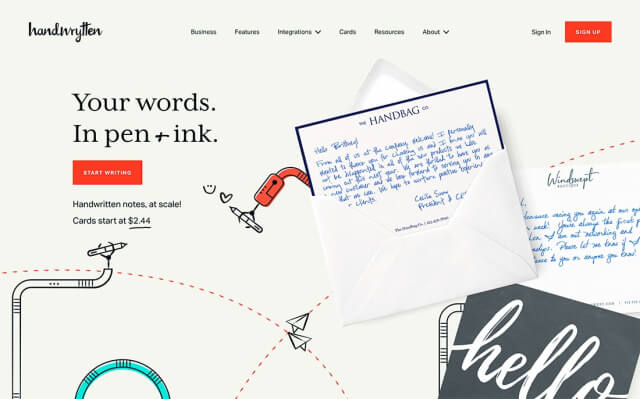
Handwrytten在主标题中使用了广泛的选项,它易于阅读,而且大胆有趣,不会让人不知所措。衬线字体也有助于“旧”的书信写作实践。
Curtain & Blind Co.在logo和大字部分使用了粗线条衬线。它是可读的,因为在短文本块中使用,并有很多视觉上的兴趣。使用相同的字体也有助于将网站和品牌的所有信息与logo联系起来。
结论
关于这一趋势,您可能会立即注意到的一件事是,许多衬线样式彼此重叠和其他趋势。这是排版选择的一大优点。
版式趋势通常是一个灵活的元素,如果你喜欢,你可以使用和快速删除。衬线字体美观、多变,可以为项目设定一种其他字体选项无法达到的基调。
这种风格创造出一种天生的复古氛围,因为它让人想起印刷的设计项目,尤其是老式的电影海报或书籍封面。只有当序列化在web上变得更常见时,这种情况才可能出现。





