
Time:
2020-04-08 13:22:29
Author:
limo

网站设计的世界是不断变化的,扁平化、极简主义、超现实主义、折衷主义、等距主义、不对称、3D、装饰艺术的风格和潮流总是在变化。每年都有一个新的趋势,不同的网站设计方式正在形成。那么,设计师们在网站设计的基础上又依赖于什么呢?
是视觉感知和人类行为。
是的,这是正确的。人类行为的基本心理倾向相当稳定,特别是在感知方面。
人类如何看待、处理和感知视觉信息,是设计巧妙的网站或应用程序的具体基础,这些设计可以让你的网站或应用程序更具亲和力和吸引力。
正是在这些方面,德国心理学家马克斯·沃特海默、库尔特·科夫卡和沃尔夫冈·科勒于20世纪初创立了格式塔理论——视觉设计的心理学原则的集合。
格式塔不是一个设计师,格式塔甚至不是一个人。
如上所述,格式塔原则是德国心理学家马克斯·沃特海默、库尔特·科夫卡和沃尔夫冈·科勒的智慧产物,他们都对发现人类如何从混乱的刺激中提取信息和有意义的视觉感兴趣——我们都必须在混乱中寻找秩序的冲动。
现在,这可能看起来与图形(尤其是标识设计)相距甚远,但更让您吃惊的是,您可以使用它们的原则来指导您的设计决策。
格式塔理论的基本核心是基于心理学原理,即人们把一幅画看作一个统一的整体,而不是以不同的方式感知每一个单独的部分。
支配网站设计的大多数原则都起源于这种格式塔理论,它由5个格式塔原则组成,后来又增加了几个相关的原则,我们先来看看格式塔理论的五大原则。
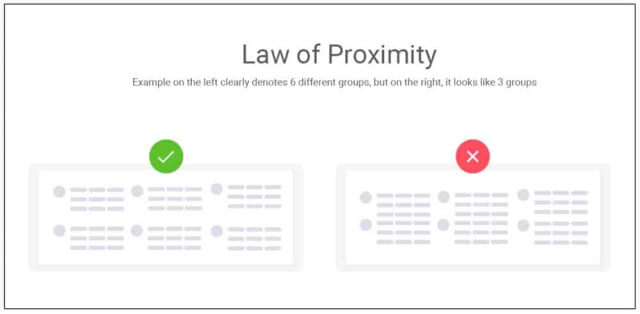
1-邻近法则
在格式塔心理学中,接近法则说的是,放在彼此附近的物体被视为一个群体,这表明它们之间存在一种关系。
因此,即使没有文本解释,一个设计也可以表明这组项目是一个组,那是另一个组,这只是利用了接近定律。
作为邻近原则的衍生,没有关系的物体放在一起时,会在观众中造成混乱,因为大脑想要将它们视为同一组。
如下图所示,左边的图清楚地表明,您正在处理的是6位信息,它们是独立的,但是相似的。

在右侧,似乎有三个主要的信息组,每个组中有两个子点。
因此,在设计时,保持接近法则可以帮助你的观众形成正确的解释,并识别视觉环境。
这样的分组能够在很大程度上定义您的设计的视觉和心理理解。
即使所有的元素在形状、大小或颜色上都有很大的不同,但放在一起时它们看起来就像一组。
所以你把什么东西放在一起,什么东西离开,对用户形成的感知是至关重要的。
这张2002年MTV音乐大奖的照片清楚地向你展示了谁是组织者,谁是赞助商,甚至没有任何标题说明。

它们都是公司的随机标识,以自由浮动的六边形排列,然而,你可以通过格式塔原则,确切地知道谁是赞助商,谁是组织者。
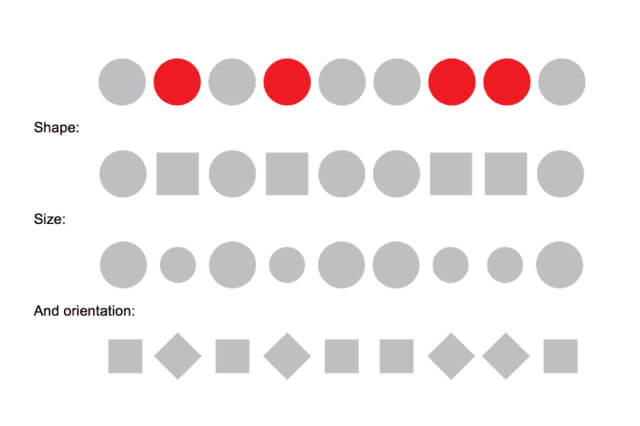
2-相似定律

相似原理定律指出,看起来彼此相似的物体被认为是一个群体。
这可能是在大小、形状、风格、意义、功能或任何其他方面显示相似性的元素。
它们在视觉上应该以任何方式看起来相似,以确保相似的原则发挥作用,并帮助观众建立联想,将物品视为一起和相关的。
相似原理帮助人们理解相邻的图形或重叠的图像,利用它们不同的外观和独特的视觉元素。
相似定律经常与邻近定律一起工作,创造出一个整体的画面,在人们的头脑中触发正确的感知,并建立一个视觉层次。
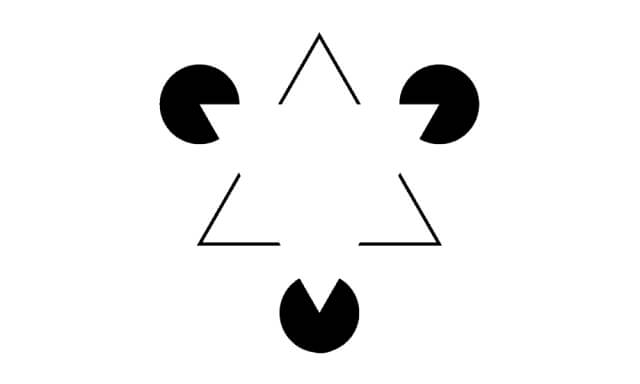
3-闭合定律
闭合原理提出,大脑会迅速填补眼睛看不到的部分。
首先,当人类遇到一个缺少元素的模式时,大脑往往会填补这个空白,并产生一个完整的画面。

你能在上面的图片中看到一个三角形,这难道不令人惊讶吗?尽管它实际上只是三个像吃豆人一样的圆圈组合在一起,并切出一个缺口。
格式塔理论中的闭合原理允许设计师在不直接勾画出他们想要表达的内容的情况下做出一些戏剧性的陈述。
闭包背后的想法是为观众提供足够的信息,让他们自己得出结论,然后花一点时间来欣赏设计。
如果不讨论保罗·塔加德(Paul Thagard)的《思想与行动的一致性》(Coherence in Thought and Action)一书的封面,就很难讨论《终结法则》(law of closure principle)。
这个例子显示了八个由随机的线组成的圆圈。
它帮助我们看到一个三维立方体的良好形式虽然不完全在那里,但它确实在那里。
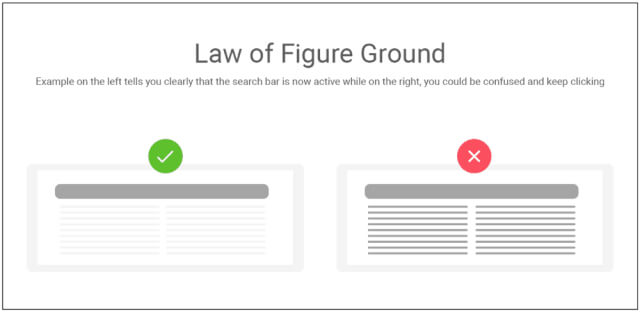
4-数字地面定律
图形背景的规律关系到设计的背景与前景之间的和谐关系。
这些格式塔原则指出,视觉上的元素要么被视为构成前景的图形,要么被视为构成设计的焦点,要么被视为构成规划的背景。
正确地使用它可以影响你在哪里吸引眼球,以及你的设计的焦点是什么。
如下图所示,当用户需要执行搜索时,高亮显示搜索栏可以清楚地确定网站正在监听用户输入。

一旦掌握了这些格式塔原则,设计师学会了在图形和地面之间建立一种关系,就有大量的空间可以发挥,可以创造一些引人注目的效果。
图形基础定律的一些最好的例子是两个设计元素都有意义的例子;它们是一幅单独的清晰的图画,当作为一个整体来看时,会产生一种全新的、引人注目的效果。
例如,看看这个迷人的非洲儿童希望行动的标志。
你先看到什么?非洲的形象?还是两个人类角色的剪影,就像一个孩子抬头看着母亲?
这两个设计元素结合在一起,为非洲儿童创造了一种强烈的希望的情感,极大地公正地对待了这一倡议。这就是通过格式塔原则进行良好设计的力量。

再看看熟悉的旧Mac标志“一张笑脸”,从侧面看也像一张笑脸,看着像电脑屏幕一样的东西。
这是不是意味着一旦你使用了Mac电脑,你就会很开心?

这些视觉元素是一些杰出的例子,如果规律的图形根据。
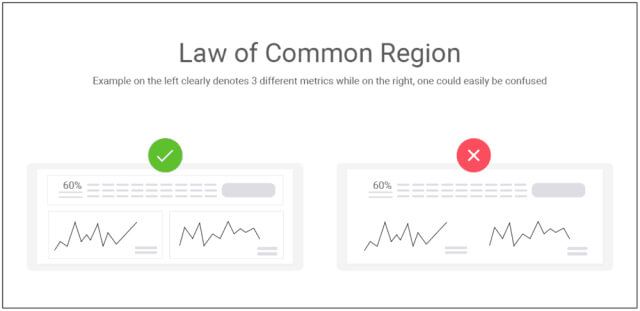
5-共同区域定律
共域定律假定在一个确定的边界内的元素被视为一个组。
因此,无论每个单独的元素是多么独特和不同——如果它与其他细节一起出现在一个封闭的区域,它就被认为与该封闭区域的所有其他部分都有关系——公共区域。
盒子外的物品被认为是不同于群体的。
因此,向页面添加边框可以建立明确的组,并与页面上的其他可视元素创建隔离。
与下面的格式塔原则示例一样,第一幅图显示了三组度量标准,它们彼此独立且不同。
然而,第二个图暗示了所有这三个度量可以是非常密切相关的,甚至是同一事物的不同表示。

这就是格式塔理论的五个原则,它们构成了我们今天所遵循的大多数用户体验原则的基础。
在格式塔中还有其他几个法则,随着时间的推移也变得流行起来,现在在塑造视觉感知中起着关键的作用。其中一些是:
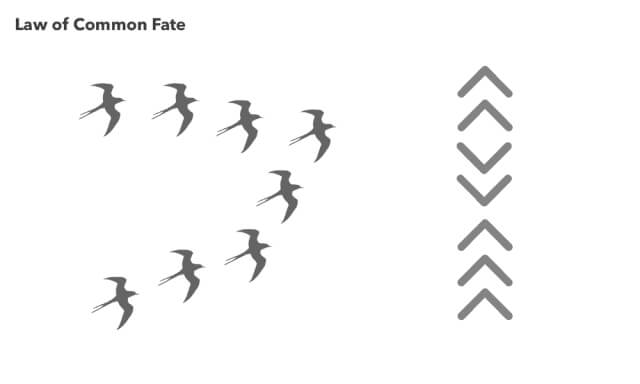
6-共同命运的法则
共同的命运法则指出,当人们看到视觉元素朝同一方向移动时,即使这个运动仅仅是在一张完全静止的照片中暗示出来的,他们也会倾向于认为所有这些元素都是由相同的刺激触发的。

他们前往相同的目的地,或至少相似的目的地,因此似乎是在同一潮流。
当你看到滚动条的移动与页面的移动同步时,这是格式塔视觉层次中共同命运法则的一个经典例子。
7-连续性定律

连续性定律指出,排列在一条直线或曲线上的元素被认为比不落在轨道或曲线上的元素之间的联系更紧密。
这个法则帮助设计师呈现视觉线索,让浏览者看到页面的特定部分,非常熟练地引导他们的视线。
8-对称定律
对称性法则认为,人类倾向于把物体看作是对称的形状,在靠近中心的地方形成,并向两边均匀延伸。

因此,对称的设计很容易在眼睛上,并有助于创造更平衡的组成。
为什么格式塔原则很重要?
当你通读完所有这些格式塔原则时,你会发现自己对所有这些原则都表示赞同,不是吗?
当涉及到视觉感知时,有着如此多不同国家、文化、身份和偏好的数十亿人,往往表现出高度相似的倾向,这是非常令人惊讶的。
在这样一个时代,设计不仅仅是一个页面的样子,其实当一个设计是一个重要的营销工具为每一个业务,获得了新鲜的完形原则将帮助您理解工艺最好的网络和应用程序的页面吸引客户,让他们看看你想让他们看到的东西。
格式塔理论在设计中的实例
人类大脑以无法解释的方式创造奇迹;我们天生就能看到模式、逻辑和结构,并理解这个多路复用的世界。
一个时代以来,许多设计师和广告商一直在利用格式塔原则和理论。那么,让我们开始吧,好吗?
关闭或修改
人类的大脑可以填补这些空白!
闭合或具体化定律描述了我们的大脑填补形状缺失部分的能力。
例如,虚线仍然可以为我们构成一个圆或正方形。
这样,即使线条不是完全闭合的,也不会阻止我们在脑海中创造出熟悉的形状。
一个很好的例子就是阿迪达斯的商标。

三个大帐篷形状的叶片(三叶草),但明显的突破无缝创造了标志性的阿迪达斯品牌的三条纹。
尽管如此,这些条纹并没有阻止我们看到整个图像——它们只是给它增加了另一层复杂性。
但你会如何利用这一点呢?
好吧,如果你想让某些东西单调,把所有的阴影部分减为黑色,剩下的部分保持透明。
即使只有很少的信息,我们的大脑也可以跨越这些间隙,形成图片——比如世界自然基金会的标志(世界自然基金会,而不是摔跤运动员……)

邻近或共同的命运/地区
这些格式塔原则表明,我们将向同一方向移动的事物进行分组,并且我们也通过它们与其他元素的接近程度,不知不觉地对项目进行分组。
这使我们能够将许多小部件解释为一个整体,当我们想要向某些东西添加模式或纹理时,这在设计中很有用,同时又不会丢失整体的图像。
这一原则的一个很好的例子就是威拉的标志。

他们使用线条艺术来描绘吹起的发丝,使眼睛通过线条或发丝滑过标志名称。
这里值得注意的是,设计师故意添加了两条额外的线,由于它们的接近,观众把它们归类为头发,看到的是一个更完整的画面。
如果你想创建一个更大的图像从较小的图像都有各自的重量,这将是一个伟大的方式做到这一点-堆肥几何形状到图像是一种流行的方法,利用这种效果。
延续性
延续原则指出,观众将在线条和形状中寻找延续,并将它们分组。
这一点在可口可乐和耐克的标志中尤为明显,我们的眼睛会自然地跟随图像的流动线条。

锯齿状的线条可以营造出一种混乱的感觉,而平滑的曲线可以营造出一种平静与和平的感觉。
通过这种方式,你可以使用长线条,通过你的设计不断地唤起观众的平静的情绪反应,或者你也可以做相反的事情。
元素连接
遵循元素连通性原则的人会遵循从一个图像到另一个图像的连接来连接它们。
PlayStation的标志就是一个很好的例子,尽管它有三个独立的部分,但在我们看来,它是两个不同平面上相互连接的字母,即,垂直和水平。

人类思维的能力,以连接这两个是必要的,使这个标志的工作。
当观察者看到两个元素在视觉上有联系时,他们会立即认为这两个元素是有联系的,尽管这些对象在其他方面是不相关的。
您可以使用它来连接查看器的两个东西。
流程图和其他图表,其中的线和箭头链接不同的图标是一个很好的例子。
你也可以用一条简单的线来创造一种连接感——就是这么简单。
图/地
这一原理适用于人类天生的感知深度的能力,即使深度并不存在。
标识常常被扭曲,以提供一个视角,因此,可以有效地欺骗眼睛,使其相信它们实际上是三维的。
这是由于图形/地面效应,它指出,当一个较小的物体出现在一个相当大的均匀背景上时,我们看到它们是两个物体,一个在另一个的前面,而不是一个平面图像。
这种效果在索尼随身听的商标上很明显。

但是,除此之外,即使是没有使用透视点的图像也可以通过叠加图像和使用色调范围来创建深度来显示3D。
Crossref的logo运用了这个原理,创造了一个“螺旋”的效果,而不是仅仅三个菱形互相部分覆盖。

即使是像脸部轮廓这样简单的东西也能创造出一种深度感——就像两张脸/花瓶一样的视觉错觉。
给你的设计两个“版本”可以是一个很好的方式来增加你的设计的复杂性,而不是真正创造一些非常复杂的东西。
相似性和不变性
这种相似性原则依赖于人类识别和归类“相似”图像或元素的能力,不管它们的位置或邻近程度如何。
然而,这种相似性原则并不总是适用于一幅画。
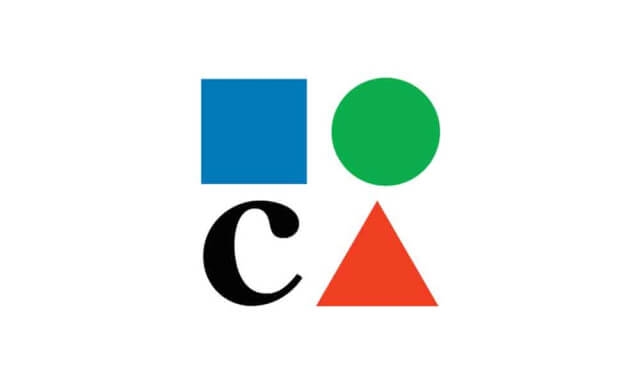
这些格式塔原则没有达到预期效果的一个著名例子是洛杉矶的当代艺术博物馆。
他们的标志有三个形状和一个字母——正方形、圆形、三角形和字母C。
这些形状本应拼成“MOCA”,但人类大脑先将形状分组,然后再将字母分组,这破坏了他们试图创造的相似效果,让观众感到困惑。

如果你有信心,观众将能够分组一样的对象,尽管他们的安排,你将有更多的信心来利用空间。
利用单词之间的大空间出现的设计就是这种相似性的一个很好的例子。
我们自然会一起阅读这些元素,因为它们在本质上是相似的。
多重稳定性
多稳定性是一种奇怪的能力,人类必须在不完整的数据基础上同时感知两幅图像。
这类似于光学错觉,问你看到的是两张脸还是一个花瓶,是兔子还是鸭子。
同样,秋叶标志利用完形原则和它的叶子元素,这也显示了一个无叶的秋树在它的中脉。

流动的原则,NBC标志有明亮的颜色元素设置在一个圆形。
但是,这是双叉的,看起来就像孔雀的羽毛(你可以从中间看到它的头),它们看起来也像早晨太阳升起时的阳光。

为了利用完形原则,设计师需要颠覆事物的样子,让它们模仿别的东西,同时又不失去它们的本质。
看看一个单一的设计,并询问如何将元素转换成其他的东西,为其添加一层意义。
对称
尽管人类是非常敏锐的动物,但他们确实喜欢所有东西都装在整洁的小盒子里。
那些偏离中心或偏离方向的事情会让我们烦恼不已。
因此,我们喜欢对称性和集中化也就不足为奇了。
当元素整齐地排列在一起时,我们可以在其中画一条线,我们会发现它在视觉上非常令人愉悦。
这就像网上那些能给你带来“满足感”的视频,但它们都是与其他东西完美契合的东西。
格式塔对称原理与之非常相似。
当涉及到设计一个标志,我们可以使用一个平衡来创建模式,我们觉得有趣的看。

BP和Rare Disease Day的标志都利用了对称来创造令人兴奋和美观的标志。

结论
心理学和设计是两个独立但又相互交织的世界,虽然它们可以并且确实独立存在,但它们有许多共同的元素和特征,很难忽视它们的存在。
使用格式塔原则乍一看似乎是一项艰巨的任务,但如果你回顾以前的网站设计工作,你无疑会毫无意义地使用其中的一些原则。有意识地将这些原则运用到你未来的网站设计工作中,这对你和你的客户都有好处。
而且,当你知道如何最好地使用完形心理学时,你就可以取悦你的用户的视觉感受并激发他们的兴趣。





