
Time:
2020-01-02 11:16:32
Author:
limo
今天的网页开发人员不断地在推动网站建设的技术和创意界限,在动态发展的网页开发世界中,新的趋势和工具不断出现,这些趋势和工具不仅使网页体验成为用户的乐趣,而且也使网页开发人员更加精细和耗时。更不用说确保项目的每个部分都按照计划工作的挑战了。
另一个挑战是让网站尽快上线运行,由于团队跨越不同的地点和位于不同时区的客户,开发人员需要一些工具,以便在bug和问题上进行协作。由于涉众之间交换冗长的电子邮件,试图解释网站上的问题,开发速度大大减慢。
传统的bug跟踪工具(如Redmine或Bugzilla)在简化网页开发方面做得不够好。首先,他们缺乏向团队提供上下文反馈的能力。大量的bug跟踪日志并不能使开发人员非常有效地解决问题。
复杂的问题电子表格也没有帮助,重新创建bug和解决bug一样重要。另外,团队还必须安装服务器和数据库来存放传统的bug跟踪工具,这增加了开发周期的开销。
今天的网页开发人员需要可视化的bug跟踪工具来加速他们的开发过程,使团队中的每个人都更容易地掌握问题的关键。考虑到这一点,这里有一些可视化的bug跟踪工具,可以让开发人员和设计人员更容易地进行网页开发:
DebugMe
DebugMe允许您向网页项目添加注释,并向其他团队成员报告问题。它适用于所有最流行的网页浏览器,包括Opera、Internet Explorer和Microsoft Edge,这是其他很多工具都无法做到的。
除了浏览器扩展,它还允许在站点的元标记中嵌入代码,这样就可以在站点中跟踪bug,并且访问者也可以提供反馈。
DebugMe的付费计划从每月10美元起,还有免费计划。

zipBoard
zipBoard是一个可视化的bug跟踪器,可以用来在网站上进行审查和协作。用户只需输入网址或上传自己的模拟图片就可以开始了。
所有注释都可以作为任务保存并分配给团队成员,团队成员可以作为协作者添加。由于有一个中央任务管理器,zipBoard可以作为一个问题跟踪工具。屏幕分辨率和浏览器等系统信息由zipBoard自动捕获。JIRA和Slack集成也可用。
除了一个项目的免费计划外,zipBoard还有每月29美元起的付费计划。此外,任何计划对用户都没有限制。

TrackDuck
TrackDuck现在是InVision工具系列的一部分,也可以用作代码片段。
浏览器扩展可用于Safari、Chrome和Firefox,可以将团队成员添加为协作者,根据在项目上授予他们的权限级别,在不同的角色中跟踪bug。这些角色是管理员、贡献者和报告者。TrackDuck提供了与许多其他流行工具的集成,如Trello、Asana、JIRA,甚至与CMS插件,包括WordPress、MODX、Shopify和Squarespace。
虽然TrackDuck有一个免费的试用版,但它不是一个免费的计划。基本付费计划为两个项目,每月9美元。

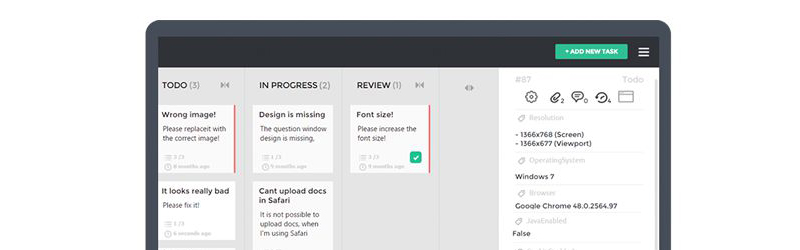
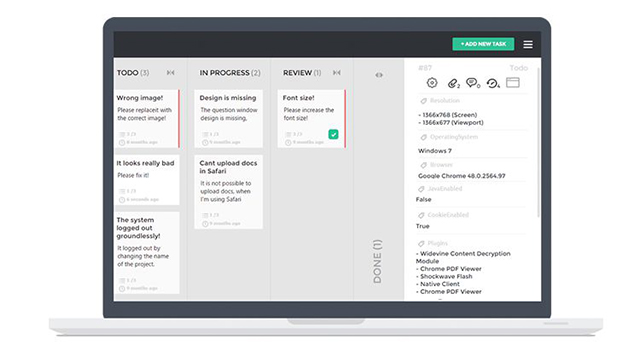
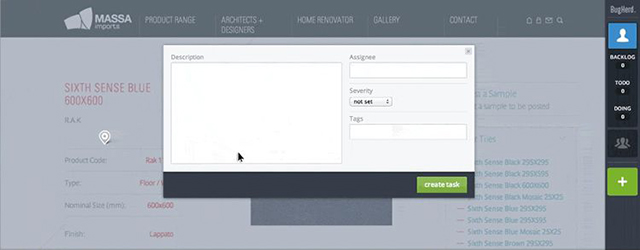
BugHerd
BugHerd在类似看板的板子中安排来自bug跟踪的问题,这些问题可以围绕四个列表移动,它们是待办事项、要做的事情、要做的事情和已经完成的事情。这有助于团队有效地管理项目,并跟上每个任务的进度。看板上的每个任务都包含一个问题的屏幕截图。
BugHerd还捕获已注释的HTML元素以及其他系统信息,如果一个团队想要补充他们传统的bug跟踪设置,Redmine和Pivotal Tracker也可以集成。
BugHerd的计划是5个用户每月29美元起。

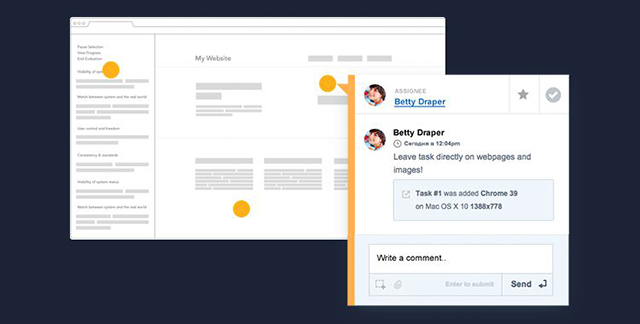
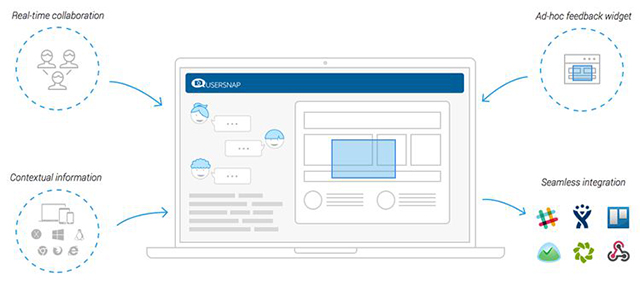
Usersnap
Usersnap可能比其他任何跟踪器提供了更多的集成,它集成了常见的项目管理工具,如JIRA、Slack、Trello、Zendesk和Intercom。
它还集成了WordPress、Joomla、Drupal、Magento和Evernote。Usersnap提供了一个可用于在网页页面上留下注释的浮动小部件。由于可以使用Usersnap嵌入JavaScript,开发人员还可以获得客户端错误报告。
Usersnap的定价计划对工具的定价要高一点,最多10个用户每月69美元起。

DoneDone
DoneDone专注于简化bug跟踪的工作流程,团队成员被分配到测试人员和修复人员的角色来处理问题。它将所有活动整理到一个中心问题集线器中,这样团队就不必花那么多时间来查看每个任务的状态以及各个成员的等待状态。
DoneDone还可以配置为客户可以通过电子邮件发送反馈,这些反馈信息可以直接到达团队,并帮助他们实时了解最新情况。除了DoneDone,还可以进行定制,以便与Git上的提交和跨团队发布同步。
DoneDone针对小型团队的入门计划售价为每月39美元,提供10GB的存储空间。

Marker
Marker有助于将问题尽快传递到团队选择的协作工具,截图会在Trello、GitHub、JIRA、Slack或电子邮件中转换成bug、问题和反馈。
Marker还捕获关于问题所在环境的信息,如缩放级别、像素比例和用户代理。这可以在项目管理工具中显示的反馈卡中直接共享。Asana和WordPress等更多工具的集成已经就绪。唯一的缺点是Marker只能作为Chrome的浏览器扩展。
用户可以订阅免费计划或付费计划,后者是根据用户数量进行分类的。5个用户的起步价为每月19.99美元。

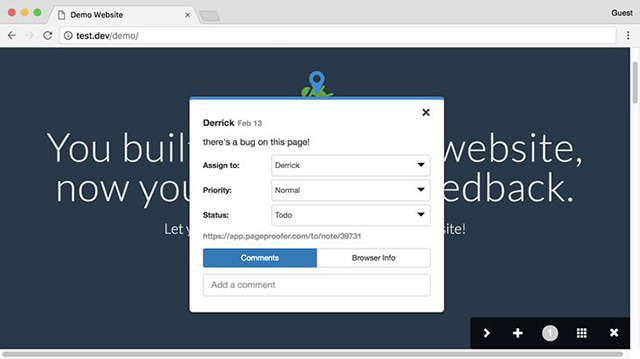
PageProofer
用户可以通过向网站代码中插入代码片段来使用PageProofer来归档bug,这意味着PageProofer可以用于任何浏览器,但也不能用作浏览器扩展。
代码片段还允许访问您的站点的公共访问者留下反馈,这些反馈将直接发送给开发人员。PageProofer甚至注册了注释的选择器。所有问题都安排在看板风格的任务板上,以便团队轻松跟踪。
针对5个用户的网页校对计划起步价为每月20美元。

Sifter
Sifter旨在为非技术团队简化bug跟踪,这确实是这里列出的所有bug跟踪工具的一个优点。问题可以通过表单甚至电子邮件记录。所有这些都被编入了索引,可以进行搜索。问题也可以根据项目的里程碑进行排序。
虽然Sifter不会对问题进行截屏,但是日志记录问题的便捷性和保持团队的更新使Sifter比老的bug跟踪工具表现得更好。
Sifter本身声称它更适合小团队,但是大团队也可以发现它适合他们。计划起薪为每月29美元。

值得注意的
用户可以在网站、图片或在线powerpoint文档上进行注释。除了浏览器扩展,值得注意的是Windows和Mac的应用程序。它甚至可以在iOS应用程序上通过iphone在屏幕上注释。协作者可以获得不同级别的权限来提供反馈。反馈也可以作为一个URL共享那些值得关注的系统。
值得注意的计划从每月19美元开始,一直到每月99美元。

选择合适的工具
有许多可视化的bug跟踪工具可用,它们在特性集、集成和定价方面有很大的不同。但是在为您的团队决定合适的工具时,关键因素应该是团队的规模和需求。
并非每个团队都需要内置的项目管理功能,而有些团队更喜欢能够跟上需求和团队规模变化的更健壮的解决方案。另一个需要考虑的因素是将在一个项目中工作的协作者的数量,因为上面列出的许多工具会根据您选择的包限制团队成员。
有一件事是肯定的,那就是需要更好的bug跟踪工具。通过使用可视化的bug跟踪解决方案,网页开发人员可以显著减少他们的开发时间,并使跟踪问题的过程更加高效。





