Time:
2020-01-01 04:26:24
Author:
Chris Song
针对特殊人群的用户体验设计,例如左手鼠标、盲人手机等等体验设计。随着人口老龄化,更多老年人只需对生理和认知变化进行弥补就可以适应技术。交互和界面设计师需要理解这些变化,以便于更有效地掌握面向老年人的界面设计。
根据《2017年人口透析:修订报告》:预计到2050年,全球60岁以上人口将会翻倍(从9.62亿到全球21亿),到2100年将翻三倍(达到31亿)。全球范围内,60岁以上人口全球增速比其他人口更加迅速。
随着年龄增长,某些生理和认知变化几乎不可避免。尽管许多60岁以上人群几乎整个成年生活都被科技包围,但生理和认知上的变化需要被弥补。
不过,也有一些老年人对一般技术或更具体的事物(如移动设备)不太熟悉或不太满意。他们需要激励机制来参与其中,并且可能对应用的使用模式相较于年轻人会有很大的差异。
随着人口老龄化,更多老年人只需对生理和认知变化进行弥补就可以适应技术。交互和界面设计师需要理解这些变化,以便于更有效地掌握面向老年人的界面设计。
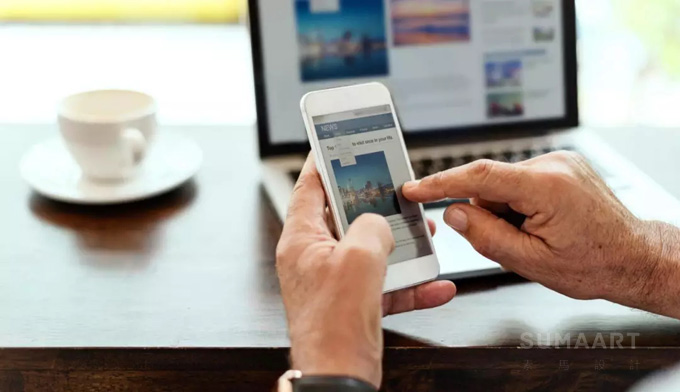
移动设备上极小的界面元素对老年人来说不只是一场噩梦。
认知负荷视角下的中老年人数字阅读界面体验设计研究
-
为提升中老年人数字阅读体验,根据认知负荷与用户体验测量理论,采用正交实验设计方法,以及主观测量与眼动数据相结合的技术路线,以可用性、舒适度、阅读速度、认知负荷、眨眼率、瞳孔面积为评价指标,评价数字阅读文字设计。结果发现影响中老年人数字移动阅读的最优体验的因素重要性排序是字号、字间距和行间距。在字号是17像素,字间距加宽0.5磅,1.2倍行间距的实验条件下,获得了最优体验和较低的认知负荷,此外阅读体验的可用性与舒适性显著正相关,与认知负荷显著负相关。
为视觉受损的用户设计视觉元素
-
视力丧失是美国成年人中最常见的残疾,据估计,70岁以上的人中有六分之一报告视力受损。UI设计师在设计老年人可能会进入的网站时考虑视觉无障碍是至关重要的。考虑到在美国超过7500万的婴儿潮一代(最年轻的今年55岁),可能至少其中一些人几乎可以在线访问任何网站。
随着年龄增长,他们的视力通常会发生变化。许多老人用眼镜或者选择更大的字号来阅读。蓝色对老年人来说看起来很淡,在设计中使用蓝色元素时,可能会降低对比度。总之,在满足老年人的网站和应用中需要增加色彩对比度。
文字和按钮尺寸要大。基本上任何要阅读和点击的都要放大。文字最小用16px(有些报告说12px足够了,但是在这个情况中大一些更好)。尽管根本的解决方案是让用户可以随意地增减字体大小。San serif 字体通常是屏幕可读性的首选。任何网页和应用上线前需要进行用户测试。
图标是给老年人设计时另一个需要特别注意的领域。图标应尽可能的使用文字标出,这对每个人来说图标的意思都会更加清晰。虽然许多老年人对技术的理解力和后辈们一样精通,但也有很多人不是,那么确保所有文字可以轻松理解是很重要的。那些不需要提示文字的人可能不会觉得被冒犯,但如果没有的话,一些需要的人可能会比较迷惑。
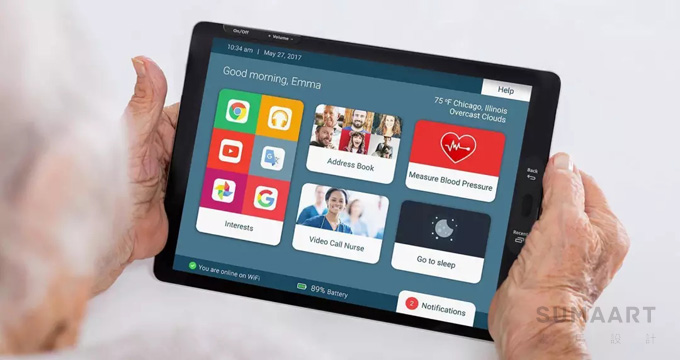
更大的图标和界面元素对刚开始有视力或者精细运动控制问题的老年人更友好。
当视频或音频内容对交互来说至关重要时,加上字幕是很重要的。这是个很好的做法,因为人们经常在不需要打扰周围人或使用耳机的情况下访问视频或音频信息。
改良老年人的交互
-
交互是用户体验的基础,视觉提示通常对这些交互很重要。特别对老年人来说,视觉线索要清晰、易于理解和交互。但这不仅仅是确保视觉提示清晰,而是交互的每个部分都必须保持易于理解和易于完成。随着目标人口年龄增长,这一点尤其重要,因为动作技能会随着年龄增长而减弱,做复杂的手势会更有挑战性。
除了常见的界面设计最佳实践,设计师还需要特别注意其他一些领域。
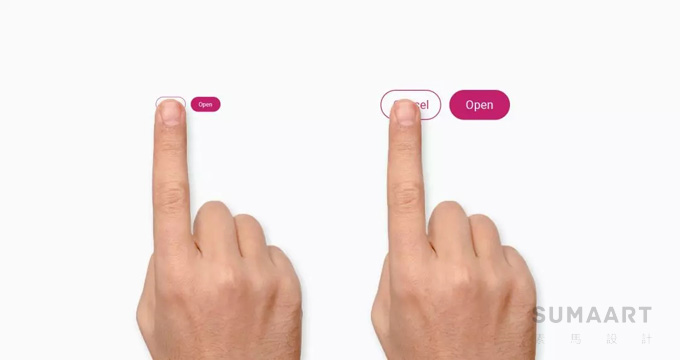
虽然苹果的《人机交互指南》建议,按对角线测量时,按钮的尺寸至少为9.6毫米(在iPad上为44x44像素),但在给老人使用的应用和网页上尺寸要放大来增强可用性。通常来说,无论哪里有“建议”尺寸或者规定距离,设计师应该将其视为为老年人设计的任何界面的最小值。
手势是另一个老年人有时会困惑的地方,特别是对触屏科技的新手来说。有许多交互形式老年人可能不像年轻一代有共识,包括像单手打字,特别是在手机上(不要以为老一代不知道如何在常规键盘打字,许多人在学校上过打字课)。
在为老年人(尤其是70岁以上的老年人)设计时,请确保手势可以简单完成。忘掉需要多于2个手指的复杂手势(不管年龄多大都是很难掌握的)。简单的纵向、横向、或对角的移动就好,因为这些是最自然的手势。但请避免将手势与快速移动,困难的定位或需要使用双手或两个以上手指的多个手势结合在一起。随着动作技能下降,这些甚至可能使精通科技的老年用户感到沮丧。
大按钮和可单击的目标对年长用户来说很重要。
记忆力和注意力的问题
-
虽然不是所有老人都有记忆力和注意力的问题,对很多人来说随着年龄增长认知能力会下降。老年人处理信息的速度会随着年龄增长而下降。他们还是可以完成相同任务,但可能会比年轻时花更多的时间。
因此,老年人需要更多的时间来吸收他们得到的信息并作出合理的回应。当出现复杂的任务时,需要快速接收和处理信息以便做出决策时,这成为真正的问题。
不同类型的记忆也随着年龄而减弱,包括记得未来要做的事的能力(这就是应用通知非常有帮助的地方)和工作记忆(能够在短时间内保留和调用信息的能力,像记住一个电话号码足够长的视觉以便回拨)。
设计师在为老年人设计时,可以通过几种方式将这些限制因素考虑在内,以确保弥补这些不足。
渐进式呈现是设计人员在为老龄化人群设计用户界面时可以使用的技术之一。
逐渐引入产品特征,逐步呈现信息和简化设计,可以帮助防止老年人因心理处理速度较慢而引起的认知超负荷。设计师还应确保老年人的注意力不会被多个任务或屏幕的一部分所分散。
通过提供清晰的步骤反馈和提醒用户最终目标来克服记忆问题。如果需要他们之前动作的回忆,避免将任务拆分为多个屏幕也是有帮助的。即使是熟悉的操作也可以通过提醒和工具提示变得更友好。
动机
-
年轻一代通常将科技无缝整合到他们的生活中(他们用着这个长大,所以是他们每日生活很自然的延伸),而老年人对技术的使用会有所不同。
没用的应用通常会被老人忽视。甚至有通知也无济于事,如果一个老人不觉得应用有用,他们很可能几天几周甚至几个月忽视它。
但是,如果他们看到使用应用程序或网站的好处,就会有动力定期使用它们并对通知作出反应。尽管游戏化和类似的动机对于年轻人来说效果很好,但他们对老年人的影响通常不那么大。相反,确保应用程序有用且易用是保证老年用户长期使用该应用程序的最佳方法。
老人更倾向于用他们觉得特别有用的技术,像可以保持健康的应用。
请务必注意,老年人更倾向于平板电脑而不是手机。考虑到屏幕尺寸和易用性的差异,这是很有意义的。根据一些研究,老年人是平板电脑的主要使用者,并且比年轻人更早开始使用。
社交因素
-
通常,老年人更喜欢与年纪小、较亲近的人群联系。例如,在社交媒体上,他们可能仅仅会与亲密朋友和家人进行联系,而不是像许多年轻人那样有庞大且无限蔓延的社交网(例如他们仅通过 Facebook 评论就与朋友的朋友建立起的联系)。同时,孤独对于老年人来说可能是一个问题,因此使他们较小的社交网络更有意义是关键。
根据使用的不同 app 类型,老年人也可能有隐私和安全方面的顾虑。例如,关于他们的健康问题,他们比年轻人更在意健康数据可以与谁共享。他们更倾向于分享照片和新闻。
同时,如果没有对所有年龄组和人口统计的用户进行全面测试,隐私设置可能会面临挑战。老年人最终可能会在没有意识到的情况下公开分享信息,或者很难限制谁可以看到他们在 Facebook 等网站上分享的信息。
为了最好地服务于老年人,设计者应确保隐私和安全设置易于管理。他们还应努力使信息的使用方式透明化,并预警信息泄露的可能,以获得老年用户的信任。
老年人使用使用消息和通信应用程序和年轻人不一样。
老年人和科技体验
-
为了使任何用户都能舒适地使用应用程序,必须让他们能够快速且轻松地从 A 点(进入点)到达 B 点(执行任务的地方)。这就是为什么通过用户界面进行简单导航是如此重要的原因。此外,将重点放在手头的任务上并限制对次要功能的接触可以提高可用性。
为老年人设计时,重要的是要确保导航不仅易于使用,而且还应具有适当的入门教学,以向用户介绍他们可能不熟悉的功能。在技术融入日常生活背景下成长起来的年轻用户可能更愿意深入探索他们从未见过的应用程序或界面,但许多老年用户却会犹豫不决。
就用户体验而言,做一些确保导航结构简单的事情是很好的开始。在为老年用户设计用户界面时,严格遵循可用性最佳实践(使导航中的子级别最小化,将菜单保留为单个功能等),是一个很好的起点。保持“返回”功能和“主页”导航易于访问也是界面上的一种安全点。
使应用程序对所有用户都更有用的设计要点,对于老年用户而言尤其重要。遵循最佳做法和可访问性准则将有助于使任何应用程序变得更高级且友好。
寻求帮助
-
老年人遇到问题时,他们更有可能求助于应用程序的帮助功能或教程。因此,设计人员应确保用户容易找到这些功能。
尽管年轻用户可能会跳过入门屏幕,但老年用户可能会更加关注它们,并在点击之前阅读所有说明。至关重要的是,在整个应用程序中包含上下文提示,这些提示既可以在首次访问功能时自动显示,也可以在用户请求时稍后提供。
要记住一件事,尤其是在为老年人设计应用程序时:请使用清晰、客观和教学有关的语汇,而不要给人居高临下的感觉。不熟悉技术的老年用户在使用 app 时通常已经感到不安全;表现出优越感的词汇只会导致进一步的不安全感,最终导致关闭该应用程序且以后不再使用。
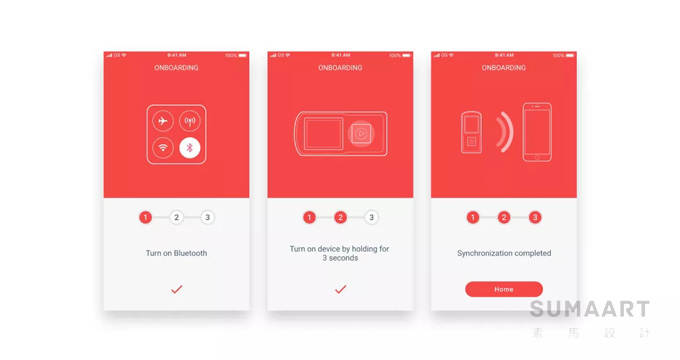
对于老年用户而言,正确的入门指南和设备说明是关键。
小结
-
让老年人舒适地使用应用程序并不需要进行太多的额外考虑。一般而言,遵循最佳做法和可用性准则就将有助于使所有用户易于使用产品,无论年龄,身体或认知是否有障碍(与年龄或其他方面有关)。
设计师应在专门针对老年人的应用程序中为老年人考虑更多,例如较大的字体,更直观的界面元素,清晰的措词以及有用的功能提示等,这会提升他们的用户体验。