
Time:
2019-11-20 07:35:15
Author:
limo
凭借巧妙的设计创意和卓越的开发技能,数字动画已经连续举办了好几届。你还记得那些可以在多个维度中探索的场景吗?好吧,主流似乎不会放慢脚步,也不会消失。体积背景就是证明,这是一股真正鼓舞人心、越来越科技化的新浪潮。
一般来说,这样的动画被用来占据web界面的主导地位。然而,这不是其中之一。在这种方法中,它们被移到后面,让位于界面的其他整体元素,如标语、导航或标识。
这似乎不合逻辑,而且无疑是大胆的。然而,它也有自己的优点。与内容平等共存,3D动画有助于创造一个平衡的设计和和谐的体验。
艺术和科学
《艺术与科学》是这家日本品牌相关设计公司的官方网站,实践证明,一个来自“旭日之国”的网站将凭借其令人难以置信的魅力、复杂的设计、非凡的功能,当然还有对一切先进事物的热爱,从竞争中脱颖而出。这次也不例外。
在这里,一个华丽的多边形球体,围绕其轴旋转标志着主体页面。尽管它大得令人难以置信,有着明亮的紫色,占据了几乎一半的屏幕,左边的标语仍然吸引着我们的注意力。该团队成功地实现了体积背景和内容之间的完美平衡。
更重要的是,他们还在网站上添加了流行的细节,如垂直字体、细线和角落导航。这表明,并不是所有东西都依赖于基于体积的、基于全球的背景。

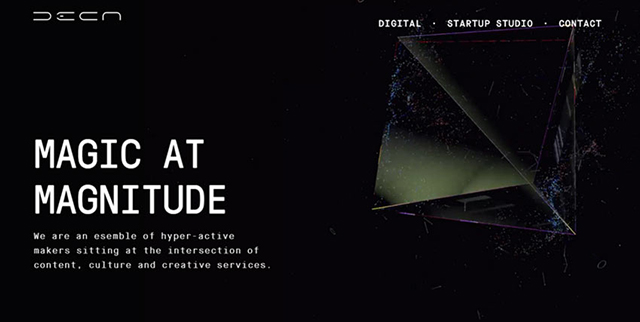
Deca Digital
Deca Digital是利用这一趋势的另一个极好的例子,与前一个不同的是,这个团队用美丽的黑色美学赢得了观众的心,黑色不需要太多努力就能建立起复杂的基调。这里你可以看到另一个3D形状。
这一次是一个金字塔,虽然不是通常的那个。它是由玻璃和光滑的表面,是由粒子香料。就像艺术和科学中的多边形球体一样,它也充满了动感。
再次注意,左边的标语与动画背景形成了鲜明的对比。这个团队能够取得这样的成绩要归功于两件事。首先,他们在设计中使用了一些久经考验的技巧,比如黑白配色,大量的空白,当然,左侧的位置是读者的自然起点。其次,他们为金字塔使用了透明的切面,从而减少了它的视觉重量。

Revolve Studio
就像Deca数码,旋转工作室有一个美丽的黑暗美学。背景是一个变形的多边形球体和一个数字生成的山。然而,由于灰色的阴影和白色的字体,这两个3D物体发挥了纯粹的装饰作用,作为一个辅助资产。
revolstudio向我们展示了如何实现体积背景和内容之间的妥协,使用3D对象,失去了与前景元素的对比。

Unshift
Unshift是另一个例子,无缝的背景外观使3D动画不那么大胆和强大。再一次,该团队将赌注押在了一种传统的黑白颜料上,这种颜料以能在两方之间形成完美的对比而闻名。
因此,尽管3D立方体位于屏幕的中心,并向各个方向移动,但它并不能吸引所有人的注意力。标识和导航很容易从流程中脱颖而出,从一开始就引人注目。

Think?Festival
Think?Festival在整个头版使用了体积背景,主体页面演示了一个动画,该动画显示了从上到下的各种大小的平行四边形的组合。页面的其余部分由3D多边形的草图变体填充。
通过这种方式,团队为设计增加了多样性,同时,将所有的东西联系在一起,创建跨部门的一致性。

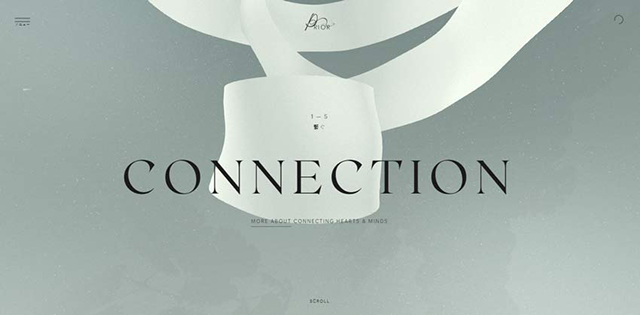
Prior Holdings / Encry
还有一些其他的很好的例子,例如,优先控股和Encry。
第一个例子有一个优雅的美学与中性的色彩和大量的空白,产生了一个企业的感觉。然而,由于巧妙的后台解决方案,该网站看起来既不乏味也不琐碎。
它以一条长长的3D丝带为特色,在用户探索项目的过程中,它一直伴随着他们。它有助于创造一个持续的经验,以及建立适当的情绪。请注意,即使在背后的条纹发挥了重要作用,内容仍然是明星的表演。

Encry背后的团队证明了你不需要突破界限去创造一些值得注意的东西,一个小的3D动画在背景中就足够做一个声明了。
他们的背景是一块简单的白色帆布,上面有一个灵感来自minecraft的小立方体。它是一个支持网站设计主题和理念的工具。它完美地象征着区块链技术,并增加了一个现代扭曲的主体页面。

Akufen
这种趋势不仅可以作为背景的装饰,也可以作为品牌身份的一部分,看看阿库芬。
该网站设计以其精致、高端的外观脱颖而出,它有一种令人惊叹的因素,从一开始就赢得了在线观众。这里的体积背景下的标志。注意,它不仅一直处于运动状态,而且你还可以玩一会儿。简单地突出。

完美的体积
虽然在主体页面中体积场景应该是中心舞台,但它们作为“后援舞者”是完美的。更重要的是,由于在线观众被奢侈的解决方案、复杂的ide和交互式用户体验宠坏了,这种方法受到热烈欢迎。
用户已经准备好将3D动画视为一种支持性资产,它可以增强总体印象,同时让内容在阳光下占有一席之地。
因此,如果你想添加一些大的和空间的东西,但仍然保持内容王,不要犹豫。上面的例子展示了如何在实践中做到这一点。从他们那里得到一些有效的观点,把你的想法变成现实。





