
Time:
2019-09-09 10:35:07
Author:
limo
故障艺术始于2017年,当时网站设计设计师们开始尝试小故障效应。使用随处可见,在视频、动画,当然还有图片里都有这种效果。这种效果完美地融入了一股怀旧浪潮,席卷了虚拟世界和现实世界。
如今,“故障艺术效应”的受欢迎程度正在下降,但它成功地为另一种时髦的解决方案赋予了生命力:图像显示中的失真,它每天都受到网站设计师们的欢迎。
这种方法非常普遍,虽然乍一看这似乎是另一个丰富幻灯片之间转换的聪明想法,但它也可以与网站设计界面的各种细节相匹配。即使是一个简单的静态图像块也可以从中受益。
让我们看一些例子,这些例子显示了这种新的趋势。
Yuen Ye
虽然在我们的理解中它没有传统的失真效果,但是在这里图像仍然是变形的。这位艺术家成功地实现了一种逼真的窗帘效果,当你向下滚动时,网站设计画面会在风中飘动。
在如此适度的环境和最小的设计中,效果简直闪耀,它使整个网站设计看起来非常精致,非常出色。

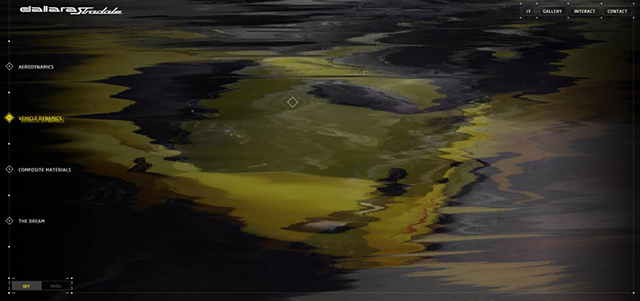
Dallara Stradale
没有人能说达拉拉·斯特拉代尔的官方宣传网站很无聊,该网站设计是一个真正的杰作,就像意大利团队创建的汽车。它充满了创新的特点,以满足产品本身的意识形态。
所以在这里,每个细节都很重要,这并不令人惊讶。每一个方面都是现代和时尚的。随着主页上主要部分之间的每一次移动,都会产生奇妙的图像失真效果,就像手套一样。
它将简单的滚动转换为一种性能,给每个区域一个戏剧性的入口。更重要的是,由于它的模糊,它自然模仿的速度感也是达拉拉斯特拉代尔的一个特点。

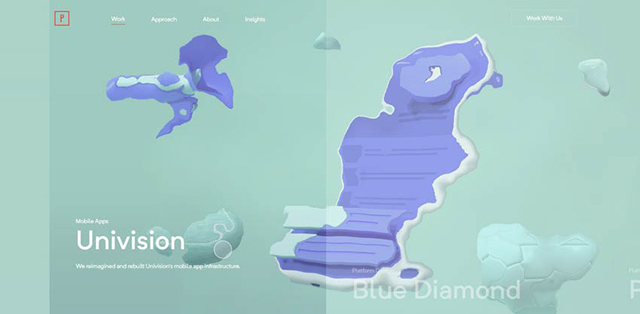
行星
而在前一个例子中,速度感是过渡效果的核心,而在这里,一种时髦的液体效果试图以其流动的性质赢得用户。通常情况下,这里的图像失真效果用于主屏幕旋转木马。
而不是恼人的滑动效果,我们可以享受一个可爱的过渡与平稳的自然和魅力,给每一个场景的变化一个转折。更重要的是,这种效应也符合该机构的招牌——加强外星高科技大气。

马克斯·柯尔特
Max Colt是世界知名的视觉效果生产商,其个人作品集也有失真效果。就像在《行星》中一样,它改善了旋转木马中描述艺术家最令人印象深刻的作品的幻灯片之间的转换。它有同样的魅力,由于它的水启发的性质,但它看起来有点不同,相比行星的解决方案。

Bizmates
这个网站与我们收藏的其他网站形成了惊人的对比,这要归功于它基于几何形状的失真效果。其他的例子围绕着扭曲图像的涟漪效应。在这里,相对较宽的垂直面板和菱形变形的场景表面。
该解决方案与整体四四方方的氛围完美契合,做出了重要贡献。

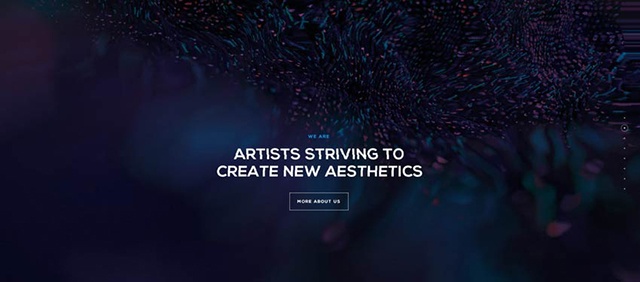
1MD
在我们的综述中,1MD是第一个失真效应不伴随任何移动的例子。它只是在主页上显示的一个部分中使用,将其与其他部分区分开来。
它不仅是动画背景的一部分,也是给中间的标语增添一些情趣的媒介。因此,该部分是鼓舞人心的,而导致“关于我们”页面的行动呼吁看起来是可点击的和诱人的。

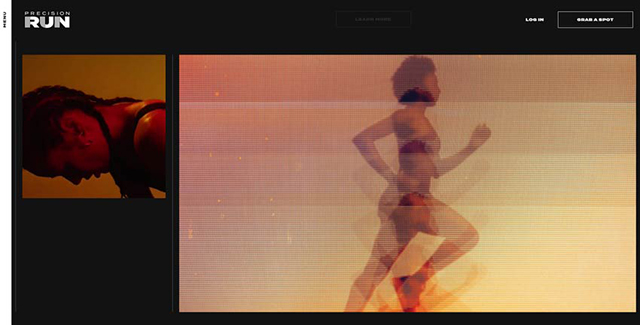
精确运行
Precision Run背后的团队也采取了类似的路线。然而,这一次,他们使用这个时髦的解决方案,使一个简单的静态图片引人注目。
这里的主页包括复古元素,如双色调。巧妙地搭配双曝光的失真效果为整个界面增添了一种美妙的怀旧感。它完美地配合了网站上的一切,有效地将图片置于聚光灯下。

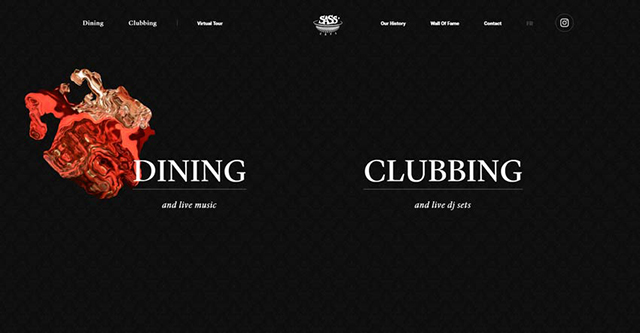
Sass Cafe
Sass Cafe背后的团队展示了一种从失真效果中获益的不同方法,他们结合了掩蔽和鼠标交互的效果,将英雄区域变成了一个游乐场。
一开始,一幅干净的黑色画布上有两条醒目的标语迎接着在线观众。如果你开始移动光标,你会注意到有东西隐藏在里面。有两个背景图像。当你把鼠标悬停在标语上方时,每一个都会成为焦点。剩下的时间里,这幅画一直变形严重。
这个解决方案从一开始就激起了人们的兴趣。这真是个好主意。

艾达科尔
阿达索科尔的个人投资组合也有一个特点,就是很少有摆弄图像显示的倾向。这是我们的集合中的另一个示例,它脱离了通常的常用路径,并与鼠标光标一起使用。
您可能已经注意到,hero区域包含了代表艺术家作品的多个标题。每个标题都由将鼠标悬停在其上时出现的图片支持。
在本例中,当您移动光标时,图片会留下扭曲图形的痕迹。它会提醒显卡缺乏必要的带宽,无法跟上用户移动的速度。这个原始的解决方案自然鼓励我们玩网站,从而让我们停留一段时间。

添加意想不到的转折
标准的图像效果仍然很受欢迎,但你必须承认,它们已经失去了一个令人满意的“哇”因素。借助磨损严重的滑动或弹跳来吸引注意力变得越来越具有挑战性。
因此,开发人员总是试图想出一些新的东西来保持他们的网站的吸引力,这并不奇怪。而过去可以避免的臭名昭著的失真效应,现在却挽救了局面。
尽管该解决方案意味着变形和扭曲的外观,它仍然是相当普遍的。它与各种细节配合得很好。但从中受益的不只是滑块。
实践表明,该技术与基于鼠标光标交互和常规滚动的解决方案完美协作。这种效果让网站设计中普通的东西看起来清新、鼓舞人心。





