
Time:
2019-07-30 11:33:27
Author:
limo
每个月我们都会对未来几周的网站设计趋势进行总结,我们这个月所关注的每一种网站设计趋势都需要处理过高的技术。有趣的是,这些大的影响并不总是突然出现在网站设计趋势的雷达上,但是这些概念几乎要求在展示这些网站设计元素的大量项目中出现。
这种类型的网站设计趋势很有趣,因为设计师要么喜欢它们,要么讨厌它们。看看你是否会用到这些概念,以下是本月设计趋势。
夸张的空白
这些网站的特点是大量的空白和强烈的最小主题很少的颜色或设计装饰,如果你像我一样,你就不能停止看他们。
一个视觉信息如此之少的设计是如何工作的呢?
这里的网站设计技巧是颠覆性的,如果你看到这些设计中的一个,它们几乎与你访问的任何其他网站都有很大的不同。这让你停下来,看一看,想想你看到了什么。只要内容正确,就会非常有效。
虽然这里的每一款设计都使用了大量夸张的空白,而且几乎没有颜色,但它们看起来并不完全一样,而是使用互补的效果来传达信息。
VS+公司使用了一个微妙的动画,文本块出现在超大的“POST”和“MGMT”行旁边。文本提供了额外的内容和有关网站的信息,并使用黑色,使其易于阅读。

Lundqvist & Dallyn问了一个引起用户兴趣的问题,在主屏幕上的图像和整个滚动功能悬停动画,鼓励点击。

Jillian Hobbs使用留白来帮助用户磨练与之交互的单词(在本例中是项目名称)。对于一个设计组合来说,这是一个有风险的概念,但它确实鼓励用户点击具有相同视觉模式、但以图像和颜色为特色的页面。

锐利的边缘和线条
虽然野兽派从未完全成为一种广泛的设计趋势,但它正在影响着设计师。尖锐的边缘和线条是我们看到它显现的一种方式。
最近,项目有一个更柔和的感觉梯度着色,真实的图像或插图,和更柔和的形状。下面的项目有更多的硬边,粗线和方形,这些形状可以搭配不同的元素来建立一种感觉。结果是设计趋势变得更硬、更强、更苛刻。它几乎要求你看它。
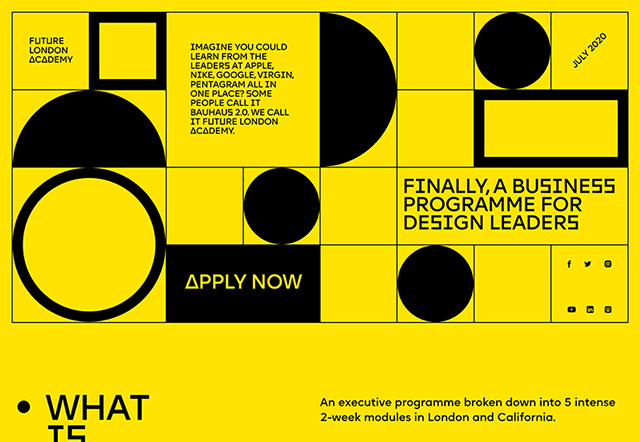
未来伦敦学院使用大胆的黄色和黑色,创造出最野兽派的感觉的集合。即使是排版也有优势。

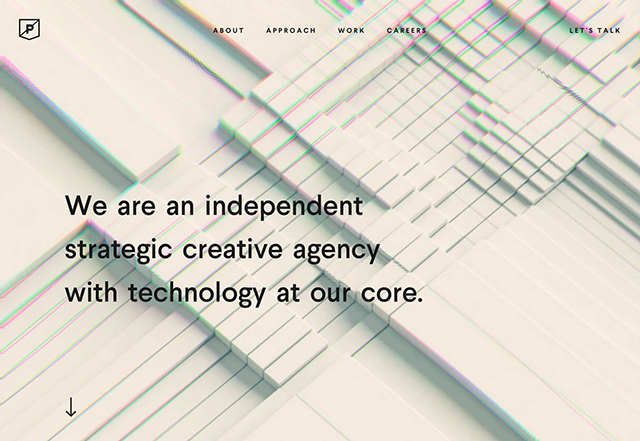
《紫石剪刀》在其主页上有一个指向硬线的动画扭动,给用户带来一种不安的感觉。为什么所有的东西都在这样抽搐和移动?它几乎强迫你滚动,网站上所有的视频剪辑都使用了同样的效果,感觉很像我们在TikTok社交网络上看到的效果。

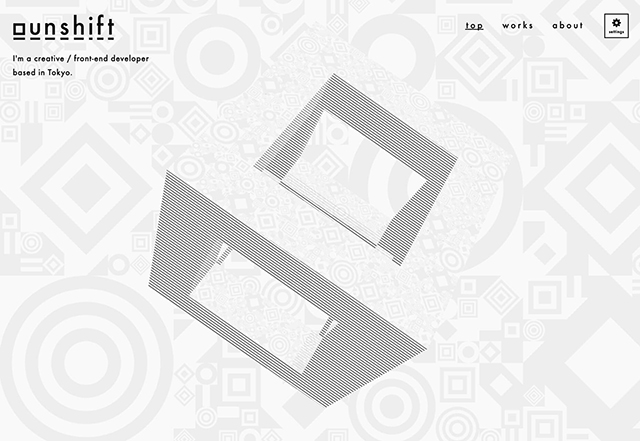
Unshift主要关注形状和动画,几乎没有颜色来吸引用户。这个移动的立方体很有趣,足以引起人们的兴趣。

Screen-Centered Headlines
英雄标题根本不是什么新潮流,但是你注意到主页上大字体的位置发生了变化吗?
它是垂直和水平居中的。
当你思考这个问题时,这个位置是有意义的。眼睛会直接到屏幕的中间,然后向其他元素扩散。但你喜欢这种超对称的感觉吗?
这种设计技术的另一个好处是针对移动版本的网站,它只适合作为桌面的移动屏幕。相反,如果文本被强定位为向左或向右,则当您从水平方向切换到垂直屏幕方向时,常常需要移动文本。
这是那些受技术以及我们如何在线使用和与设备交互影响很大的趋势之一。
对于这样的趋势,唯一需要注意的是,尽管完美的对称是和谐的,在视觉上很有吸引力,但它可能并不适用于所有的背景或图像。如果每个人都这么做,它也会开始显得有些无聊。
最后,考虑单词和消息的长度,如果字符太多,这种样式会让人感到沉重和难以承受,并且适合短文本块,如下面的每个示例所示。



结论
说到夸张的网站设计理念,你更喜欢什么颜色、空间还是排版?虽然您可以看到这些网站设计趋势对彼此的一些影响,但使它们起作用的原因是将重点放在一个强大的设计元素上。
喜欢或讨厌这些想法,上面的每个项目都有一个设计风格,鼓励用户重新考虑并考虑参与设计。





