
Time:
2018-11-29 10:05:42
Author:
limo
在一年中的这个时候,很难有灵感并承担新的网站设计项目。 也许一点点设计灵感可以让你兴奋起来并让你能快速完成未完成的网站设计项目。视觉效果越来越复杂的设计也在不断发生转变,这些趋势与堆叠的文本元素,炫目的视频效果和艺术意象并无不同。接下来给大家推荐一些2018年底的网站设计趋势:
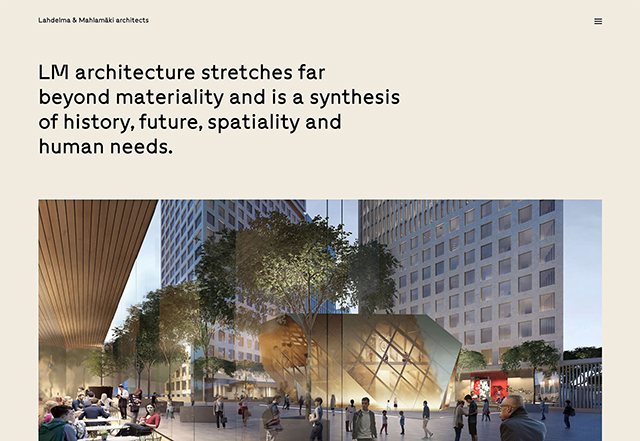
1、堆叠文字
大字标题的日子已经屈指可数了
设计正在朝着主页上堆叠的文本块的方向发展,视觉上,超大标题的重量仍然存在。在信息方面,有更多的空间来传递消息。(只是不要在这些标题中加入不必要的文字。)字体的选择是设计走向成功的关键,你需要一种易于阅读的字体,并且在字里行间留出足够的空间(但不是太大的空间)。在这里,具有超长上升或下降的字体可能是一个问题。
虽然设计者正在试验各种不同的字体、堆叠文本的行数和对齐,但是有许多不同的大写变体(可以消除下降问题)和无序列化。但不要觉得这是规则,在堆叠的块中,大小写字母看起来很棒,衬线字体也是如此。
在为这种处理选择字体时,请注意以下事项:
标准或中等X高度,没有长或复杂的色块或花饰。这些字符可能会在文本块中引起可读性问题。
规则形状,不太紧凑或扁平。当每个“o”的碗都相当圆时,你就知道你离得很近了。
字体的风格似乎与周围环境的气氛相适应。一种太有个性的字体可能会压倒实际的文字。



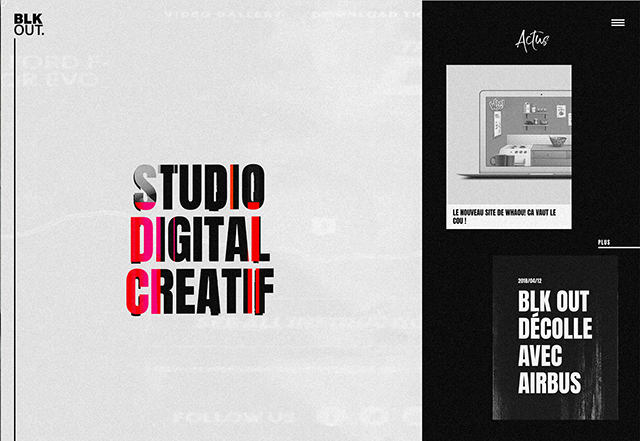
2、视频也有漏洞
过去,网络连接或页面加载速度慢会导致视频质量不佳,但如今,视频质量不佳已成为一种趋势。也许我们可以把它归功于TikTok,一个使用这种技术的不断发展的社交媒体平台。也许我们可以将其归因于这样一个事实,即它阻止了用户,并使他们看起来。(即使他们可能会问,这是否应该发生。)
不管怎样,炫目的视频效果都是网页设计的必然趋势。它们可能以带有扭曲或故障效果的背景视频的形式出现,也可能是由鼠标悬停或单击以相同的抖动动作激活的动画,或者在全屏视频中看起来完全是随机的。小故障效应的发展也可以追溯到野兽主义的兴起,这种“粗糙”的设计技巧与我们所见过的许多野兽派设计有着相似的感觉。
当你计划以一种闪亮或扭曲的方式使用视频时,重要的是要以一种有目的或意图的方式使用趋势。如果视频只是看起来制作得很差或很糟糕,用户将会被关闭,而不是被设计吸引。
它还需要某种类型的内容才能真正产生影响。这是一个坚韧不拔的视觉。它与软性内容不兼容。
这种效果通常与更简约的设计框架搭配,通常不包含很多颜色。(可能是因为设计中的“技巧”是小故障效应。随着太多其他事情的发生,它可能很快变成一场设计灾难。
如果你想尝试一种小故障效果,选择一种简单的设计模式,并以与内容匹配的方式使用它。(下面我最喜欢的例子是Studio Digital Creatif,它有一种非常老派的感觉,闪闪发光的视频就像是几十年前的电视屏幕。)



3、几乎是抽象艺术
在网站主页上用更多的艺术表现来锻炼你的创造力,虽然这些设计似乎最适合美术馆,但抽象艺术正在进入许多项目。(这是一个我们可以接受的趋势。)
这种趋势和理念的好处在于,它可以通过许多不同的方式实现。下面的每个例子都采用不同的方法在设计中使用几乎抽象的艺术。
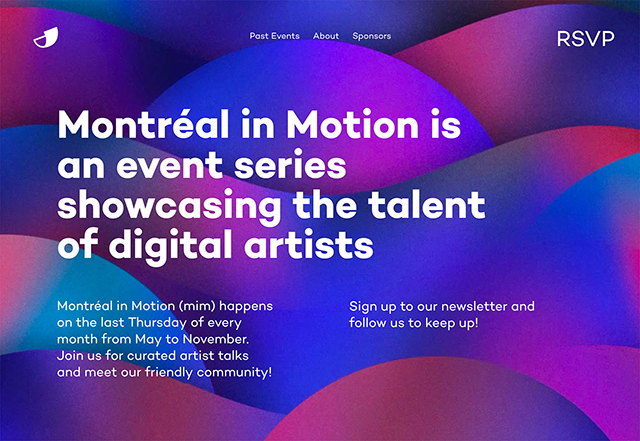
蒙特利尔在运动使用移动彩色斑点拉你进入设计,它看起来有点像水在移动,或者可能是傍晚天空的颜色。不管怎样,背景的艺术性吸引了用户。
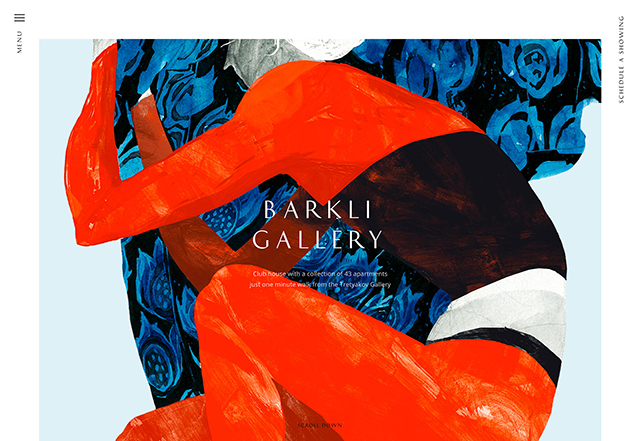
Barkli Gallery使用一件真实的艺术品来吸引用户进入设计,这对于画廊来说是合适的用途,但好在它并没有全部显示在屏幕上。你只能看到图像的一部分,给人一种更加抽象的感觉。
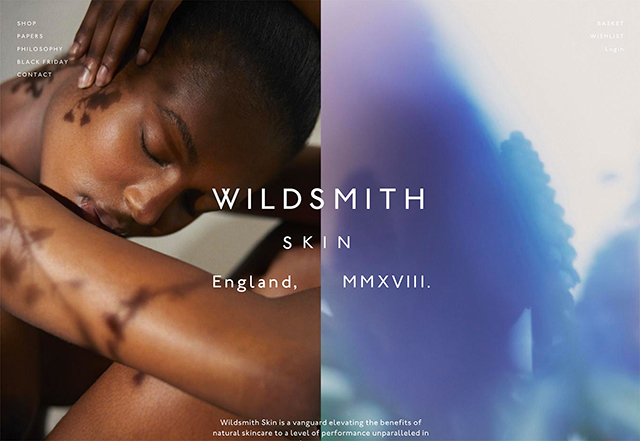
Wildsmith Skin采用了分屏设计,左边是一个人,右边是一个用于平衡的抽象图像。你可能会认为这个抽象的图像是一个细胞层次的皮肤视图,或者是一个放大镜下的产品。无论哪种方式,它都与主图像产生了良好的和谐,并产生了许多视觉趣味。



最后
当涉及到设计趋势时,你喜欢走在潮流的前面还是后面?上面的例子正在挑战一段时间以来在视觉上流行的一些界限,用新鲜的方式呈现日常的想法。





