
Time:
2018-10-31 10:02:25
Author:
limo
当看到好的网页设计时,通常会寻找一些不太明显的相似处,因为有些喜欢的东西已经根深蒂固了。从令人愉悦并将项目提升到更高水平的动画,到让设计变得平易近人的白色空间,再到增强可读性的深色叠加,这些趋势都有助于创造更好的用户体验。以下是本月流行的网站设计趋势:
1、层次的动画
没有什么能像一个令人愉快的动画一样让你想要点击和参与一个网站,虽然全屏视频仍然是今年最受欢迎的动画效果之一,但其他动画机会也同样令人印象深刻。使用动画来吸引人们对某些元素的关注,为你的故事创造场景,抓住用户的注意力,或者以一种有趣的方式引导设计继续参与。下面的示例中使用了所有这些技术。
什么是好的动画?下面是这些设计如何把动画带到下一个层次:
她在静止的图片上使用了水的效果,这样整个背景看起来就在水池表面的下面。文本元素是静态的,以确保可读性,效果并不明显,这是一个沙龙网站内容的独特之处——它需要大量的水。

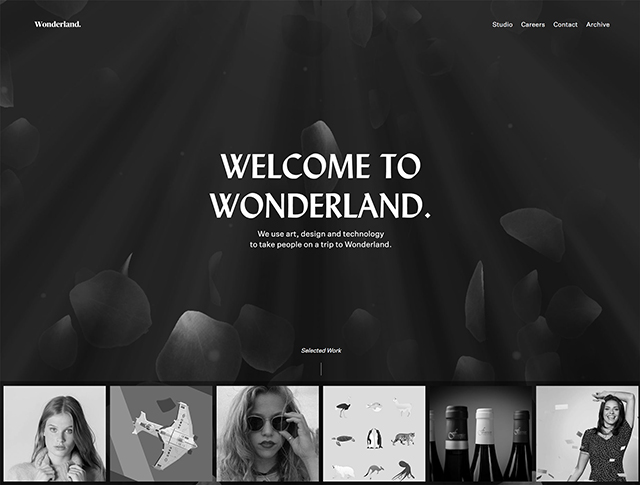
仙境以一种更互动的方式使用动画,这意味着用户必须参与激活它。在屏幕底部横过一行的每一张照片都充当次要的导航元素。悬停在任何一个物体上,它会弹出一个更大的元素并影响背景。这个很酷的悬浮动画实例可以帮助鼓励用户与设计进行更多的交互。

Naturalis Topstukken采取了完全不同的方法——设计中的每张卡片都是整个网站的一部分。用户控制动画允许您在屏幕上拖放元素,以进入网站的不同部分。这感觉就像一场游戏。这个设计非常吸引人,对于那些不太“理解”它的人,几秒钟后屏幕就会自动滚动,以鼓励他们第一次点击。

2、巨大的白色边缘
将注意力吸引到设计或特定元素上的最生动、最容易的方法之一就是适当地使用空白。虽然最近许多设计都倾向于更紧凑的全屏幕设计,但越来越多的设计转向开放空间。
这是有原因的,因为这种技术和设计使内容成为用户关注的焦点。被空白包围的元素是明显的焦点。设计的简单性和平衡性很容易理解,对用户来说也不是很强大。
一个设计中有这么多空白的地方,也许最好的事情之一就是它让人觉得平易近人。设计中干净的空白确实吸引了你。
想想白色的纯洁、明亮、善良、完美、干净、安全——所有这些都是开放的白色背景所带来的诱人和欢迎的感觉。
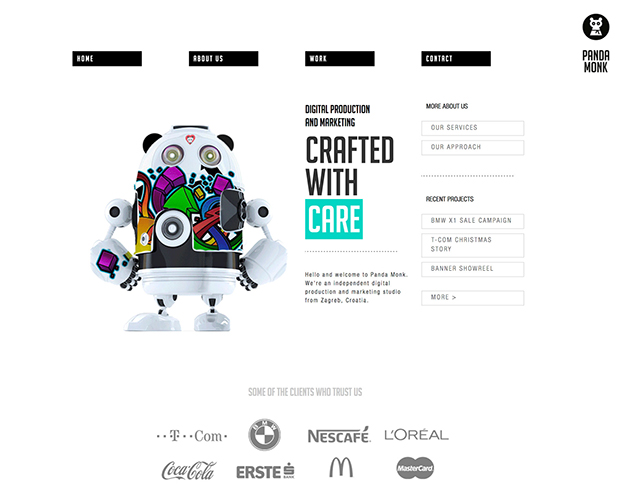
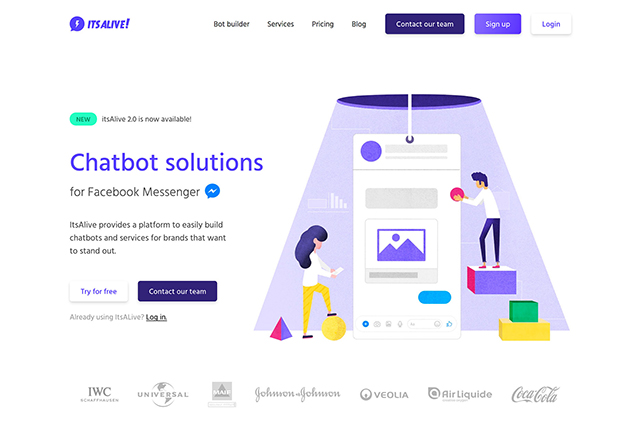
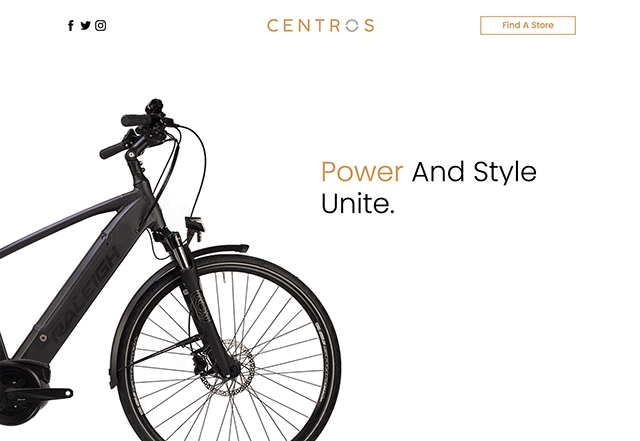
看看下面熊猫和尚的例子,它是活的,和Centros,很容易看出这种感觉来自于每一个设计。就好像每个网站都在邀请用户参与并学习更多。



3、深色覆盖
网站设计的一个流行趋势是在设计项目中使用深色背景。这一趋势已经延伸到前景与黑暗的颜色覆盖的图像以及。
虽然这种技术看起来很酷,有助于强调品牌色彩,但使用深色叠加还有另一个关键原因。这种技术可以使文本元素在不同的明暗颜色的照片或背景元素上更具有可读性。
下面的每个例子都以稍微不同的方式使用了这个概念:
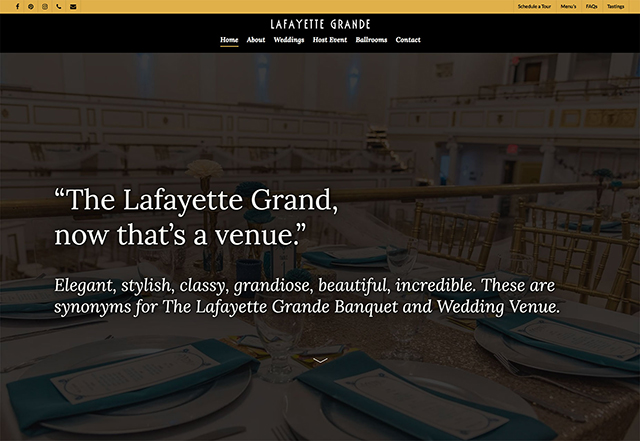
拉斐特·格兰德(Lafayette Grande)用暗色叠加和使用品牌颜色的双层导航菜单来构建图像。它创建一个实体框架,然后驱动用户到主标题。

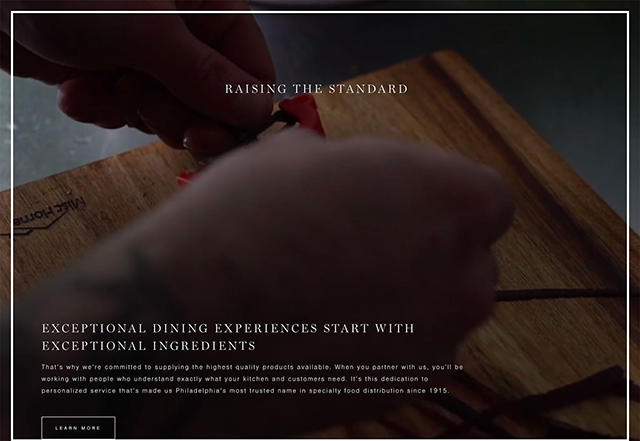
Julius Silvert使用全屏视频b卷背景,所有的图像都有一个几乎透明的深色叠加。在滚动条上,覆盖层变暗到一个几乎饱和的框,这样当视频在背景中运行时,文本很容易阅读。这是一个很好的解决方案,可以解决移动图像可能出现的问题——很难找到放置文本元素的好位置,以便随时都能轻松阅读。深色叠加很好地解决了这个问题。

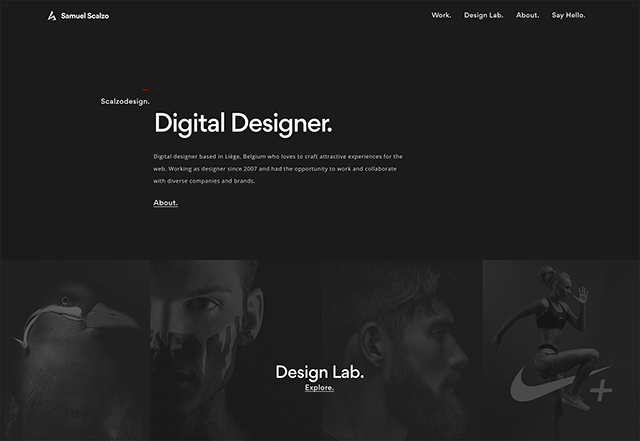
Scalzo设计使用了深色背景加上深色叠加在图像上,将用户吸引到他的投资组合中。覆盖显示有视觉元素需要探索,但在用户深入到视觉内容之前,首先要保持对文字的关注。这就给用户留下了这样的信息:Scalzo首先是设计师,其次是展示作品,给用户留下强烈的第一印象。

结论
虽然这里介绍的一些动画技术是更复杂的技术,但您可以从类似的想法开始。使用任何时髦的设计元素的关键是,它与设计中的内容一起工作,为整个设计做出贡献。





