
Time:
2018-04-28 09:43:53
Author:
limo
当用户浏览一个网站的时候通常会使用它的导航来协助用户需找他们想要的东西,但不幸的是,很多网站的导航规划的并不好,常常规划的很乱,找不到网站重要的信息,需要用到搜索框才能完成想要找的东西。
如果网站的导航组织性较差,字词混淆或链接太多,就会降低我们使用它快速轻松地找到我们要查找的内容的能力。 明显而直观的导航是伟大网站的关键组成部分之一,下面列出的这些做法将帮助您在网站中创建更有效的导航。
1、弄清楚
当网站访问者不知道点击链接时会发生什么,或者如何轻松找到他们正在寻找的内容,就会产生混淆。 通过设计您的网站导航,让访问者易于理解,从而减少混淆。
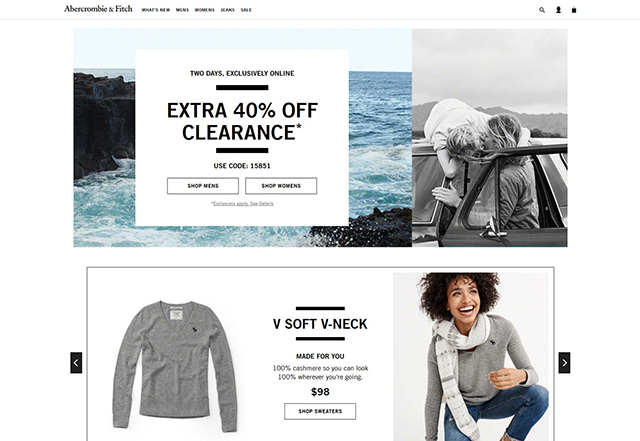
Abercrombie & Fitch的网站提供了这个概念的一个例子。他们的导航很容易理解,从访客到达他们的网站的第一刻开始。

使用清晰的标签,一目了然,让访客知道你的公司在做什么。从一开始,他们就会知道自己处在正确的位置,如何到达他们想去的地方。仔细考虑你在网站导航中使用的术语,让访问者很容易找到他们想要的东西。
避免在内容的格式上创建导航,例如,不要创建一个视频页面,而是创建一个“如何”分段,内容与主题分开。让用户更容易找到他们想要的内容,用他们将要使用的术语来描述内容。你的网站的访问者可能不会寻找视频部分,但是他们可能会寻找关于如何设置你的产品或者如何使用某些功能的提示。
让访问者清楚地知道哪些项目是导航项目。微妙之处不会帮助你的网站访问者到达他们想去的地方。例如,尽管它看起来对你来说很好,但是将链接稍微暗一点的灰色比网站文本并不能帮助创造一个好的用户体验。不要让访问者使用你的网站。
2、保持一致
我敢肯定你去过一些网站,在那些网站上,他们的导航部分被钉在了后面,或者根本不属于这里。这种缺乏一致性的工作减少了对站点访问者的信任,同时降低了用户体验的质量。如果有什么东西看起来是你的,它很可能看起来和你的顾客一样或更糟。
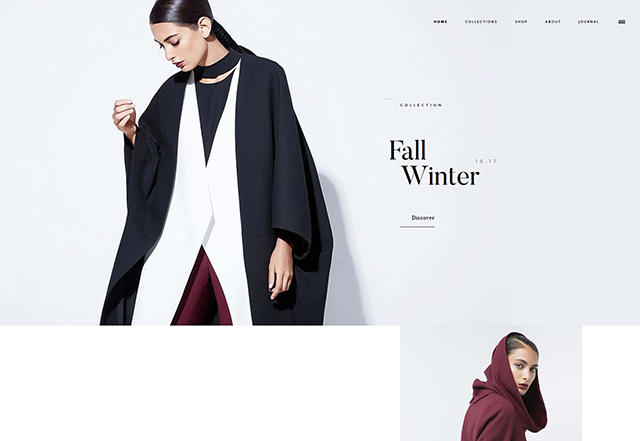
Bouguessa网站的漂亮、干净的导航是一致的,并有助于提高访问者在网站上的体验。

另一个倾向于降低导航质量的问题是,菜单上的条目不是链接,尤其是当它们看起来是链接的时候。当访问者点击不链接的菜单项时,就会增加混乱程度,从而导致挫败感。使用视觉设计来显示哪些项目是链接,哪些不是链接,例如,如果你有一个超级菜单的标题,使用不同的字体样式、颜色或空白来表示它们是头信息而不是链接。
二级导航也应该在你的网站上持续设计。将相同的焦点和考虑应用到您对主导航的二级导航。不管你的网站上有什么访问者,你都想提供一个很棒的体验。
如果你的页面是最重要的,你想要更容易访问,在你的主页或者网页上创建一个功能块。网站访问者关注这些区块,同时,试图在导航菜单上突出显示项目常常会破坏菜单。
3、保持简洁
避免创建太多项目的菜单。如果你能将菜单的数量限制为7,那是最好的。有更少的项目可供选择,对你的网站的访客来说更好。当你的访客在做决定时,这会减少他们的精神压力,增加他们前进的机会。
研究表明,人类的大脑使用分块法来提高记忆力。通过将数据分解成相关的组或块,它可以让我们更好地理解和记忆。对于需要超过7个菜单项的大型网站来说,这是一项特别有效的技术。通过将菜单项分解成群组,你将帮助你的网站访问者。
记住,每次从菜单或页面中删除一个项目时;你让其他一切都变得更加突出。当你删除一些东西时,你会让其他的东西更容易被看到和点击。仔细评估你真正需要的,作为你的网站的一部分,并且愿意移除你不需要的项目,你不需要精简和改善经验。
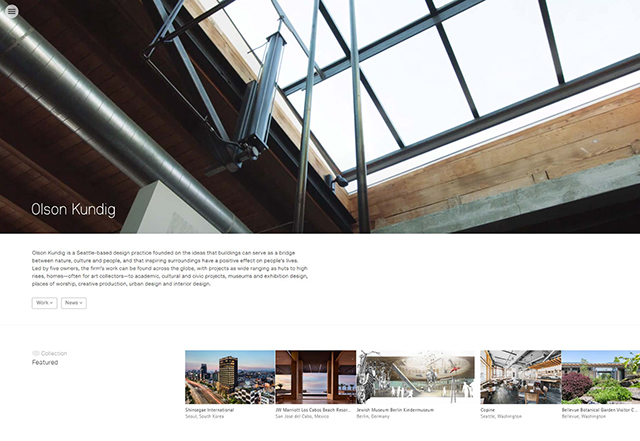
Olson Kundig网站提供了一个很好的例子,一个网站具有流线型的导航经验。

此外,您还需要考虑在导航中使用的顺序。就像生活中的其他领域一样,开始或结束的项目将会对用户产生影响。用户的注意和保留在列表的开始或结束时是最高的。这是我们基本心理的结果。作为人类,我们天生就会记住事物的开端(首要的)或最终的(近因)。
利用这一现象,把重要的项目放在你的菜单的开头或结尾。把对你的客户来说重要的东西放在这些地方,你可以让访问者更容易地使用你的网站。如果你不确定哪些项目对你的客户来说最重要,那就看看你的分析,看看你的网站哪个页面访问量最大。
4、使用扁平的架构
伟大的导航始于一个深思熟虑的信息架构(IA)。当您考虑您的网站的组织时,您将希望保持架构尽可能的平坦。允许你的网站访问者在一个或两个点击进入任何页面。
当你的级别越低,你的客户到达他们想去的地方会更快,更容易,也更容易。限制级别的数量,以帮助您的访问者导航简单。
为了帮助组织您的站点,将页面分成组,而不是在组内的组内嵌套组,希望创建可能的最平的组织。在适当的情况下合并内容,甚至可能考虑以不同的方式对页面进行分组,以实现这一点,但是请确保您的分组与您的客户如何看待您的产品是一致的。对用户来说没有意义的奇怪的分组对你没有帮助,即使它们有助于平复你的网站层次结构。
使用视觉设计来帮助用户在查看菜单时理解层次结构。使用字体样式、大小、颜色和空格可以帮助访问者理解导航级别。清晰地区分二级导航以一种和谐的方式将它与主导航区分开。





