
Time:
2018-04-27 09:56:21
Author:
limo
有很多方法可以吸引用户对网站的关注,其中之一就是创造一个令人难忘的美丽设计。至于设计,有很多选择。其中一个是视差设计。在这里,我们将描述它是什么,以及它这么做的好处。
首先,视差效应的定义是什么?它基本上是一种视觉效果,在游戏中使用,比如Mario,当前景应该以比背景更快的速度移动时。现在,同样的效果被用来使一个网站更加好看和令人难忘。这一技术在这样的背景下被引入已经有一段时间了,尽管它仍然有许多潜在的行动,例如:
让你的网站访问者感到惊讶和惊讶;
通过鼓励他们向下滚动整个页面来延长访问时间;
带访客到你的CTAs;
让它变得更酷、更现代,增加可信度。
视差网站设计可以通过将CSS3动画与HTML5和JavaScript库整合在一起。另一个有用的工具是Jquery。但最终,这一切都是关于用户体验的,有时候会很棘手。如果你的想法被证明是好的,你会很容易让你的网站访问者惊讶,让他们记住你。但是,如果你在网页上做得太过了,或者让你的网页看起来不太清晰,这可能会让你的网站访问者感到困惑。这是需要注意的;但是,从不同的视差滚动示例中获得一些灵感,您将能够创建一个伟大的示例。
如何制作一个好的视差网站?
当我们讨论视差网站很酷的时候,你可能想知道如何创建视差滚动。幸运的是,实现这种设计技术并不困难。这里我们将告诉你一些有用的方法,你应该知道如果你对这种风格感兴趣。
1.Sprite方法:在本例中,您使用由多个图像组成的大图片。它只是在不同位置显示了这幅大图片的一部分。这种方法在导航中很常见。
2.分层的方法:在这里,您将使用几个能够独立于您的首选项的背景。这些图层可以叠加在一起,产生惊人的3d效果。
3.栅格方法:合成的像素线条在顶部到底的顺序中被刷新,在线条之间有明显的延迟。
4.重复模式的方法:在使用此方法时,您将使单个的瓦片漂浮在重复的背景层之上。这将创建看起来动态的滚动效果。
请记住,现代网站不仅要在台式机上很好,而且在移动设备上也要有充分的响应。有两种主要的方法:优化或关闭移动设备的滚动效果。无论如何,它应该看起来和感觉很自然,这样你的客户就不会因为他们在桌面和移动之间切换而感到失望。
如果你想让它更复杂,并把视频作为你网站布局的背景,它可能会有点复杂。在手机上,视频标签不支持自动播放模式。而且,有些人可能会在他们的设备上使用有限的流量,所以坚持即使是在动画上,更不用说视频可能不是一个好主意。
一般来说,关于如何使视差滚动的问题有许多答案。我们不会在这里讨论所有的技术细节,首先,知道什么方法对你和你的公司最有好处是很重要的。基于视觉效果的选择,将会有一种特殊的方式来实现它们。在这篇文章中,让我们简单地向您推荐一些在您创建自己的数字杰作时可能会用到的灵感。
7个视差网页设计的例子
到2018年,建立了数百个视差背景网站。然而,这并不意味着没有更多的好点子留给你去探索和发展。在本节中,我们将分享一些类似于滚动的网站设计,这些网站设计可能会很有趣,对您也很有用。
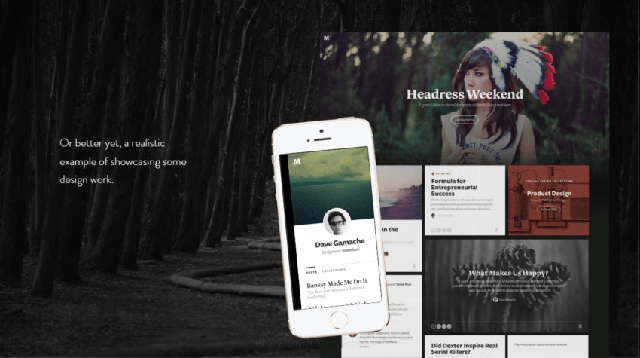
1.DaveGamache.com

第一个例子不只是一个具有视差视觉效果的网站,它是关于这些效果的一个例子,你可以用它们来吸引那些可能只是对观光感兴趣的顾客,所以说。在DaveGamanche的这一页中,展示了一些令人惊奇的选择。注意每件事情的顺利进行。所有的“缩放、褪色和移动”都吸引了访问者,并鼓励他们花更多的时间在页面上,学习更多的材料。
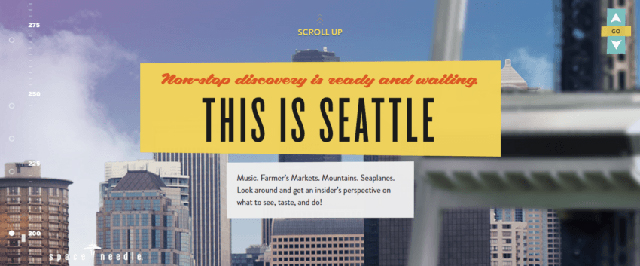
2.西雅图太空针塔

上下滚动,了解更多关于605英尺的建筑,欣赏不同层次的观点。西雅图这座标志性建筑吸引了来自世界各地的数百万游客,网站的技术水平也很合适。你可以花很长时间在那里,也可以在真正的建筑里。也许少了一点,尽管这仍然是设计师们的一项成就。
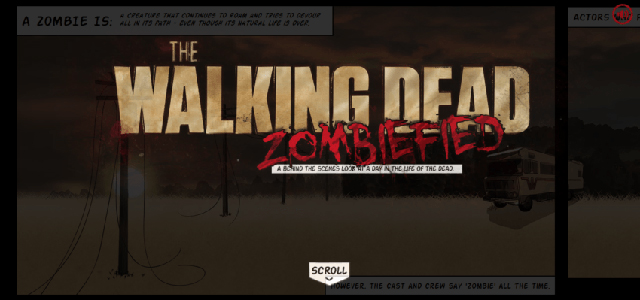
3.行尸走肉

视差滚动动画非常适合讲述故事,这里有一个非常棒的例子。电视剧《行尸走肉》的宣传网站很有创意,看看吧,并同意。滚动视差,获取更多关于末日后僵尸世界的细节。
首席设计师加文·贝克(Gavin Beck)表示,他们想“在粉丝们可以探索和欣赏的行尸走肉中创造一个世界”。为了实现这一点,他们应用了HTML5、CSS3、Javascript/jQuery、Web音频/HTML5音频和视差滚动等技术和技术。
4.美国宇航局的前景

这是一个成功的讲故事和视差的例子。另外,注意着陆时的导航。有箭头和滚动条可以帮助游客上下移动,更好地把握故事。有了这样的方法,设计师就会邀请网站访问者积极参与。
5.Firewatch

这里是Firewatch游戏和令人难以置信的视差滚动网站。第一个屏幕是用来玩的东西——上上下下。有六个层次分别移动,从而创造了额外的深度感,这对于网络来说是不寻常的。这不是你想在整个网站上使用的东西,因为访问者可能会在某个时候晕船,不过在首页上有这样的东西肯定会增加公司的声誉。
6.干草叉

这是另一个在视差帮助下讲故事的例子。你能想象视频吗?不是真的。简单的图片吗?在这种情况下,他们不会是额外信息的来源。与那些视觉技术相反,不断变化的图片引导你的滚动增加价值和使页面真正令人难忘。老实说,这个页面看起来像火,或者其他你能看几个小时的东西。视差使它非常独特。
7.纽约时报:番茄罐头布鲁斯

这里是沙漠,可能会引起你的注意。即使你认为你完全不喜欢长时间阅读,这一点可能会改变你的想法。在这个网页上,有一些技巧可能会吸引访问者的注意力,包括视差是最赚钱的一种。然而,让我们面对现实吧,许多人只会欣赏阿提拉·富塔米的插图。上下滚动是一门艺术。然而,如果你决定读玛丽·皮隆写的文章,你会发现这些动人的图片确实有助于让你真正沉浸其中。这意味着,如果你想在公司的网页上讲一些故事,视差也有帮助。
通过上述视差网站的例子,您现在了解了视差技术如何应用于您的网站,并为其添加更多的价值。它可以放在第一个屏幕上,也可以加入到你给访客的故事中。我们希望您现在有更多的灵感来创建我们将能够用于下一列表的顶级视差网页设计。





