
Time:
2018-03-06 10:03:10
Author:
limo
一年之际在一春,春天可以说是一个做网站设计最美好的季节了,温暖的空气似乎让设计师们更加大胆,这也表示了本月的趋势是从更大胆的色彩选择,到更轻的黑色和白色,再到吸引用户进入海报或电影风格体验的图片和类型,真的是灵感无处不在呀。以下是4月份的设计趋势:
1、Poster-Style主页
全屏主页设计的超大图片和视频已经流行了一段时间,但是这种趋势正在以一种方式发展,它可以移除许多主要的导航元素和文本,以获得更多的海报或电影风格的感觉。这是一种将最小的理论糅合在一起,具有更丰富多彩和华丽的造型。
虽然这一趋势的想法听起来可能不足以吸引用户,但它实际上可以非常有效地使用正确的视觉效果。是什么制作或打破了海报风格的主页是视觉和文字的质量。如果没有大量的消息传递和创建兴趣的空间,这些片段必须是异常的才能有效。这种趋势最大的担忧是,如果没有其他的元素,包括导航或者明显的对操作按钮的调用,用户可能会感到困惑并放弃这个网站。创建一个令人印象深刻的视觉体验是很重要的,但是不要忘记在这个过程中给用户一些事情做。
下面这三个例子中的每一个都使用了posterstyle的概念,并以同样引人入胜的方式:
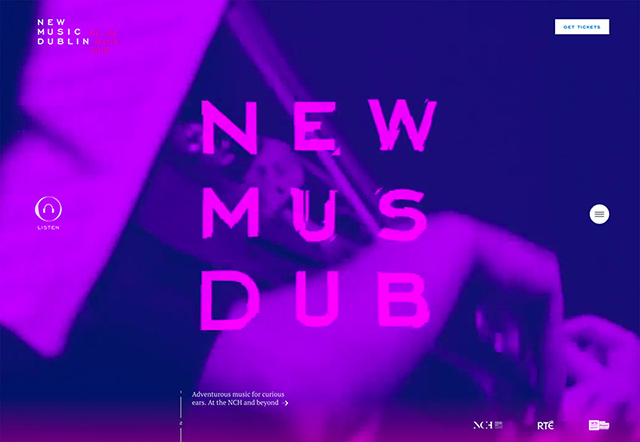
Tofino度假村吸引用户使用的是一个伟大的形象和有趣的字体。“现在的书”呼吁行动是在顶部的角落,用户通常会寻找导航,但菜单塞在一个汉堡包图标中,CTA是焦点。

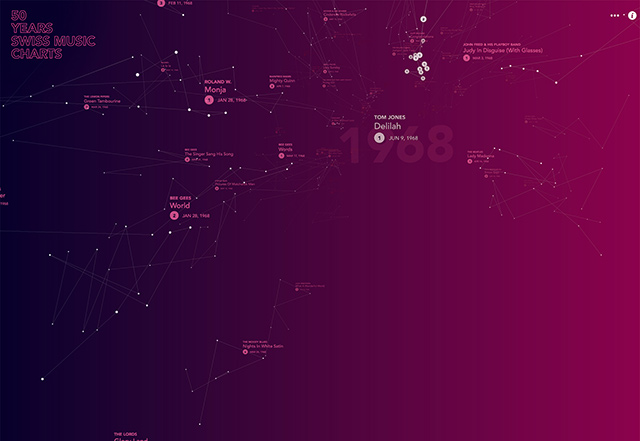
Ruya Digital选择了一种更简约的风格,有深色的背景,但简单的中间屏幕动画和不同寻常的文字处理创造了一个视觉兴趣点。伴随元素和文本是小的,并隐藏在屏幕的边缘,以确保用户关注主消息。再一次,没有主要的导航存在;它需要点击才能访问它。

磁通广播采用一种更有电影经验的视频方式。主页有完整的屏幕视频剪辑,短文本和只有几个小的元素在屏幕上。用户感觉他们是在看这个设计的视频,而不是跳转到网站的首页。再一次,导航被塞进一个汉堡图标中,彩色圆圈帮助它更醒目一点,右下角的一个小动画箭头鼓励用户在看完视频循环后滚动。

2、紫色的调色板
在潘通(Pantone)命名为紫外线(18-3838)作为年度色彩的几个月后,紫色色调在许多设计中出现,这并不令人感到惊讶。虽然不是所有的调色板都使用同样深的深紫色作为年度的颜色,但它已经让更多的设计师考虑红蓝混合选项。这种颜色的优点在于它与其他颜色的趋势很好地融合在一起,比如材料设计的亮色调或更小的黑白调色板。紫色也可以是你网站设计的一个不同点。因为它不是一种过度使用的颜色,它可以给人留下更难忘的第一印象。
有很多紫色的选项可供选择。颜色可以更多的在红色或粉红色的一侧,几乎黑色的黑色的忧郁的感觉,或稍微多一点蓝色。颜色可以是深的,饱和的,或苍白的,柔和的。几乎所有的变体都可以单独使用,也可以在带有多个紫色的调色板中使用。下面的例子展示了实际颜色的使用范围,以及在不同的领域中使用它的能力。紫色,是一种几乎可以避免的颜色,是一种多才多艺、迷人而又友好的颜色。



3、梯度和文本
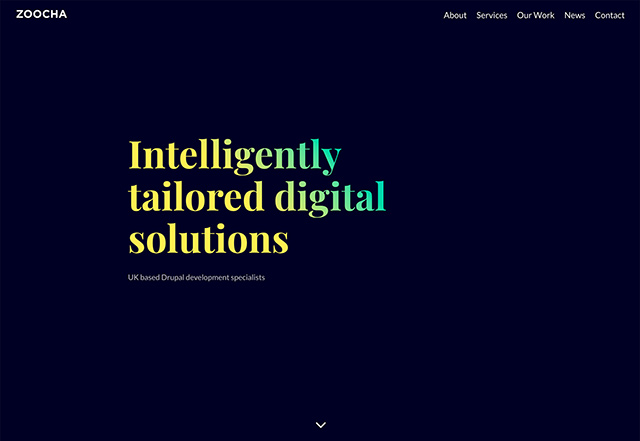
渐变不只是背景和照片叠加。一个坚实的梯度也可以增加对文本元素的强调,当使用的目的。印刷术的发展趋势是向更简单的字体倾斜,并带有一点“额外的东西”。这些额外的东西可以是任何东西,从照片填充到流行色到文本处理,例如大小写或动画。现在…梯度。诚然,如果你不喜欢渐变,这可能是一个很难遵循的趋势。(你的平面设计纯粹主义者知道你是谁。)但它们绝对是惊人的。Zoocha使用了一个巨大的淡黄色和蓝色的渐变在一个现代的衬线,在一个主要是普通的屏幕。这个设计的诀窍是渐变。其他设计的简单性让它脱颖而出。

《爱情迷失》使用了一种单一的颜色到白色的渐变,用一种更精致的字体来吸引用户。在这个设计中,排版工作的主要内容就是内容。在一个背诵爱情诗和信件的网站上,几乎可以预料到这款粉红色的、充满泡沫的字体。粉色也是一样。这是一个很好的视觉入口点到其他的设计。

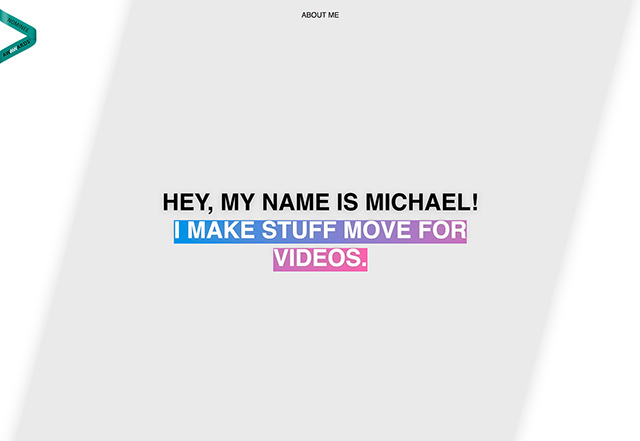
Michael Rappaz的投资组合网站使用了一个文本渐变效果。设计包括一个渐变突出动画来吸引用户,而不是渐变填充。它很简单,视觉上也很有趣。其余的设计相当简单,并坚持文本元素,没有运动或颜色,因此有一个明显的焦点。(他还将这一年的色彩融入了其中一种趋势。)

结论
你能在设计项目中使用这些趋势吗?这些网页设计趋势似乎都有一定的生命力。全屏,海报风格高度视觉化,虽然缺乏明显的导航可能是一个问题;由于与其他趋势的联系,紫色调色板越来越受欢迎;渐变是经常出现的趋势之一。





