
Time:
2018-02-06 06:58:24
Author:
limo
每个月的设计小干货又来了,2月份的设计流行趋势有哪些呢?下面挑了几个案例给大家讲解一下。
有时设计趋势很难看到,即使你在寻找它们。这个月也不例外,包括在设计中使用圆圈,分割屏幕布局,以及深色背景和浅色文本。这些元素可能看起来像普通的设计工具,但是当它们以类似的方式使用时,不同的趋势开始出现。以下是本月的设计趋势:
1、圈
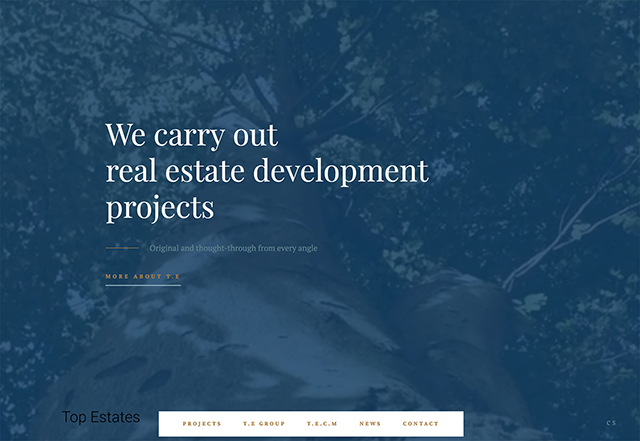
在设计中,圆圈的隐含意义和关联与它们的使用有很大的关系。圆圈意味着一种完整和和谐的感觉。它们被用来代表爱、能量和力量。(有点让人惊讶的是,更多的设计师不经常使用圆圈。)最近,由于谷歌的材料设计,圆圈最常见的用途是按钮或动作的调用,而圆形则扮演了更强的设计角色。
对于圆形来说,最困难的是画布和形状的网站,要么是明显的水平(桌面屏幕),要么是垂直(移动屏幕)。所以设计必须在空间中使用圆圈,这样形状就不会迷失在响应式的格式中。下面的每个例子都能很好地工作或保持循环流,而不会因为画布的变化而失去形状。
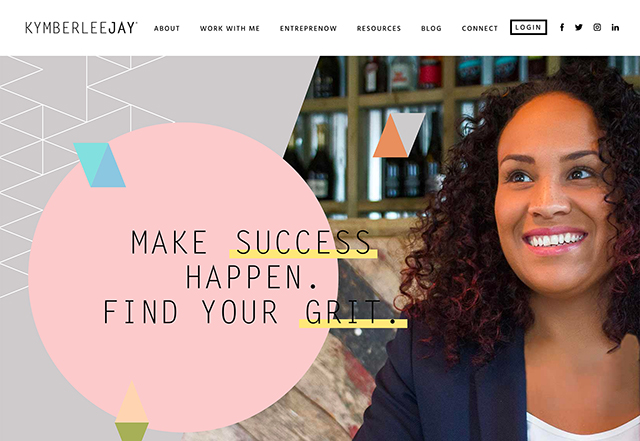
KymberleeJay用一个大的粉色圆圈来吸引人们注意屏幕上的主要拷贝。眼睛直接从女人的脸转向强壮的圆形。

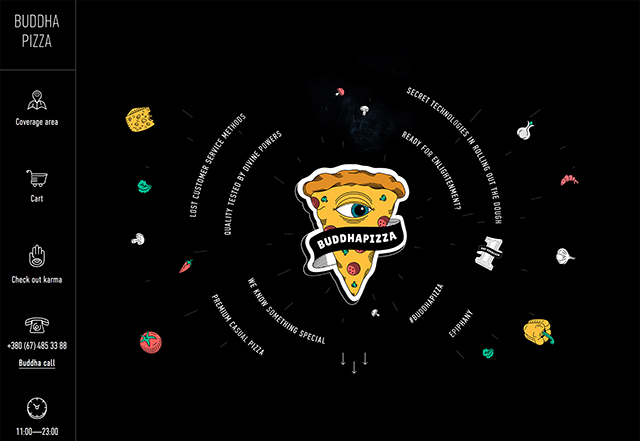
佛披萨的意思是一个圆圈,里面有文字和配料。让圆圈出现的部分原因是,比萨通常是圆的。即使在屏幕中间有三角形的图像,这个圆也很明显。

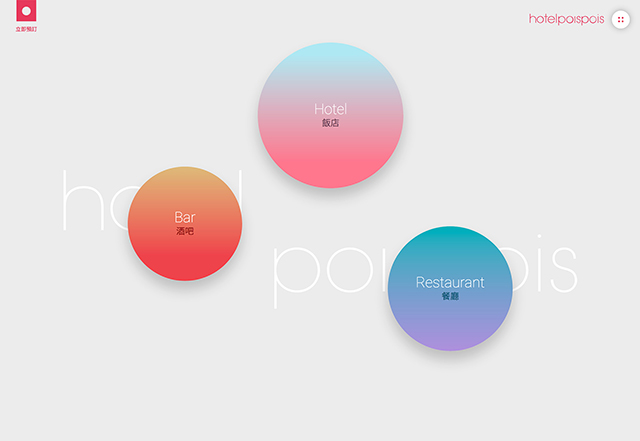
Poispois酒店使用浮动的圆圈来创造视觉感兴趣,但它们也作为巨大的按钮,将用户带到网站的不同部分。

2、分屏
分屏设计是一种流行趋势,然后消失,但它似乎总是循环往复。这一潮流的最新版本包括超大胆的分屏和更微妙的配对。拆分屏幕设计的好处是它们能很好地处理响应格式。你可以在台式机上获得双倍的内容,并在移动屏幕上堆叠内容。无论设备如何,用户都不会觉得自己错过了任何通过改变设备类型而错过的东西。
分屏设计也提供了一种解决方案,具有几乎同等重要的双重内容。您可以在屏幕上展示多个元素,同时在屏幕上提供两个不同的操作过程(以及相关的操作调用)。这个概念将用户置于设计的控制之下,让他们觉得在如何与内容交互中有一个选择。
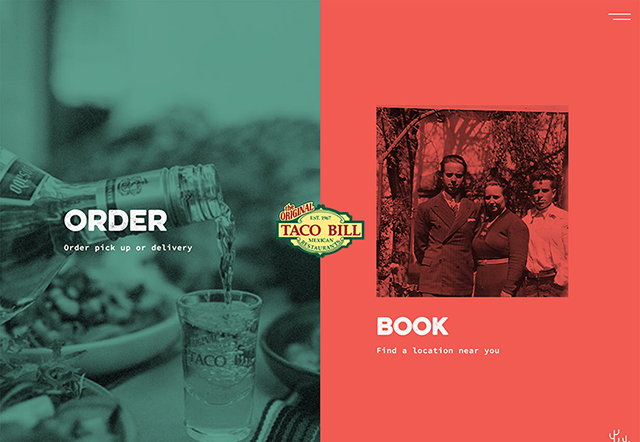
Taco Bill的网站就是一个很好的例子。该设计立即向用户提出了一个问题:你是想订餐,还是想要预订就餐?拆分屏幕设计不仅仅使设计更容易使用,它实际上向用户展示了他们在视觉上有多种选择。

Nikos Pandazaras采取了另一种方法与摄影作品集网站设计。该网站展示了两张垂直的照片并排放置在中间的导航。对于组合样式设计来说,这是一种不同的方法,但有效的是,用户可以立即看到更多的图像。分屏样式意味着两个图像都具有相同的权重,其中一个并不比另一个重要。

D 'Aucy使用了更微妙的分屏美学。其中一边包括在纹理背景上的图像,与相同的颜色背景,没有任何纹理和标题。设计是一种很好的方法,可以帮助你在屏幕上画出所有的内容。

3、黑色的背景,白色的文本
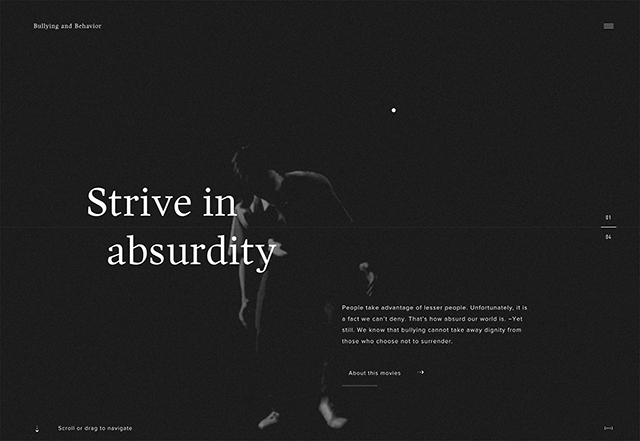
黑色背景和白色文字是经典的组合。但这一趋势正在兴起,在黑暗的背景下有视频或动画。无论这种运动是微妙的,比如高层阶层,还是快速而愤怒的,比如欺凌和行为,背景中的行为都能帮助吸引用户。色彩的缺乏增加了一个神秘的元素,使场景变得更加诱人。
白色的字体增加了设计的明确性。虽然读起来很容易,这是一件好事,但文本并没有压倒设计。这些项目的性质更为明显。驱动的视觉元素是在背景黑暗空间中的运动。下面的所有设计都将使用循环动画来帮助创建项目的感觉。
这些设计的背景越深,他们创造的神秘感就越多。较暗的背景也会增加可读性,因为与白色文本的对比度。动画的速度可以创造一种平静或疯狂的感觉。乍一看,这类简单的设计能提供多少信息,真是太惊人了。



结论
这一系列趋势的好处是,它们都是您可以在几乎任何设计项目中实现的东西。使用圆圈、分屏和深色背景并不局限于某种特定的设计风格。你可以用这些想法来让我们的网站焕然一新,或者把它们融入到一个新项目中。与任何趋势一样,在开始之前考虑内容和上下文。视觉计划能帮助你完成设计的整体目标吗?





