
Time:
2018-01-10 11:31:16
Author:
limo
在设计时动态的页面常常更能比静态页面吸引人。因为有趣的动画能使人惊喜开心,给人带来开心的动画是很容易让人喜欢这个网站的。
为什么快乐的动画很重要?
数字设计在顾客体验产品的过程中起着至关重要的作用。现代设计高度关注可用性,因为可用性允许人们轻松实现他们的目标。然而,为用户体验设计要比制造一个有用的产品多得多。好的设计是令人愉快和诱人的。好的设计是令人愉快的。“在体验设计的进化过程中,满足应该成为常态,而快乐应该是目标,”斯蒂芬·安德森说过动画可以帮助你实现这个目标。
使用可爱的动画
就像其他设计元素一样,动画也应该贡献用户的流量。令人愉快的动画对于用户来说是令人愉快的,而不会降低应用程序的可用性。引人入胜。娱乐动画通过创造一个强烈的第一印象吸引了对我们产品的高度重视。它可以使
令人难忘的动画
烘焙情感设计。向你的听众展示你的业务或产品的人性化是一种非常强大的方式,可以让你的听众认同你的观点。情感设计的目的是创造幸福。你希望人们在使用你的产品时感到快乐。
让我们来看看动画可以帮助创造快乐的瞬间:
在加载期间保持用户的兴趣
对于大多数数字产品来说,加载时间是一个不可避免的情况。但是谁说装载应该很无聊呢?当我们不能缩短排队的时间时,我们可以让等待变得更加愉快。为了确保人们在等待某件事情发生时不会感到无聊,你可以给他们一些分散注意力的东西:这可能是一些有趣的事情或者一些意想不到的事情。虽然动画解决不了问题,但它确实让等待更少的问题:好的动画可以分散你的用户,让他们忽略长时间的加载时间。

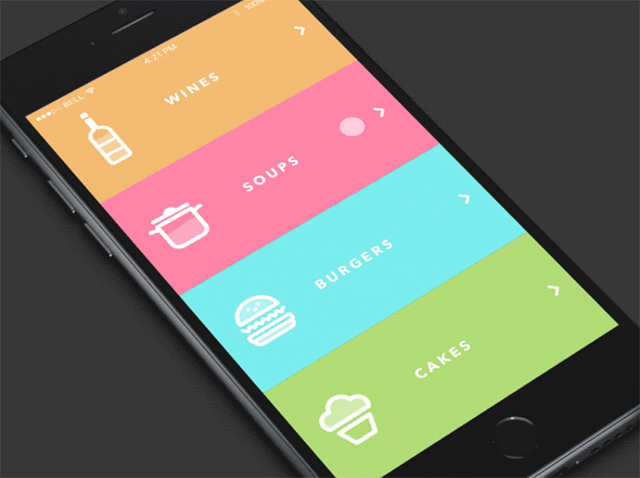
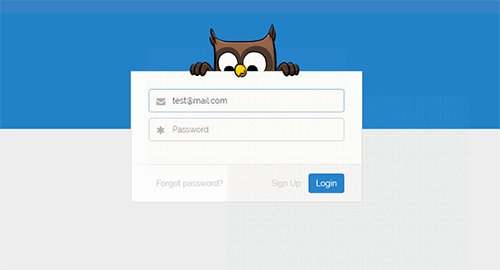
1 .给人留下深刻的第一印象
第一印象很重要:人们根据外表来判断事物。整个onboarding流程中的良好动画对首次使用该应用程序的用户产生了强烈的影响。良好的第一印象不仅仅是可用性,它还关乎个性。如果你的应用程序的第一个屏幕看起来和类似的产品有点不同,你已经向用户展示了你的整个产品体验可能也会有所不同。例如,对一个新特性进行动画演示可以以一种令人难忘的方式教育用户关于该特性的知识。

让你的界面感觉更生动
创造性的动画可以让你的用户体验真正的愉快:他们可以把熟悉的互动转化为更有趣的东西,并有能力鼓励用户真正的互动。对精细动作的关注可以提高产品的可用性,从而提高产品的可取性。

把情感互动
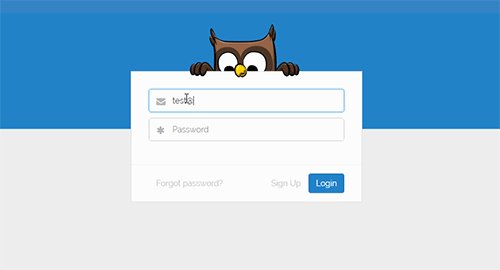
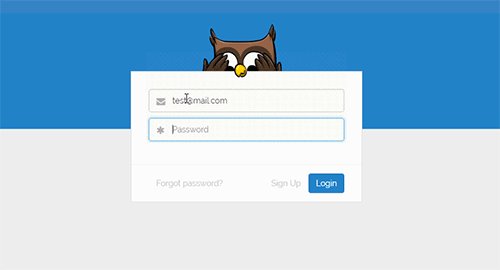
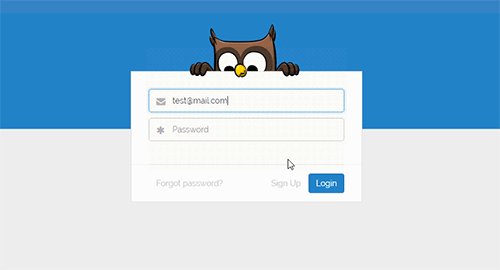
关注用户情绪在UI交互中扮演着重要角色。正如Aarron Walter在他的《为情感而设计》一书中说的:“个性是一种神秘的力量,它能吸引我们对某些人,并排斥我们。”使用动画你可以和你的用户建立情感联系,并提醒他们在设计背后有真正的人。一个来自ReadMe的动画例子充满了情感。

帮助用户从意外错误中恢复。
会发生“错误”。它们发生在我们的应用程序中,它们发生在我们的生活中。有时是因为我们犯了错误。有时是因为应用程序失败。不管原因是什么,这些错误——以及它们是如何处理的——会对用户体验你的应用程序产生巨大的影响。当显示一个意外的错误时,把它作为一个让动画高兴的机会。

让复杂的任务变得容易些
动画可以将一个复杂的任务转换成诱人的体验。让我们用MailChimp的例子来寻找灵感。MailChimp令人敬畏的是它的平滑功能,用厚颜的幽默和友好的动画包装。当你准备发送你的第一个战役时,伴随的动画显示了它有多大的压力。Mailchimp给设计带来了同理心:通过将动画片和半开玩笑的信息相结合,比如“这是你的荣耀时刻”,Mailchimp让你的第一封邮件变得紧张。

把乐趣融入到互动中
人们喜欢像在现实生活中一样,在界面中发现事物。快乐不仅仅是一种享受,它是一种治疗的发现,是有人花时间去想你的感觉。

结论
玛雅·安吉罗说:“人们会忘记你说过的话,人们会忘记你做过的事,但人们永远不会忘记你带给他们的感受。”永远不要低估愉悦的力量来改善用户体验。我们爱的产品和我们所能容忍的产品之间的区别,往往是我们与他们之间的快乐。当然,在您的应用程序能够创建与用户的情感连接之前,它必须获得基本的权利。因此,让你的产品成为一个快乐的使用连接感觉与功能!





