
Time:
2017-12-16 08:37:40
Author:
limo
图片是几乎任何网站设计的关键因素。它通常提供独一无二的视觉效果,这是无法以其他方式实现的。图片也有传达一个信息的力量,或者一个人或产品的视觉表现。因此,在网站设计中实施图片的方式是非常重要的,可以对其影响和效果产生重大影响。在这篇文章中,我们将看看今年迄今为止我们已经看到的一些主要的网页设计图片趋势。
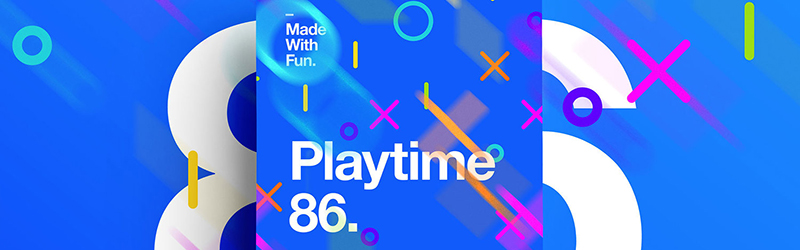
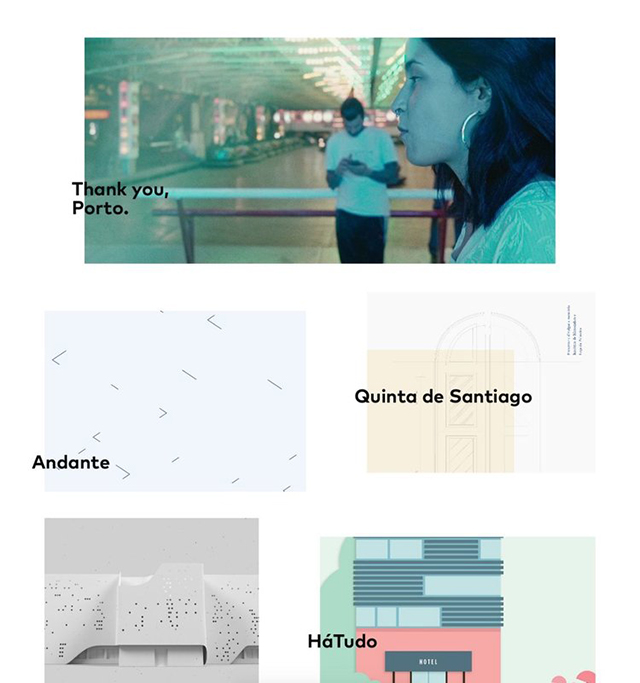
重叠的元素
由于残酷的设计潮流,重叠的图片元素因其独特的感觉和有组织的混乱而变得流行起来。虽然在用户体验设计上并不是一个很好的做法,但是这种趋势可以产生一些令人惊叹的视觉效果,如下图,排版和图片完美地相互影响。这在以照片内容为主的照片博客或网站中尤其有效。

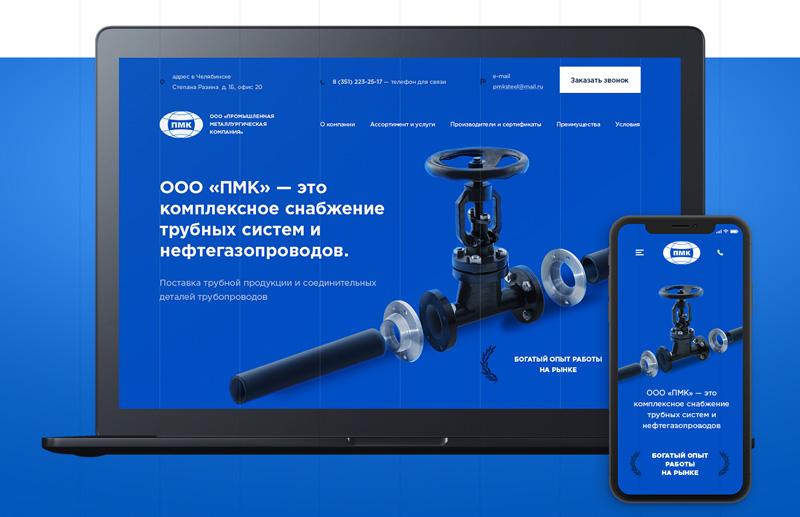
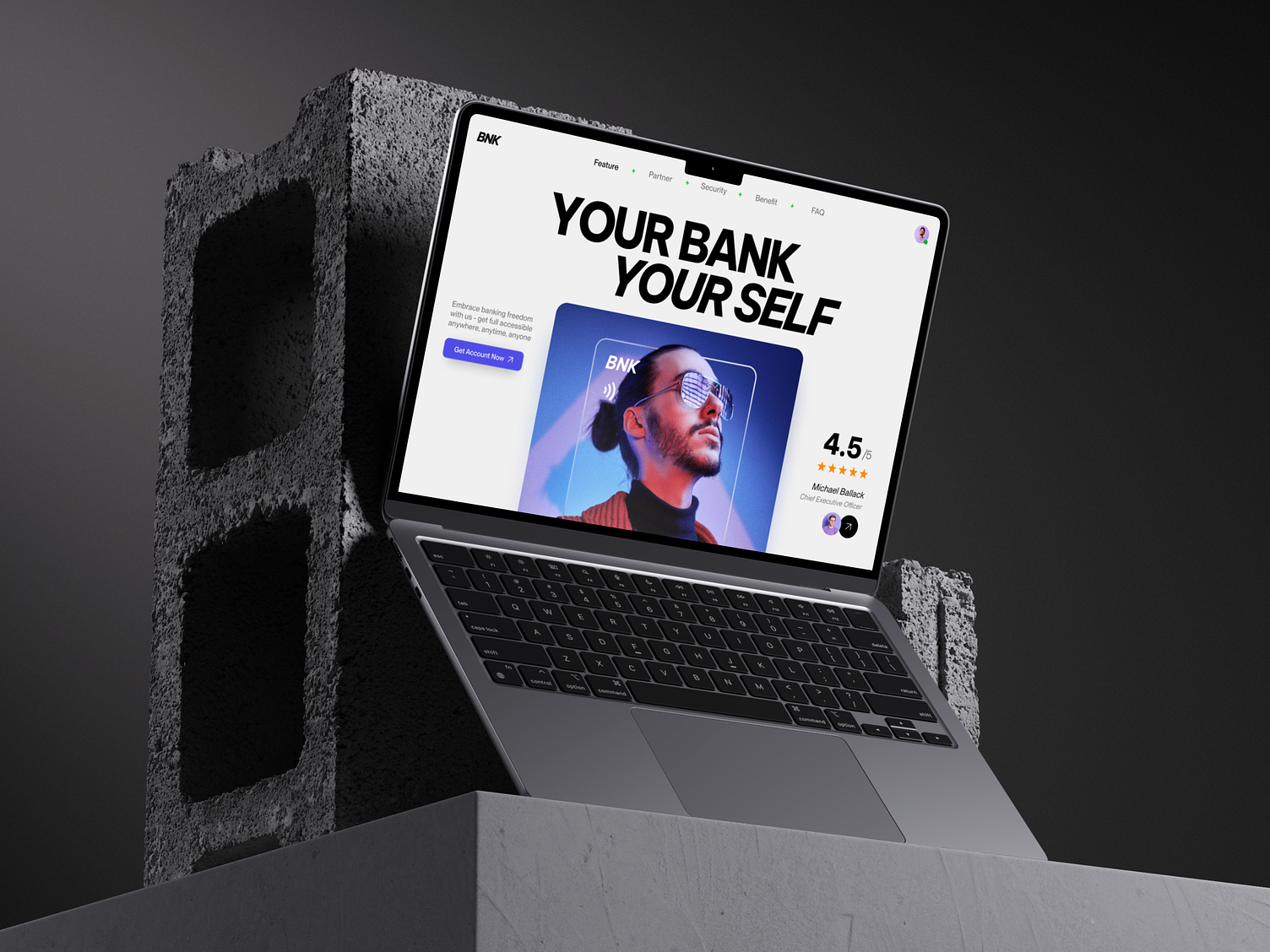
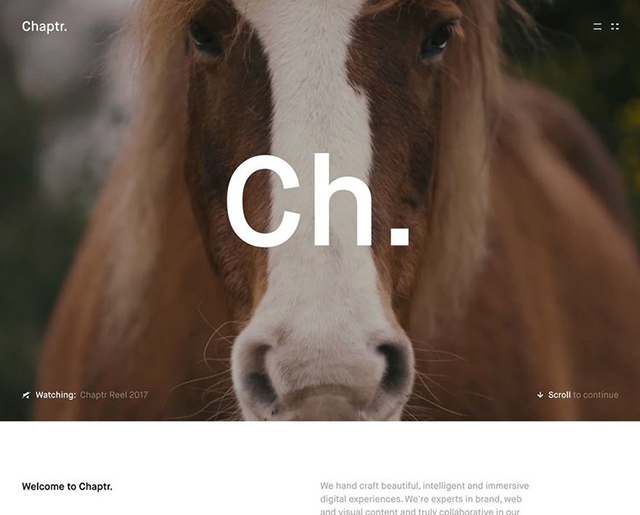
电影英雄的部分
电影英雄部分在网页设计中越来越受欢迎。这一趋势是英雄部分100%地填充了浏览器的宽度和高度,让用户沉浸在戏剧性的照片体验中,在创造视觉冲击力方面有一些出色的效果。下面的例子非常有效地结合了有效的排版和导航元素。

模糊的效果
模糊的图片再次成为网页设计的前沿。这一次,这种效果的使用变得更加微妙。这种效果特别有用,它能让文字在上面应用,同时又不会牺牲大量的可读性,就像通常情况下,文本被放置在没有效果的标准照片上一样。

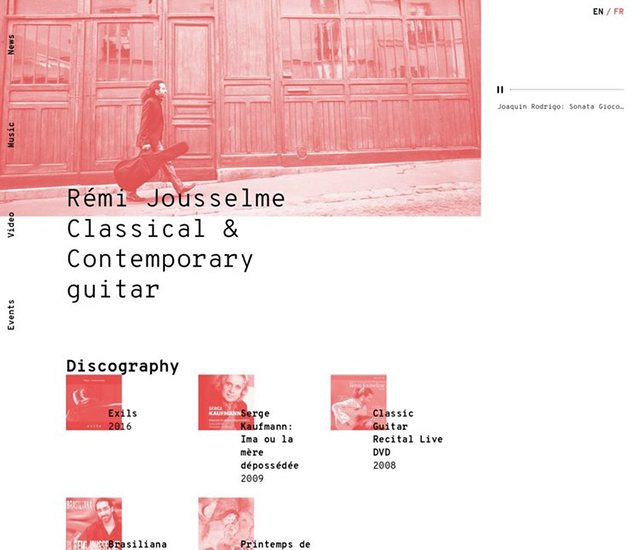
单色覆盖
首次由Spotify流行,黑白叠加效果为图片添加了独特的动态。它给照片的内容带来了一种非常有凝聚力的感觉,并能在品牌元素和色彩上产生巨大的效果。这种趋势的另一个好处是,能够以更大程度的可读性来覆盖文本;类似于模糊的图片趋势。下面的示例完美地实现了这一功能,将描述性图片与品牌色彩和独特的排版元素相结合。

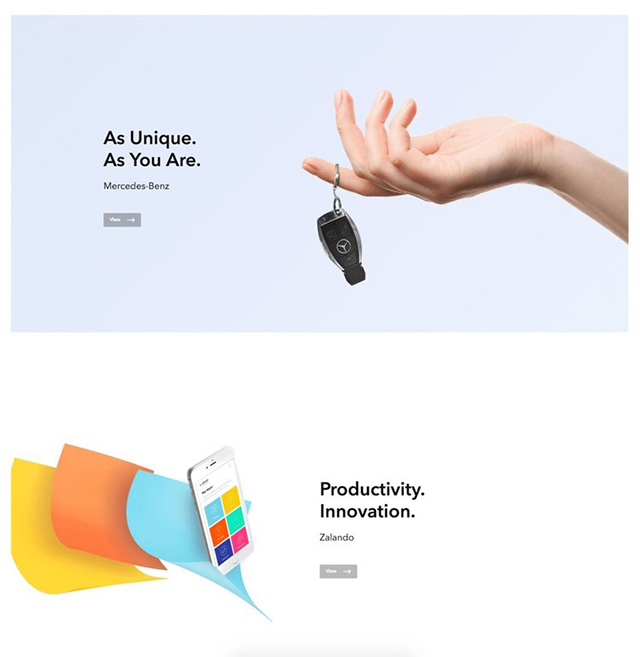
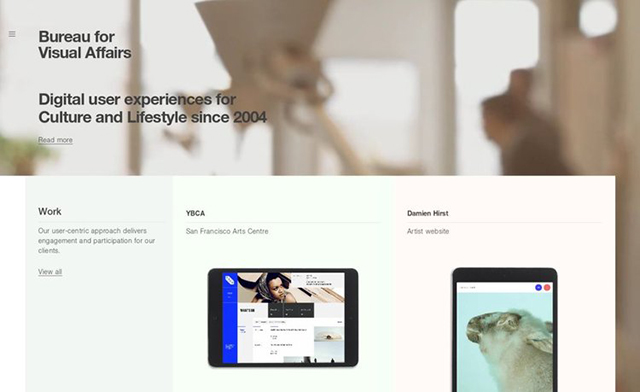
最小的图片
最小的图片在着陆页设计中变得特别流行。它允许将焦点完全集中在产品或工作本身上,减少在标准照片中可能出现的任何视觉噪音或干扰。它会产生一些特别的效果,结合柔和的背景颜色和最小的排版,例如上面的例子。