Time:
2017-09-21 07:25:23
Author:
Rena

不管如何精心设计你的用户界面,都有可能用户从一个页面切换到另外一个页面时,不得不等待一些时间让页面加载完成。
加载时间可能会损害你的网站的整体用户体验,让用户等待时间过长。如果用户有这样的感觉,他们很可能会放弃继续访问你的网站,去别的地方。下面分享几种方法让用户感觉等待的时间变得更快或者等待的时候更有趣。
一、不要让用户等待,提供视觉反馈
如果用户的连接速度很慢,它可能需要一段时间对于一个站点来填充屏幕上的内容。用户的等待时间开始的时候,他们开始行动,而最坏的情况是当他们没有任何指示,该网站已收到它。当你的网站没有通知用户,这需要一些时间来完成页面加载时,用户往往认为没有收到请求,并再次尝试,额外的等待有很多由于缺乏反馈。让用户体验更好,我们需要给网站一个暗示“网站正在发生的事情,提供视觉反馈”。
二、避免使用静态进度的提示
静态提示是有一个进度静止图像或文本的,如“加载中…”或“请稍候…”表示已收到请求。虽然比没有任何反馈强,但静态提示也并不是一个好的体验。网站没有提示内容被加载的进度,所以他们不知道是否加载被卡住了或者要等待的时长也不知道。
三、使用动态加载的提示
提示用户需要等待的时间,为了减少用户对事情的不确定性,使用进度提示,加载页面需要的时间比。
短时间的加载提示动画
最简单的形式是加载提示动画这种类型的视觉反馈就说明了一个事实:用户必须等待,但并没有说他们应该等多久。作为一般规则,你应该快速行动,使用这种类型的加载提示动画(2–10秒)。

一个旋转的灰色线从中心点辐射是一个标准的方法。
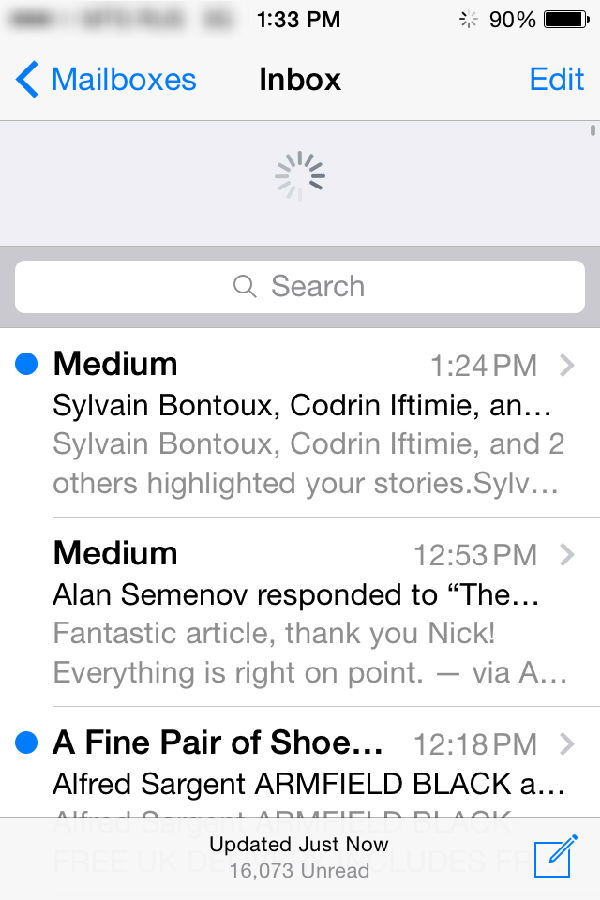
加载动态图通常用下拉刷新手势一起使用。它作为UI的两态之间的中介,帮助用户理解屏幕变化状态。

苹果的iOS邮件应用程序
需要等待长时间的加载提示动画
如果需要用户花较长的时间等待,那么你应该给用户一个明确的指示,告诉他们需要等待多长时间,你应该使用百分比做动画告诉用户需要更长的等待时间(可能需要10秒或更多)。

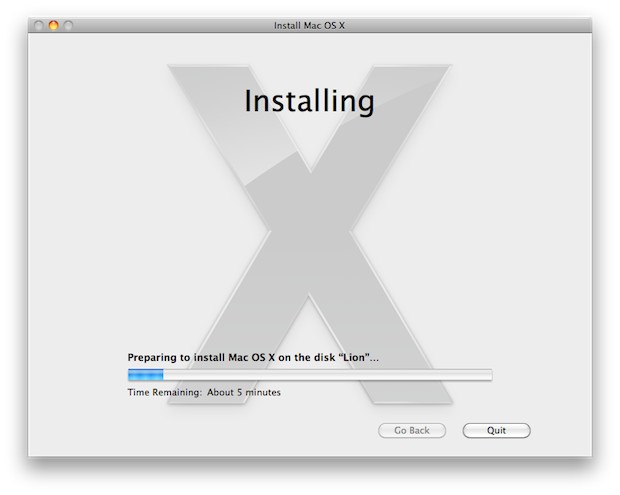
或者你可以提供一个运行总时间估计,不用是精确的,一个简单的,“这可能需要一分钟就可以告知用户,并鼓励他们等待。

在Mac OS X安装软件更新
四、调整用户对时间的感觉
如何快速让您的内容加载在用户的头脑,当试图网站加载有一个更快的用户体验,你可以缩短感知的时间比实际的时间短。你可以填补等待时间使用内容、动画、或行动用户可以操作的内容。
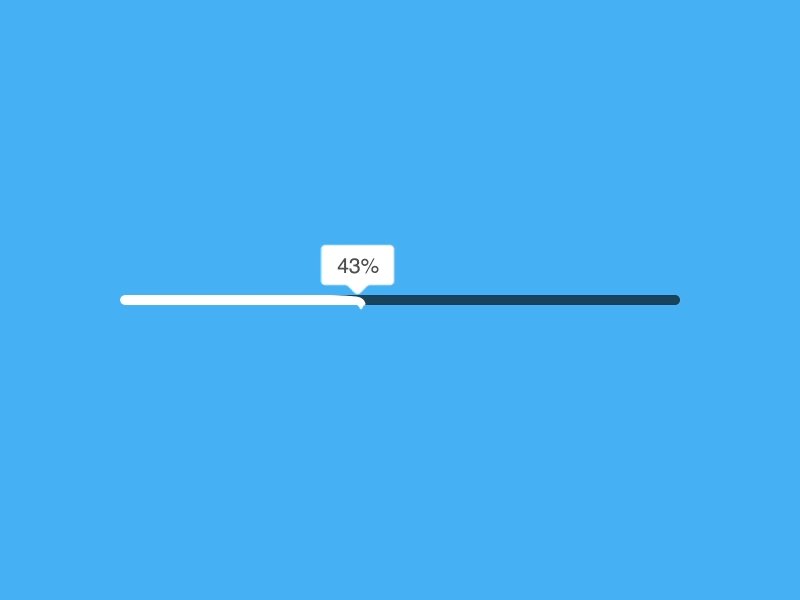
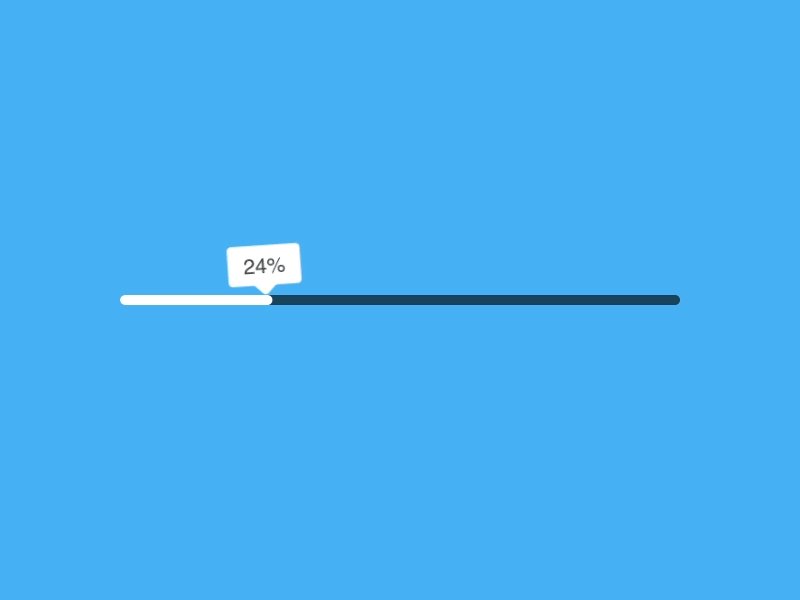
进度条
一个进度条,让用户期望网站如何快速的行动正在处理。你的进度条的移动会影响他们如何看待负载时间的方式。为了使一个进度条感觉更快的简单技术:
1、进度栏应从未停止,否则用户会认为网站冻结,最糟糕的情况是当进度条的方法99%、突然停止,大多数用户会被这种行为感到沮丧。
2、你可以伪装你的进度条小延迟移动即时稳定。
3、将进度条在开始缓慢加速到最终给用户一个快速的完成时间。

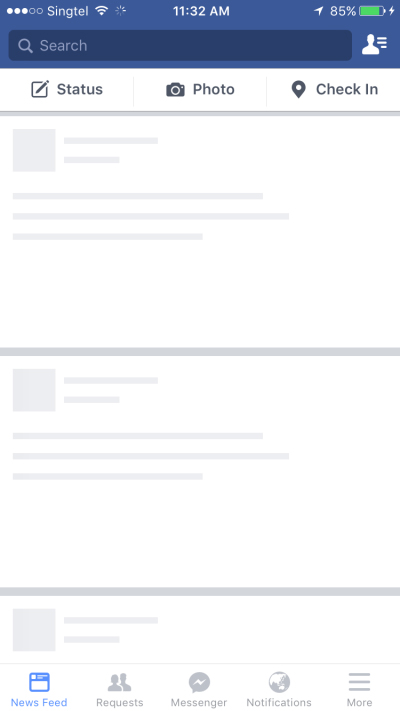
展示页面的骨架
页面的骨架基本上是一个空白的页面,信息逐步加载。它对传统动画的指标提供了一种替代。而不是显示一个抽象的部件,骨架屏幕创建的预期是什么来让用户专注于过程而不是等待时间。
页面的骨架加载迅速因为它是一个小的图像,通常是由简单的形状。这些技术可以兼容移动应用程序,因为骨架模板可以在本地存储在应用程序的数据。脸谱网的应用为iOS显示用户的灰色块和线条来表示图像和文本为应用程序加载。一旦它完成加载,图片和文字的地方出现在页面的骨架位置上,这让用户关注在加载过程而忽略等待的时长。

渐进图像加载
新的应用程序和网站有更多的图像,但他们的加载过程是好的,因为它会影响性能和用户体验。可以创建一个渐进图像加载的模糊效果。
一个很好的例子中,模糊后的图像以及图像覆盖在帖子内容直到图像完全加载。首先,它加载一个小模糊的图像(缩略图)进而过渡到大的图像。缩略图很小(只有几KB)结合模糊效果可以比纯色更好的占位符,在不牺牲有效载荷。

介质使用模糊创建一个渐进图像加载效果
视觉干扰
你应该总是尝试如果不能缩短线路使等待更愉快,保证用户不厌倦在等待一些事情的发生,为他们提供一些分心动画。好的动画可以分散用户关注等待的时长,让他们忽略了等待的时间。