
Time:
2017-09-14 08:19:36
Author:
Jason
网站的面包屑可以提高用户体验让用户深入访问你的网站的各层次页,同时也告诉游客他们正在浏览的网站定位。谷歌的面包屑导航模式非常精彩,并且是该网站设计的一个重要的组成部分。了解优秀网站的面包屑设计作用是很微妙的,它有助于学习和思考。以下这些是我最喜欢的一些面包屑的风格和他们提供给用户超级棒的体验是我想在作品中体现的关键。
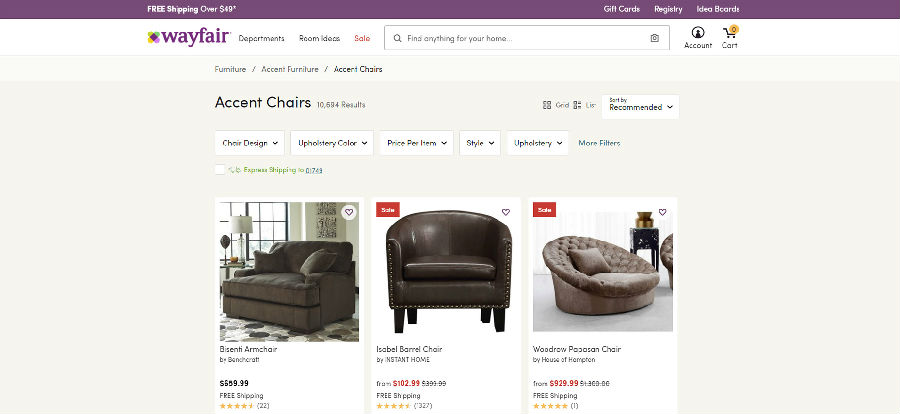
1、WAYFAIR
Wayfair的网站做了很多正确的和他们的整个用户体验是惊人的页面。有一件事我真正喜欢的是他们的面包屑式因为它不是太大,也不能太小,也不突兀。
你会发现这些面包屑产品页面分类页所以他们跟随你整个网站围绕。这让你跳一类或两任何详细页面。
和面包屑栏都有自己的小部分用不同的背景色的导航下。不张扬但不难找到。一个伟大的设计风格和我个人的最爱之一。

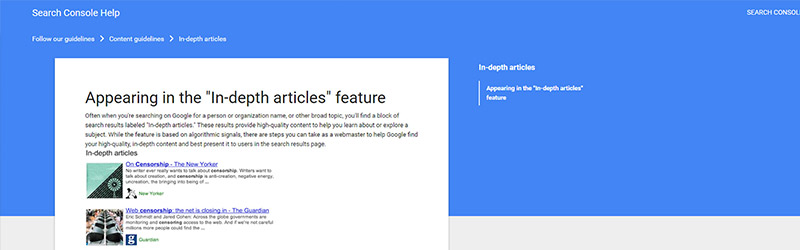
2、谷歌的支持频道
另一个明显的提到谷歌因为他们知道难以置信的UX工作。你会发现在大多数谷歌产品面包屑与分层页,其中最好的是谷歌支持站点
他们的支持页面提供从图式分析和搜索的控制台工具,一切的建议。每一页都有面包屑,这些屑占据类似的空间为页标题就清晰可见。
又注意到这些环节配合得很好没有跳页。他们很自然的设计,这应该是你的面包屑的目标。

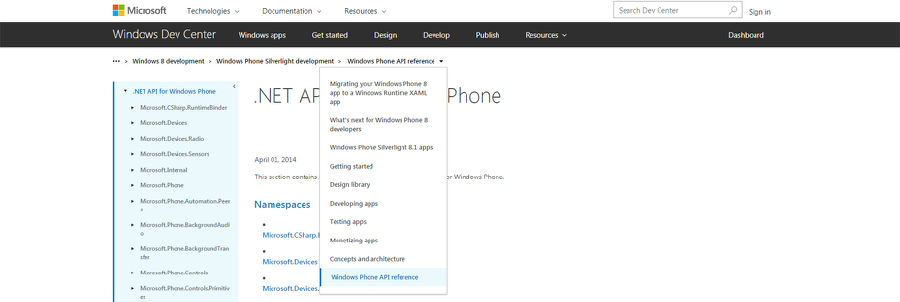
3、MSDN文档
有一个真正独特的痕迹特征MSDN文档我真的很喜欢。它具有所有典型的设计特点,如箭头图标和分类链接,但在链的最后一环有一个额外的页面自定义下拉。
我从来没有见过这样的任何痕迹的设计而对用户是非常有价值的。它通常会需要一个导航菜单访问这些链接,但是一个像微软有太多的页面去。
更何况文档可以相当复杂,所以它不是创造面包最简单的东西。这种技术是辉煌的,值得如果你对你的网站有一个复杂的层次结构的使用。

4、苹果官网
我见过像网店页面和产品页面在多页面包屑吨苹果网站。但有一个小细节,引起了我的注意的是页脚链接区在底部的链接的一个小的面包屑。
苹果是一个有很多网页和资源庞大的公司。这面包屑的价值将增加对页面的顶部太但它肯定不会是底部附近的伤害。
我鼓励设计师尝试看看它是如何工作的。页脚面包肯定不规范但他们帮助视觉导航。

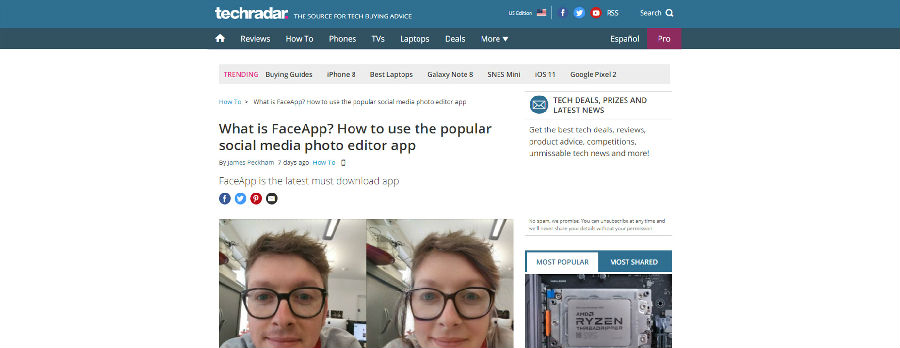
5、TECHRADAR
面包屑,我发现大多数通常在公司网站或电子商务商店。但是博客往往有自己的面包和一个很好的例子是TechRadar第页
每个面包屑很小具有直接链接到文章的标题头类及复印件。这种类型的博客来证明面包很艰难,因为没有太多的层次。
但这个工程如果没有另一个地方添加文章的类别到绘图页。

6、TUTSPLUS
一个更详细的面包屑设计检查tutsplus博客。每一篇文章有一个小的面包屑在页面包括原发性和继发性范畴的顶端。
注意这不适当使用谷歌架构,因此它不会出现在搜索着面包屑。但考虑到不影响CTR我价值的设计和网页的可用性远远超过SEO的好处(或缺乏)。

7、COOLSPOTTERS
坚持传统的面包屑和一些文字符号如斜杠或右箭头支架通常(>)。这些工作,因为他们已经使用了几十年,用户所熟悉的他们。
但我总是希望看到其他用户的设计趋势,如coolspotters。他们使用了自定义面包屑链接链接元素箭。
你可以找到很多开放源码的面包屑的风格就像这些为你自己的网站。这是爵士乐这个非常传统的页面元素的一个好方法。

8、MARKETWATCH
返朴归真是在线新闻网站市场观察。他们所有的内部职位面包屑导航功能右箭头图标相当小的文本。
在这种情况下,我认为小文字作品。这不完全是困难的使用面包屑,但是他们觉得比其他的页面越不重要。
博客和新闻网站的工作更好地与小的面包屑,因为真正的重点是内容。还是很适合他们的地方,这样的设计是一个很好的例子。

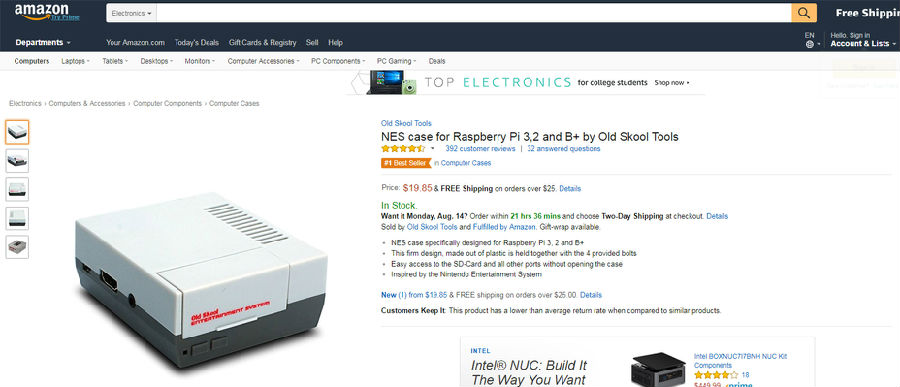
9、亚马逊
每个人都喜欢Amazon的庞大的库存和免费送货。但他们也有一个很好的网站,没有办法我可以超过他们的面包屑设计。
许多产品页面有一套非常接近顶部导航面包屑。这是超级长因为亚马逊的类别得到深。这对于消费者看到这类可能值得浏览是有价值的,有价值的设计师/站长研究亚马逊庞大的产品结构。
但如果你向下滚动,在每个产品页面你会发现一个“产品信息”或“产品详细信息”部分的畅销书清单。
此功能使用面包屑链接显示在产品销售最好的,鼓励访问者点击这些相关的类别。
亚马逊的面包屑是非常漫长的,它们的价值如果你与一个很深的层次有一个网站研究。

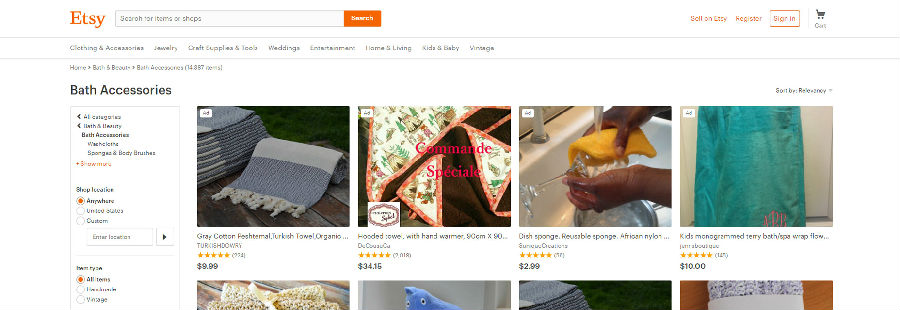
10、ETSY
现在有大量的在线工艺品DIY电子商务网站,而Etsy是不断推进自己的设计。它成立于2005,现在你可以看到他们在过去的10年里取得了一些大的变化。
如果你检查出任何分类页面你会在左上角找到小面包。这些没有突出的侧边栏导航相比,真的感觉像是主要的搜索方式。
但是一个很好的补充作用是总项目内的类别列表。Etsy列出多少项出售每一subcat你深入挖掘现场。
我唯一的抱怨是缺乏对产品页的面包屑。这似乎是一个真正的UI监督我希望他们加入,前进。

11、LINUXINSIDER 网站面包屑
这面包屑设计不是特别漂亮但却有一个特点,吸引了我的注意。
你会看到一个“下一条”链接在每顶LinuxInsider邮报。这似乎直接下到用户觉得这样的导航部分。
用户与面包屑通常要围绕这些碎屑类所以这额外的链接是有意义的。任何人在Linux软件感兴趣的话可以跳转到该类别中的下一篇文章吧。






