
Time:
2024-01-22 01:35:35
Author:
Chris Song
企业做官网,这跟我们日常生活中看到的事物或物体有点相似——往往是故事和互动旅程才更吸引我们。而一个高品质的营销网站,同样需要出色的互动体验来代替陈旧的静态页面。2024年企业建站,需要通过体验式设计来更好的搭建网站与用户的桥梁。

什么是体验式营销网站?
素马设计团队在为广大企业提供专业建站服务中发现,一个体验式网站提供的不仅仅是一种交易或形式。通过丰富的图形和各种设计元素,体验式网站可以发挥深度、运动和质感等理念,同时通过智能复制吸引你的情绪或幽默感。
一个体验式网站可以包罗万象,但也不一定非得如此。微交互和视差滚动等较小的调整也可以让页面变得生动起来。相关的一些体验式营销网站的例子请移步到素马设计案例库。
体验式场地的设计元素
正如素马设计案例库中看到的,体验式网站采用了各种设计元素,以大大小小的方式实现其预期效果。一些设计师会倾向于大胆、身临其境的元素,如引人注目的视觉效果和多感官功能,这些元素一出现在页面上就会吸引用户的注意力。其他设计师喜欢微妙,并集成经过深思熟虑的触摸,丰富用户体验,而不占主导地位。
大胆、含蓄或在两者之间找到和谐平衡的决定在很大程度上取决于品牌的个性及其想要讲述的故事。无论采用何种方法,我们都希望设计师在打造这些在线体验时会被这些设计元素所吸引:
丰富的图形
纹理和分层的图形,增加了网站的深度和视觉复杂性。正如我们在2024年趋势帖子中所指出的,我们预计网站将从干净和极简主义的设计美学转向充满色彩、质感和丰富性的网站。
微互动
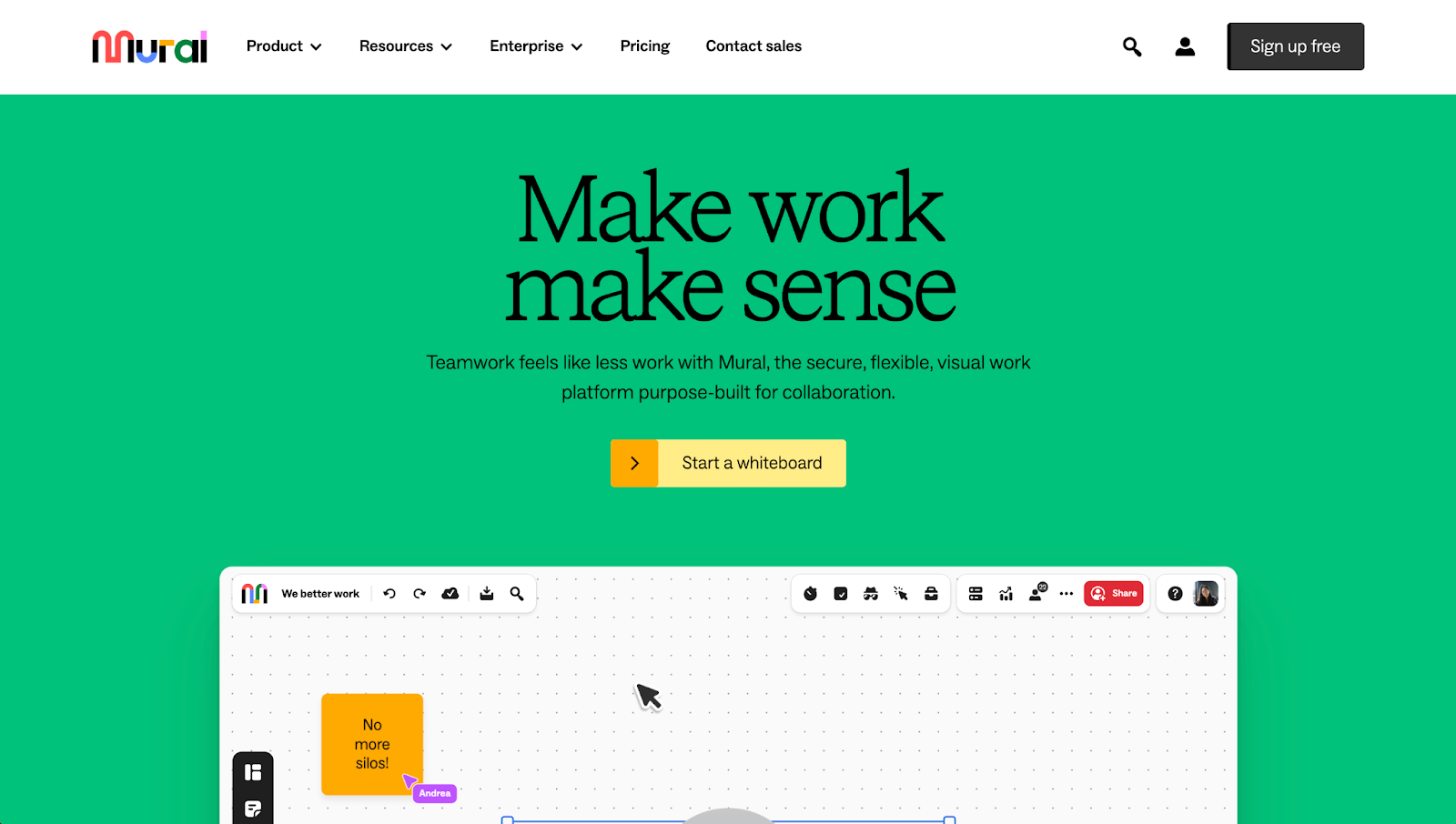
小动画和视觉提示,深思熟虑地增强用户在网站上的体验。这可以是一些小到按钮在悬停时的行为方式。一个很好的例子是Mural的按钮如何用动画“填充”。
视差滚动
一种视觉技术,前景和背景内容以不同的速度移动,为体验增加层次感和三维感。
动态排版
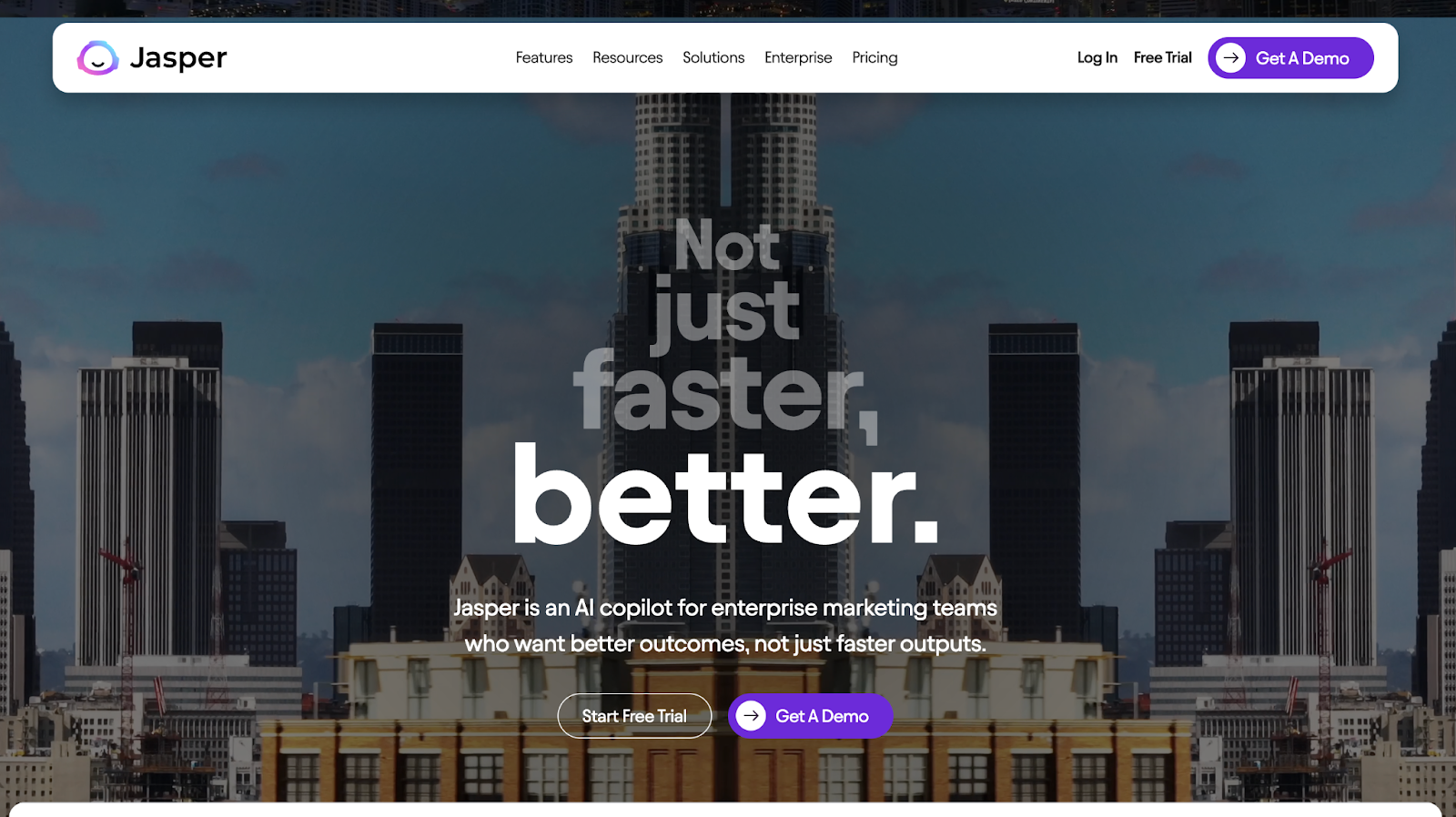
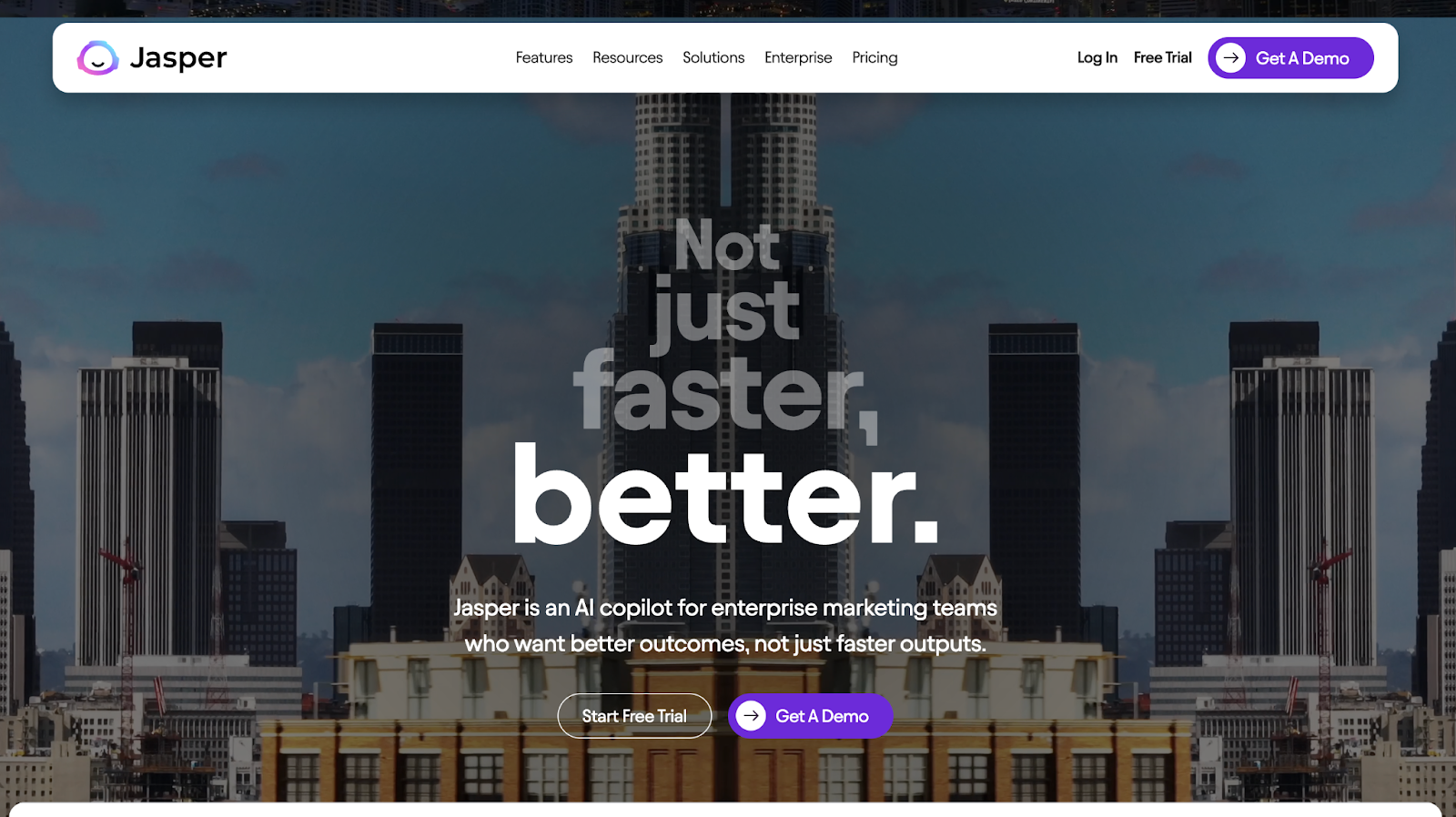
一种使用移动文本来设定基调、吸引注意力和娱乐用户的设计风格。我们在Jasper的网站上看到了一个例子,其中文本在产品预览中被设置为动画。

打造一个体验式网站原来如此简单
静态交易网站曾经是常态,但那些日子已经过去了。GPU和处理器可以快速加载复杂的动画,现代浏览器可以运行繁重的工作负载,更不用说使用生成人工智能启动设计的能力了,2024年将成为一个如果你能梦想,你就能实现的一年。





