
Time:
2023-07-13 03:35:08
Author:
Chris Song
规范的设计开发流程可以帮助网站制作团队更有组织地进行工作,提高效率和质量,降低风险,保证用户体验,以及提升网站的一致性和可维护性。它是成功完成网站制作项目的基础和保障。素马设计团队通过大量成功的实战项目总结出一套标准规范的网站设计开发流程,其中有一些设计技巧非常容易让作品出高级感,希望通过我们的分享能帮助到大家。

专业网站制作公司的常规流程可能有所不同,但大体上来说可以包括以下几个阶段:
- 需求分析和规划:与客户沟通,了解他们的需求和目标。确定网站的定位、功能、目标受众以及设计风格等方面的要求。制定项目计划和时间表。
- 网站结构设计:根据需求分析的结果,设计网站的整体结构,包括导航菜单、页面布局、功能模块等。通常会使用流程图、线框图等工具进行设计和讨论。
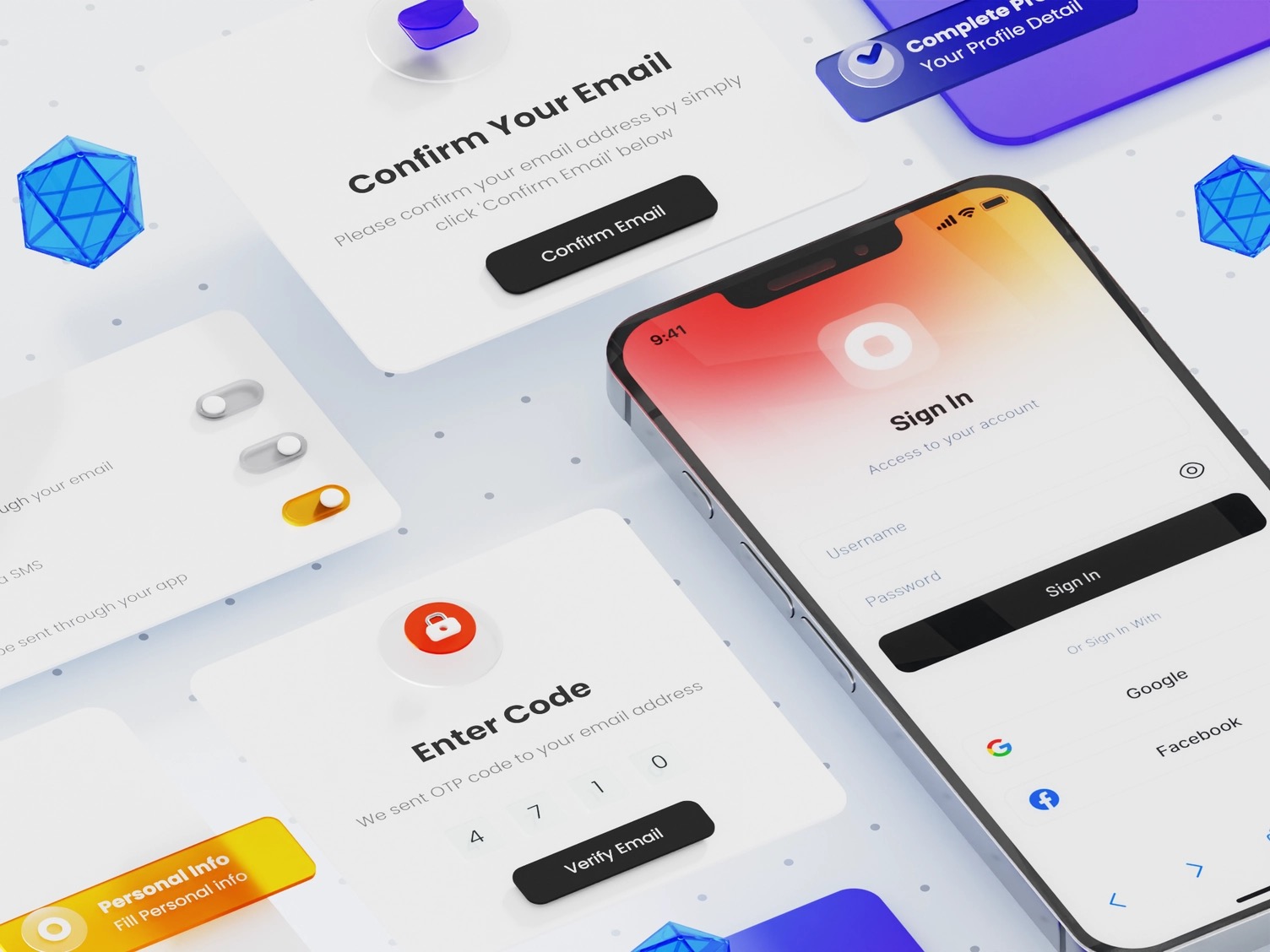
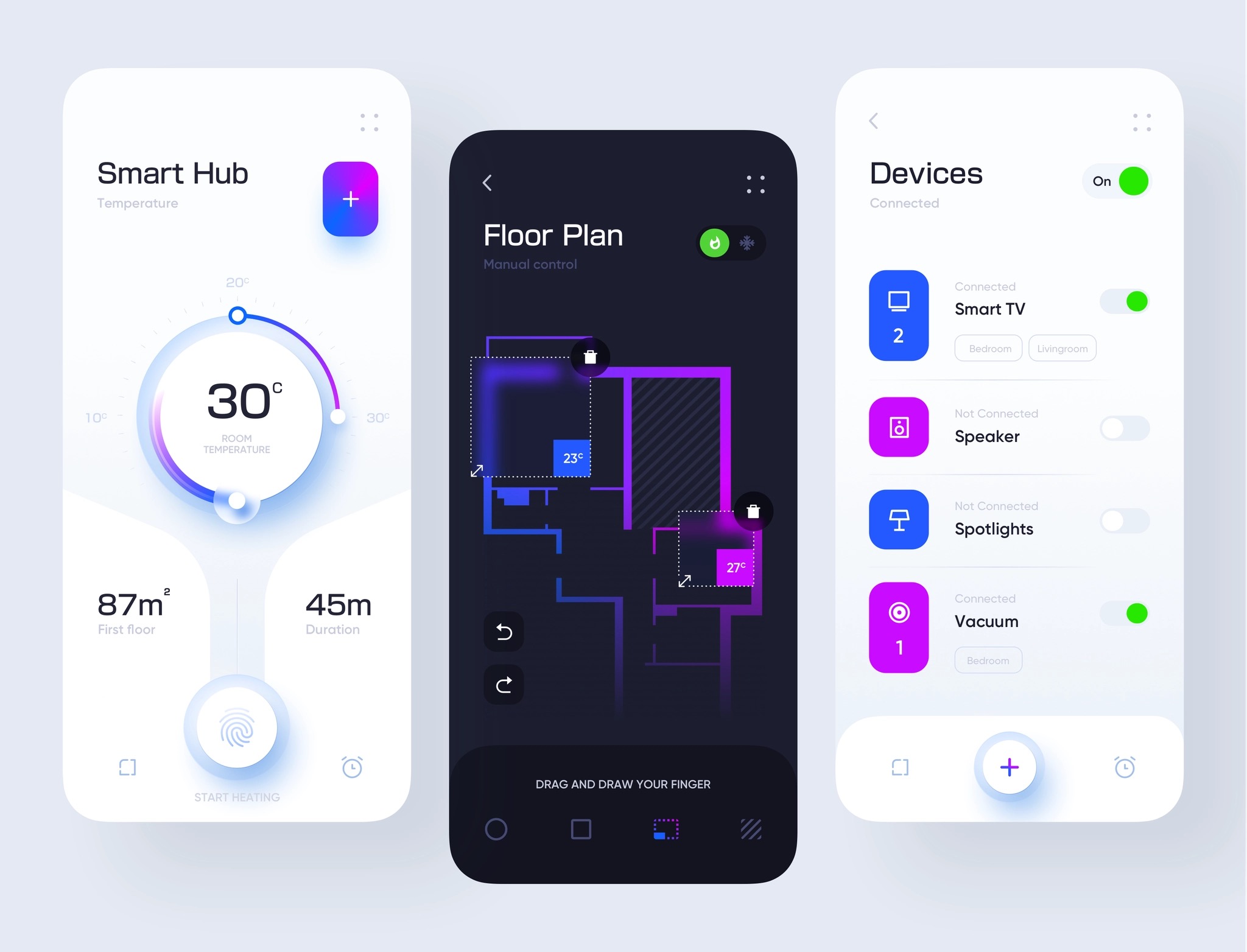
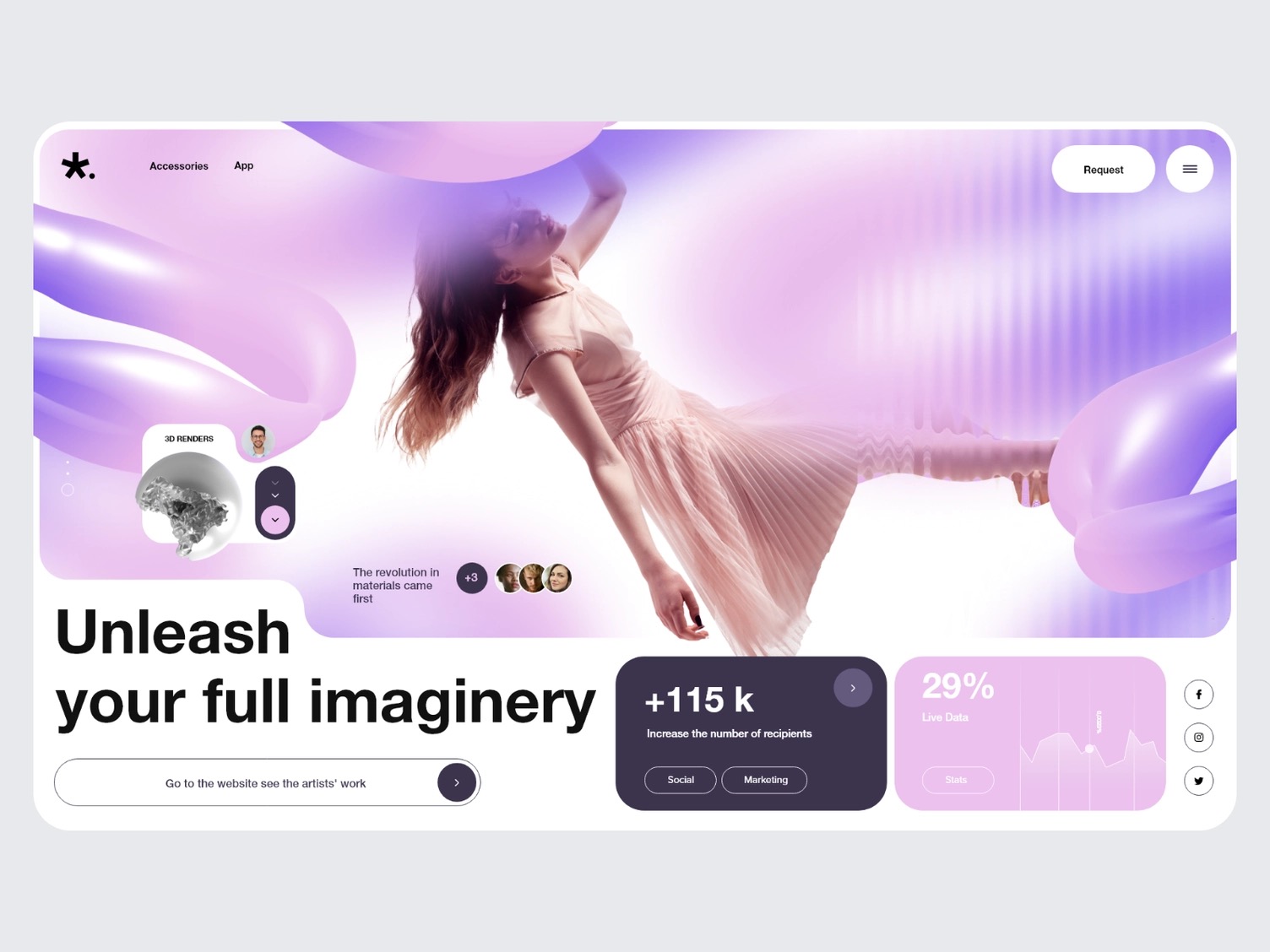
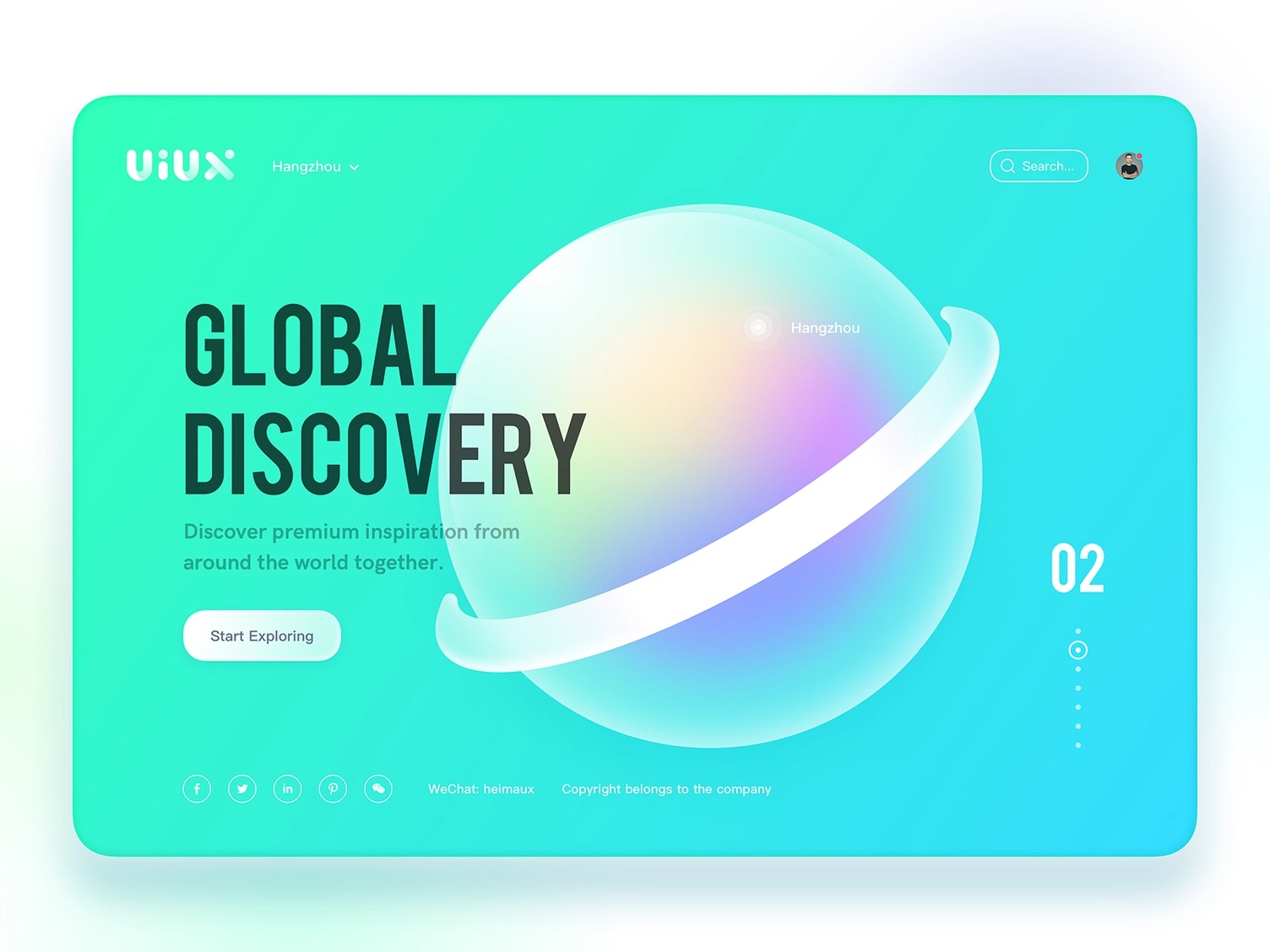
- 界面设计:基于网站结构设计,进行网站的视觉设计工作,包括颜色选择、页面排版、图标和图片的设计等。设计师通常使用设计工具如XD、Photoshop、Sketch等来创建网站的外观。
- 前端开发:将设计师提供的设计文件转化为前端代码。使用HTML、CSS和JavaScript等技术创建网站的用户界面,并确保在不同浏览器和设备上的兼容性和响应式布局。
- 后端开发:根据需求开发网站的后端功能,包括用户认证、数据库管理、数据处理、内容管理系统(CMS)等。常用的后端开发语言包括PHP、Python、Ruby等。
- 内容创建和整合:根据客户提供的内容,创建网站的文字、图像、视频等多媒体内容。将内容与设计和开发进行整合,确保网站的一致性和完整性。
- 测试和调试:对网站进行全面的测试,包括功能测试、兼容性测试、性能测试等。修复错误和漏洞,并确保网站在各种情况下都能正常运行。
- 上线和部署:将完成的网站部署到服务器上,确保网站可以通过互联网访问。配置域名、SSL证书等必要的设置,并进行最终的验证和测试。
- 维护和优化:上线后,定期检查和更新网站内容,确保其正常运行。根据网站分析和用户反馈,进行优化和改进,提升用户体验和网站性能。

在遵循网站设计制作开发流程的基础之上,我们可以在网站设计、制作的时候借助一些高级技巧来辅助项目推进,通常可以考虑以下几点:
- 响应式设计:确保网站在不同设备上都能提供良好的用户体验,包括手机、平板和桌面电脑等。
- 用户体验设计:关注用户的需求和行为模式,优化网站的导航、布局、交互等,提供用户友好的界面和操作体验。
- SEO优化:优化网站的结构和内容,提高在搜索引擎中的排名,增加有针对性的流量和曝光度。
- 社交媒体集成:将网站与社交媒体平台集成,方便用户分享和传播网站内容,增加品牌曝光和用户互动。
- 数据分析和追踪:使用工具如Google Analytics等进行网站数据分析,了解用户行为和趋势,为网站改进和优化提供依据。
- 安全性和隐私保护:考虑网站的安全性和隐私保护措施,如数据加密、访问控制、防火墙等,确保用户数据的安全和保密。
- 网站速度优化:通过优化代码、压缩图片、使用缓存等技术手段,提高网站的加载速度,提升用户体验和搜索引擎排名。
- 设计与内容的整合:将设计和内容紧密结合,确保网站的视觉效果和文字信息的一致性和连贯性。

这些是常见的网站制作公司的流程和一些高级技巧,具体的流程和技巧可能会根据不同的项目和公司而有所不同。





