
Time:
2023-07-10 02:30:08
Author:
Chris Song
一个卓越的企业官网,不但要在视觉端寻求创新性设计,而且还要在交互体验层、内容层和架构层取得突破。好看、好用、有用是做好一个企业官网最为普遍的需求,如何做到视觉层面的细致、个性、吸引人呢,我们今天通过10个漂亮的网页设计作品的排版设计方面来讲解一下。
我们先看看这10个网站设计案例风格细节。
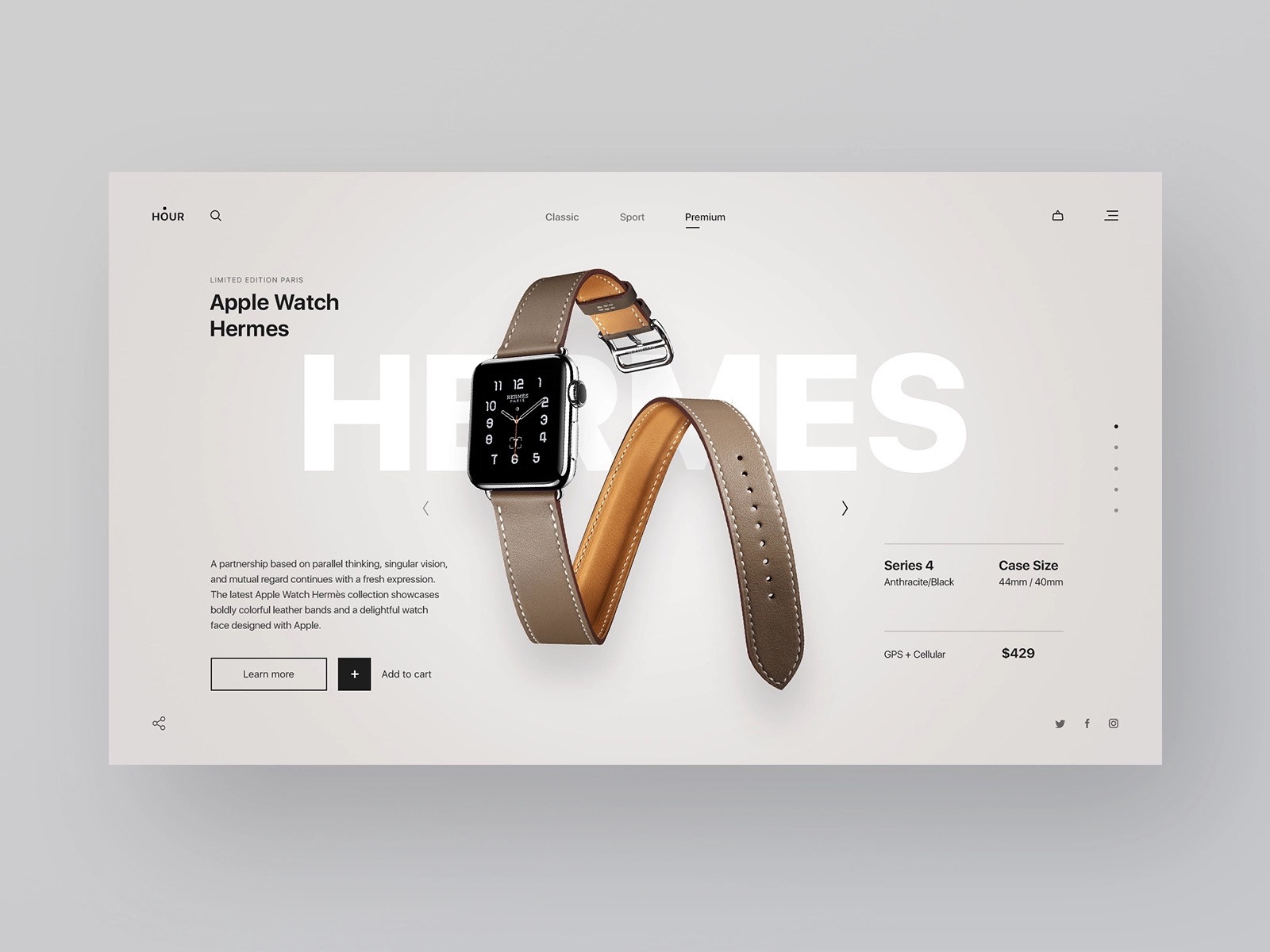
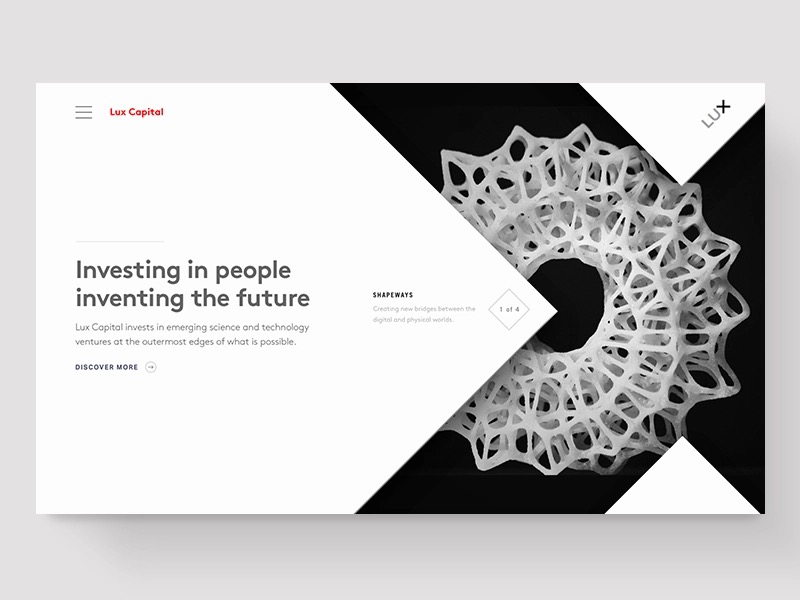
Case 1

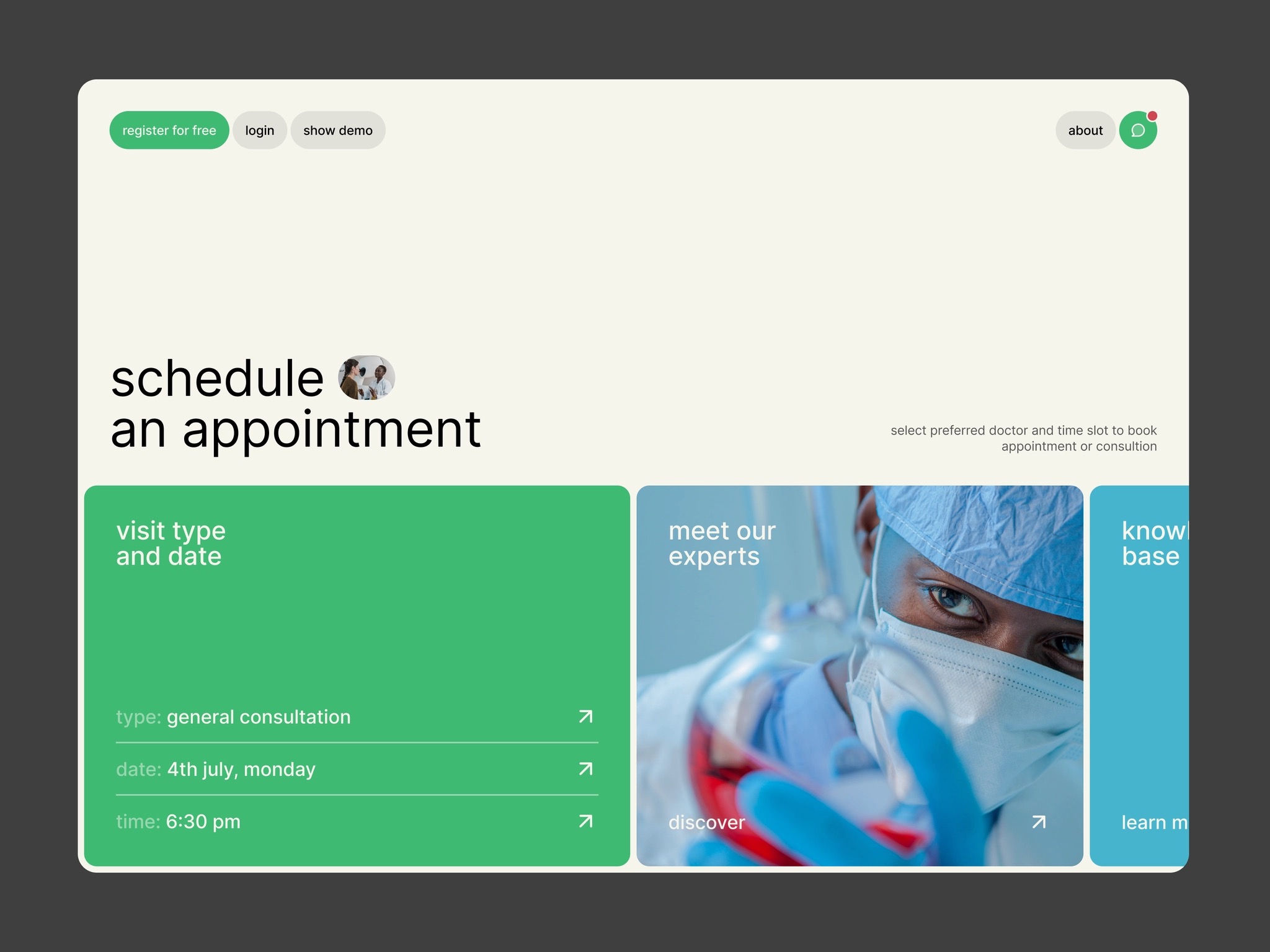
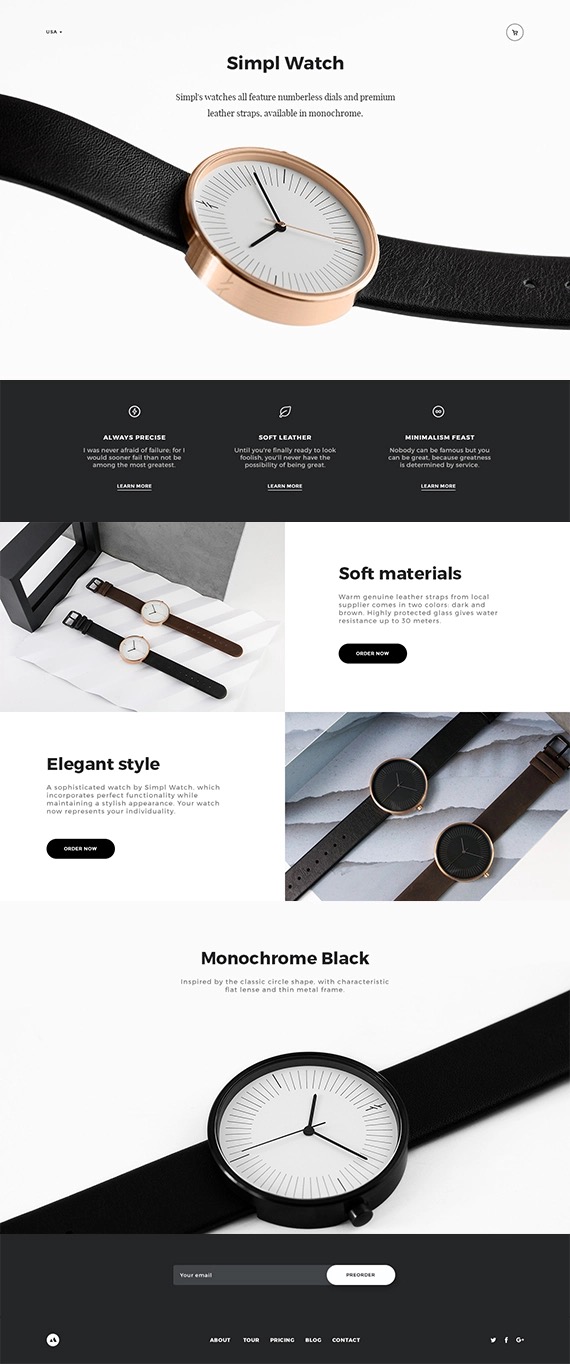
Case 2

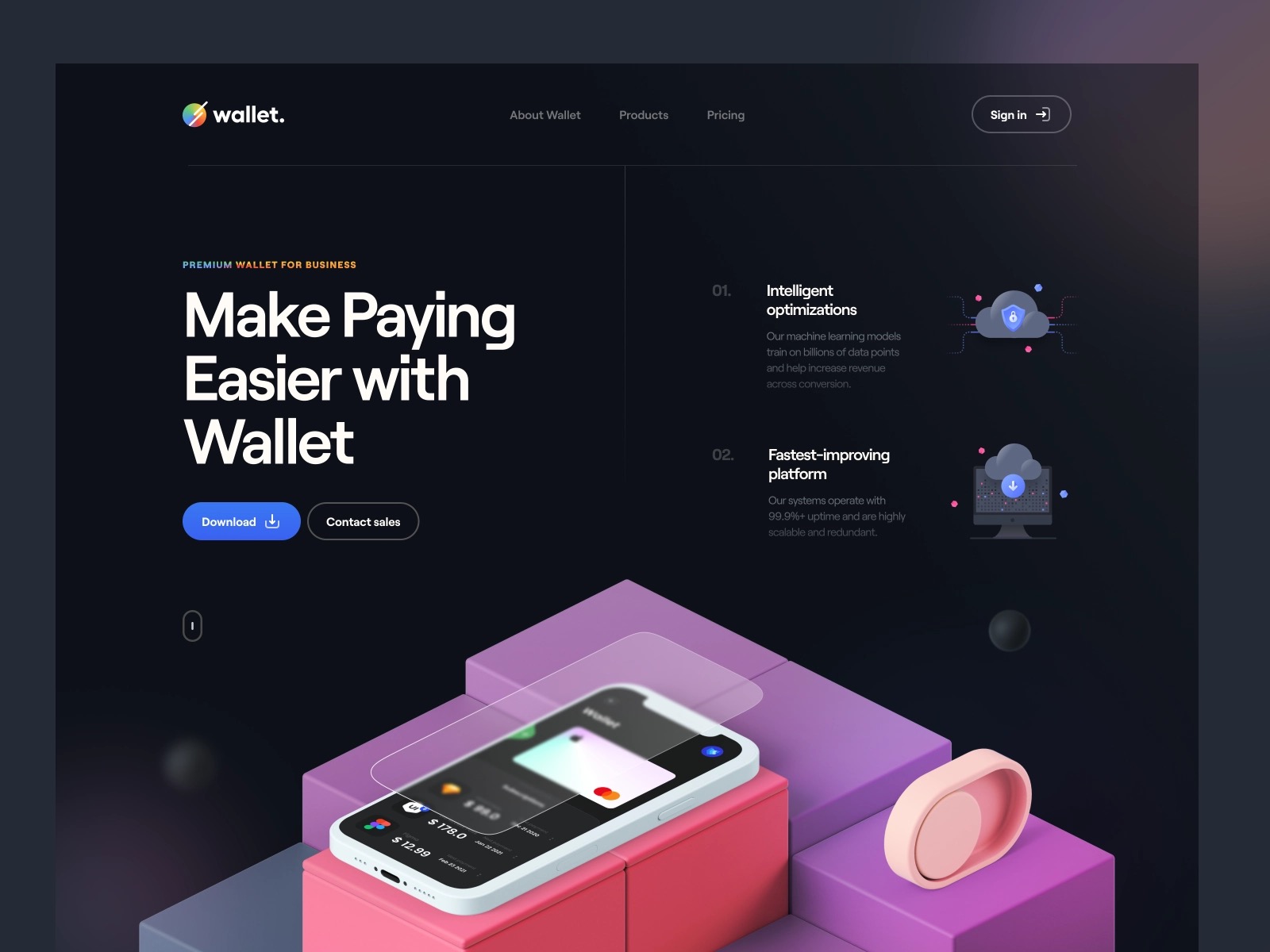
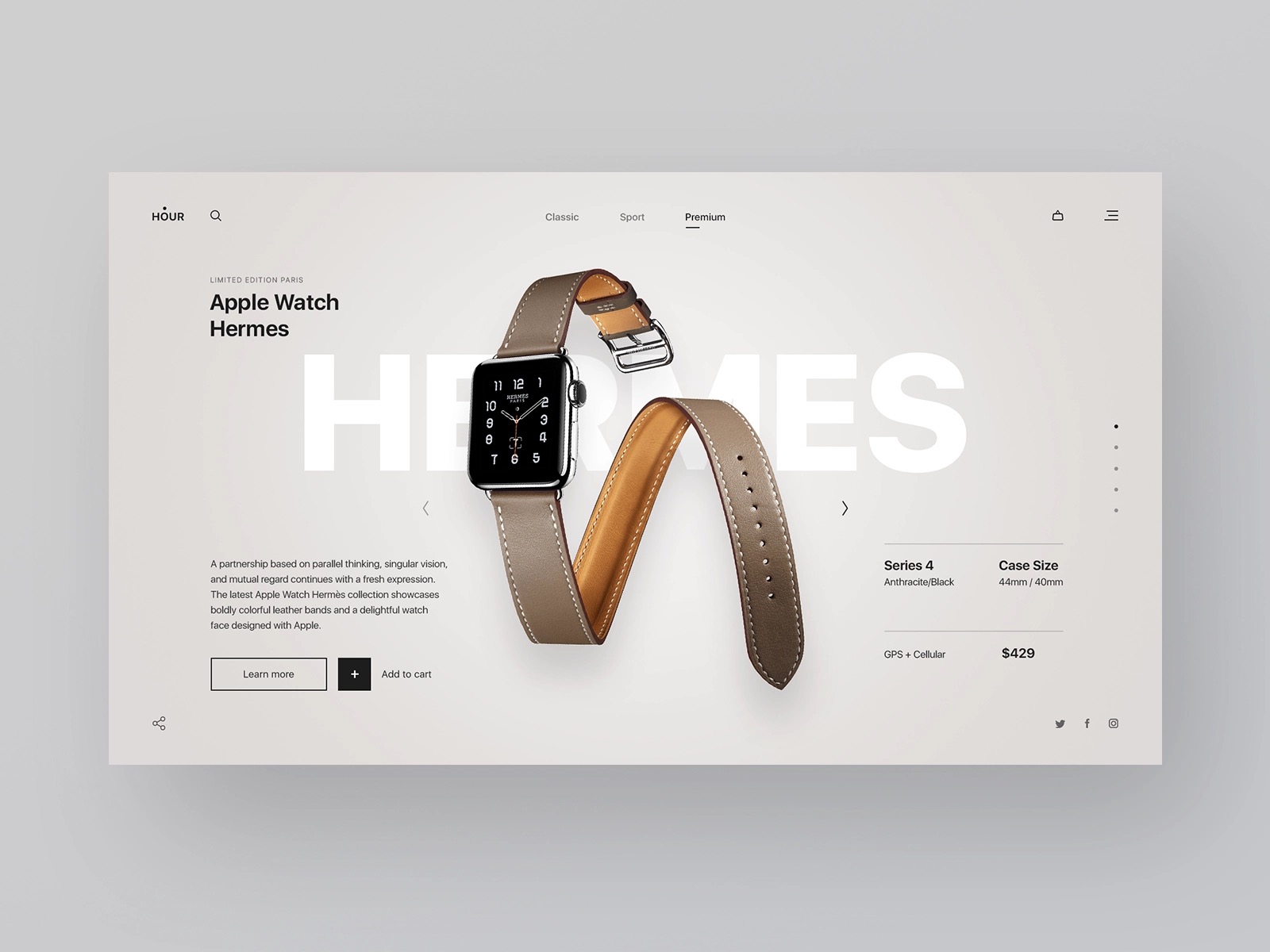
Case 3

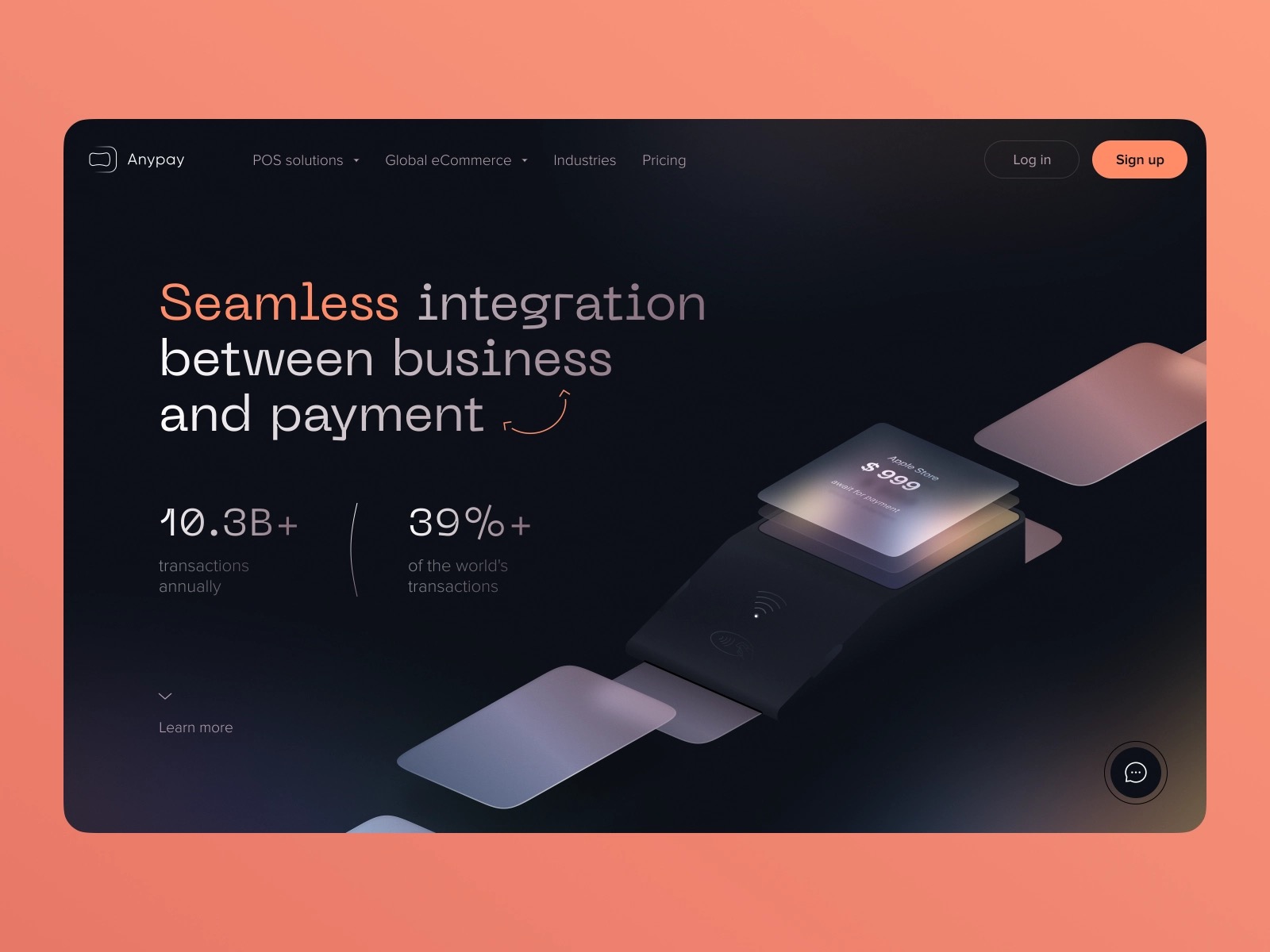
Case 4

Case 5

Case 6

Case 7

Case 8

Case 9

Case 10

要设计一个漂亮的网站排版,可以在排版布局、色彩搭配、字体设计、图片图像元素设计、交互动画设计等方面做得更细致、更新颖一些。
清晰的布局
-
确保网站的布局直观且易于导航。使用网格系统来保持页面的整齐和一致性。将不同的内容模块划分为清晰的区域,例如页眉、导航栏、侧边栏和页脚等。
使用吸引人的配色方案
-
选择一种合适的配色方案,使网站看起来专业、现代且吸引人。使用颜色搭配工具来确保配色方案的协调性,并遵循品牌色彩准则(如果有的话)。
字体选择与排版
-
选择易于阅读的字体,并确保在不同的设备上都能保持良好的可读性。可以使用不同的字体来突出重要的标题或引用部分,但不要过度使用,以免页面显得混乱。调整字体的大小、行高和字间距,以提高可读性。
图片和媒体元素
-
使用高质量的图片和媒体元素来增加网站的视觉吸引力。确保图片清晰、无失真,并根据需要进行调整大小。使用适当的图像格式,以平衡图像质量和加载速度。
响应式设计
-
确保网站能够在不同的设备上呈现出良好的用户体验,包括桌面电脑、平板电脑和移动设备。采用响应式设计的技术和方法,使网站能够自适应不同的屏幕尺寸和分辨率。
简洁而有序的内容
-
避免在页面上过多的内容和信息堆积。保持内容简洁、明了,并使用适当的标题、段落和列表来组织信息。使用合适的间距和边距,以增加页面的可读性和视觉清晰度。
视觉层次感
-
使用对比度、阴影、颜色和大小等元素来创建视觉层次感。通过差异化的视觉效果,使重要的内容或交互元素更加突出,并引导用户的注意力。
合理的动画效果
-
适度地使用动画效果来增强用户体验,但不要过度使用,以免分散用户注意力或影响网站的加载速度。动画应该流畅、自然,并与网站的整体风格和目标相符合。
导航和用户体验
-
设计易于使用和直观的导航栏,确保用户能够轻松找到所需的信息。提供清晰的按钮和链接,以便用户进行操作和浏览。考虑用户的习惯和期望,优化用户体验。
网站速度和性能
-
确保网站的加载速度快,并具有良好的性能。优化图像和媒体文件的大小,使用缓存和压缩等技术来减少页面加载时间。测试网站在不同浏览器和设备上的表现,确保整体的稳定性和兼容性。
以上的这些设计漂亮网站排版的要点建议,需要根据具体的网站类型和目标受众,可能还有其他方面需要考虑和优化。但不管是集团上市公司,还是中小型企业,对于漂亮网站的排版的基本认知和审美是一致的。只要我们把今天讨论分享的技巧掌握了,相信做起项目来会越来越顺利。





