
Time:
2023-07-04 03:57:43
Author:
Chris Song
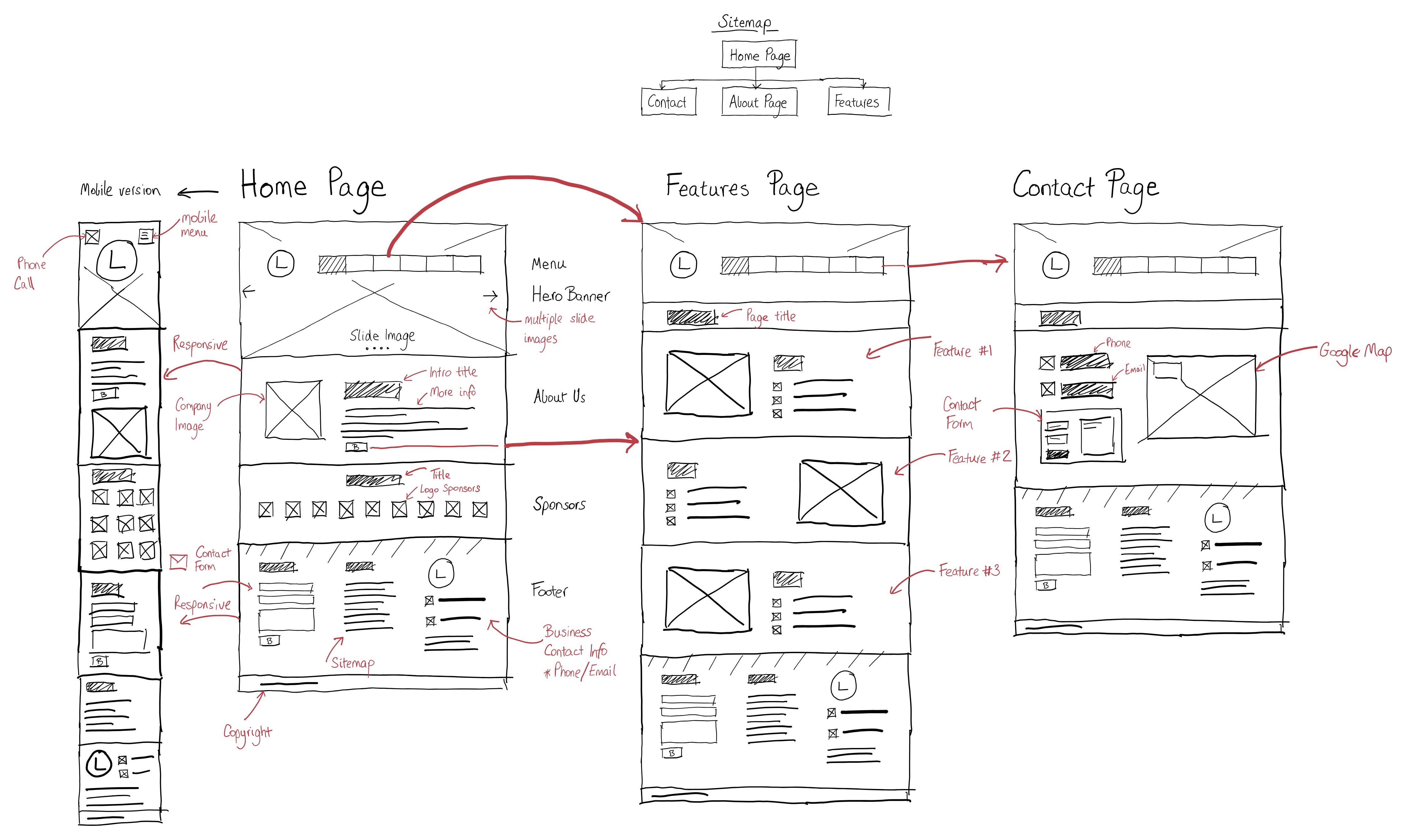
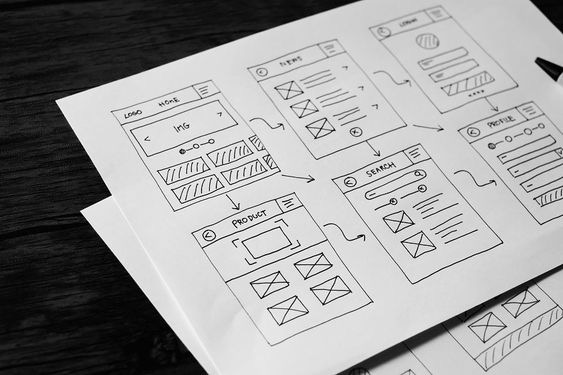
网站原型图是一个在设计和开发过程中用于展示网站页面结构、布局和功能的低保真模型。它通常用于呈现网站的整体框架和用户界面,以便团队成员和利益相关者可以对网站的结构和交互进行评估和讨论。如何给企业官网改版项目时做好原型图定制设计,有哪些注意事项是今天跟大家讨论分享的重点内容。

在进行网站原型图定制设计时,可以考虑以下策略:
- 研究用户需求:在设计网站原型之前,了解目标用户的需求和偏好非常重要。通过用户研究和分析,了解他们的行为模式、期望和目标,以便为他们提供最佳的用户体验。
- 明确网站目标:确定网站的主要目标和关键任务。例如,是展示产品信息、提供在线购物体验还是提供服务和支持等。将目标转化为设计和功能要素,确保原型的设计与目标一致。
- 简化和优化布局:保持原型的布局简洁、清晰和易于导航。避免过于复杂的设计和过多的信息,以免混淆用户,降低用户体验。
- 强调关键元素:通过使用色彩、对比度和大小等设计元素,强调网站中的关键元素,例如主要产品、特别优惠或重要信息。这样可以引导用户的注意力,提高转化率。
- 优化用户交互:设计交互元素,如按钮、链接和表单,使其易于使用和理解。考虑用户的习惯和期望,确保交互流程直观、简单且符合用户的预期。
- 确保一致性:在整个原型设计中保持一致性,包括颜色、字体、图标和页面布局。一致性可以提升用户的熟悉感和信任感,使用户更容易使用网站。
- 使用合适的工具:选择适合我们的需求的原型设计工具,如Sketch、Adobe XD、InVision等。这些工具可以帮助我们创建交互式的原型,方便展示和测试用户体验。
- 反馈和迭代:在设计原型之后,与团队成员、利益相关者和用户进行反馈和测试。根据反馈结果进行调整和改进,确保原型满足用户需求并提供良好的用户体验。

通过采用上述策略,我们可以设计出符合用户需求、易于使用且引人注目的网站原型,为后续的开发工作奠定良好的基础。

以下是使用网站原型图时的一些注意事项:
- 确保清晰的目标:在开始设计原型之前,明确网站的目标和需求。这有助于确保原型的设计和功能与项目目标保持一致。
- 简化和聚焦:原型图应该专注于核心功能和页面,避免过多的细节和复杂性。保持原型的简洁性和清晰性,以便团队成员和利益相关者能够理解和评估设计。
- 适当的细节层次:原型应该提供足够的细节,以便团队成员和利益相关者可以理解页面的结构和功能。然而,避免过度设计和过多的细节,以免分散注意力和浪费时间。
- 使用规范符号和标记:在原型图中使用一致的符号和标记来表示不同的页面元素和交互功能。这有助于提高原型的可读性和理解性,并促进沟通和协作。
- 交互和导航设计:原型图应该展示网站页面之间的导航结构和交互流程。考虑用户的行为和期望,设计用户界面和交互元素,使其直观、易用且符合用户的预期。
- 用户测试和反馈:使用原型图进行用户测试和收集反馈是非常有价值的。通过与真实用户的交互,可以发现潜在的问题和改进的机会,并优化原型的设计和功能。
- 迭代和演进:原型图应该被视为一个演进的工具,随着项目的进展和需求的变化进行迭代和改进。及时更新原型图,以确保它与最终的设计和开发保持一致。

总之,网站原型图是一个重要的设计工具,用于展示网站的结构和功能。遵循上述注意事项,可以帮助设计团队和利益相关者更好地理解和评估网站设计,提高项目的效率和成功率。





