
Time:
2023-06-24 02:49:12
Author:
Chris Song
在交互设计中,有一些帮助原则可以帮助设计师创建易于理解和使用的界面,提供良好的用户体验。这些帮助原则可以指导交互设计的过程,帮助设计师创造出易于理解、直观、高效的界面。通过遵循这些原则,设计师可以帮助用户更轻松地完成任务,减少错误和困惑,并建立积极的用户情感和满意度。
一些常见的帮助原则:
可见
-
将操作和功能以可见的方式呈现给用户。用户应该能够轻松地找到所需的操作和功能,而无需猜测或搜索。使用明确的标签、图标和视觉元素,确保关键操作和功能易于发现。
反馈
-
给予用户及时和明确的反馈。用户操作后,系统应该提供反馈,让用户知道他们的操作是否成功、当前状态是什么以及接下来会发生什么。反馈可以通过视觉、声音、动画或文本来传达,帮助用户理解系统的响应。
一致性
-
保持界面的一致性。相似的操作和功能应该在整个界面中保持一致的位置、外观和交互方式。这有助于用户建立模式和习惯,并降低学习和操作的难度。
简化
-
简化用户的认知负担。设计师应该通过简化界面和流程,减少用户需要理解和记忆的信息量。去除不必要的复杂性,注重核心功能和任务,让用户能够快速、轻松地完成任务。
易纠正
-
允许用户纠正错误。用户可能会犯错或不小心进行错误的操作,系统应该提供容易纠正错误的方式。例如,提供撤销、重置或修改选项,让用户能够纠正错误而不必从头开始。
上下关联
-
提供与用户当前上下文相关的帮助和指导。用户可能会遇到不熟悉的操作或情况,系统应该提供上下文相关的帮助信息,解释操作的目的和影响,并提供指导或提示。
让用户来控制
-
赋予用户控制权。用户应该能够自由地控制界面的操作和交互。提供明确的选项和设置,允许用户根据自己的需求和偏好进行个性化设置和调整。
为了让大家更加容易理解这些抽象的理论知识,我们用一个实战案例来详细剖析。
如果站在极致用户体验的角度,好的交互应该是易理解易上手的,无需过多的帮助与引导。但是由于目标用户对功能的熟悉与理解程度不同,所以在页面提供适当的引导,可以减少用户因迷失在页面中而带来的挫败感。
那么该如何引导帮助用户呢?我们可以根据尼尔森帮助性提示中的三个方式展开,即“一次性提示”、“常驻提示”、“帮助文档”。
一次性提示
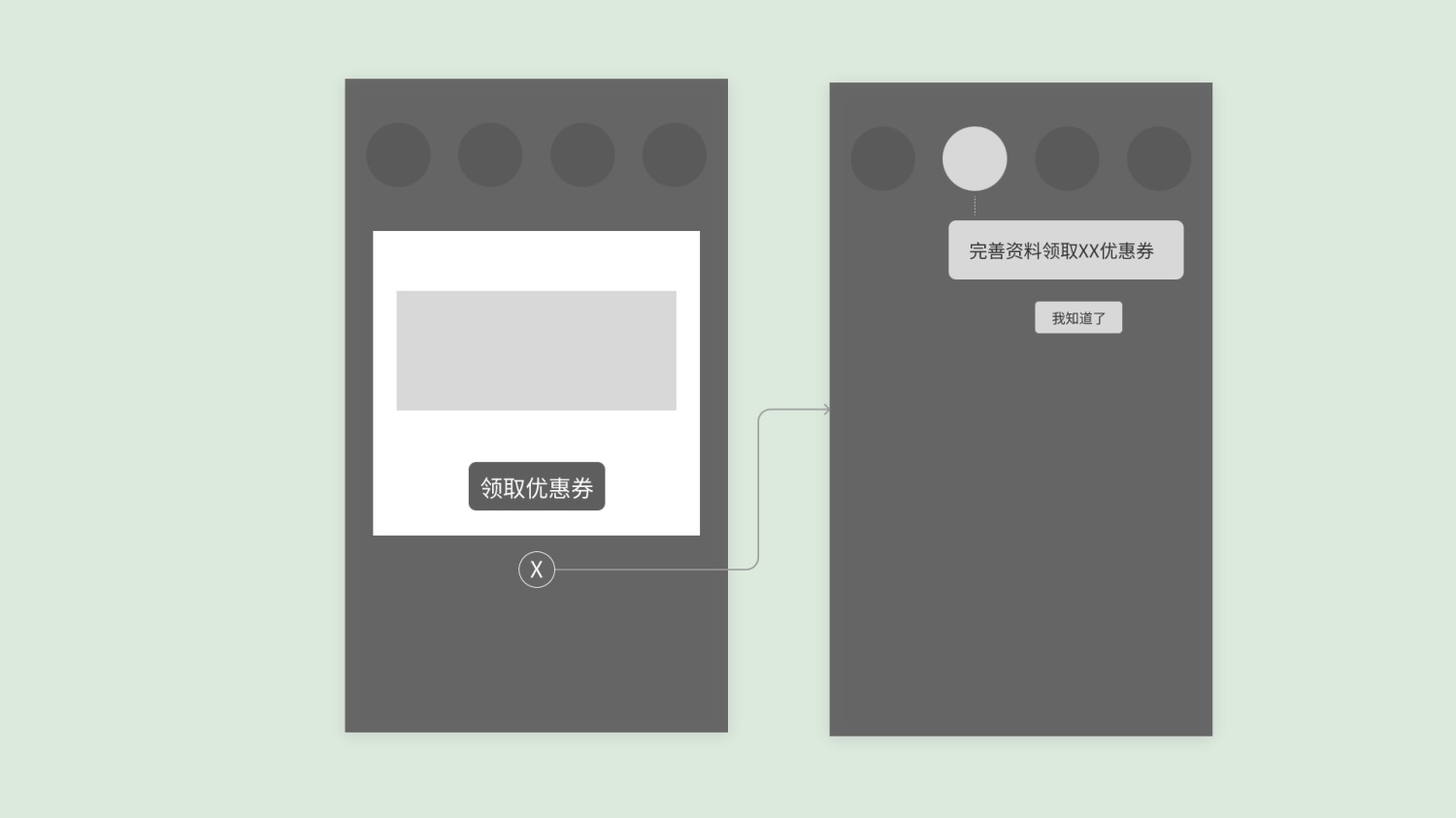
一次性提示,一般用在用户第一次使用产品,或者产品更新后,同时对于一些隐藏的不易发现的操作,也可以进行一次性的提示,来帮助用户理解。
在此次项目中,为了收集用户的一些基本信息,在用户进入板块时,以优惠券弹窗的形式引导用户去目标页面填写,但是当用户关闭弹窗或者从填写信息页面返回时,如果想再次填写,就无法找到对应的入口了。所以,我们就需要在用户关闭弹窗或者返回首页时,给与用户一定的提示,帮助用户理解后续如何操作。

用一个实战案例,帮你掌握交互设计中的帮助原则
而另一个场景中,需要用户上传并编辑自己的商品信息,在前期的用户反馈中获知,一部分用户经常上传提交后来反馈图片顺序不是自己想要的,所以我们在用户上传图片后,新增支持用户调整图片顺序功能,那么该如何让用户知道该操作呢?我们选择了气泡提示的方式来增加用户的感知,而当用户关闭提示后,就默认用户已经知道该操作,后续也就不再继续引导了。

用一个实战案例,帮你掌握交互设计中的帮助原则
常驻提示
常驻提示一般用于操作时必须注意到的内容,该提示因为跟操作关联,所以一般都会紧跟在需要注意或者警示的内容后面。
比如上面提到的上传商品信息,由于图片是用户自行上传,可能会存在一些“侵权”风险,此时就需要一些免责声明来提示用户,规避平台的风险,而为了起到“警示”的作用,此处就可以考虑用“常驻提示”的方式。

用一个实战案例,帮你掌握交互设计中的帮助原则
还有在用户编辑完所有信息后,由于商品信息是需要平台进行审核,为了减少用户的“等待焦虑”,我们将审核规则、审核时间、去哪里看审核结果等信息以常驻提示的形式,显示在“提交审核”按钮上面,让用户对自己提交的内容能“心中有数”。

用一个实战案例,帮你掌握交互设计中的帮助原则
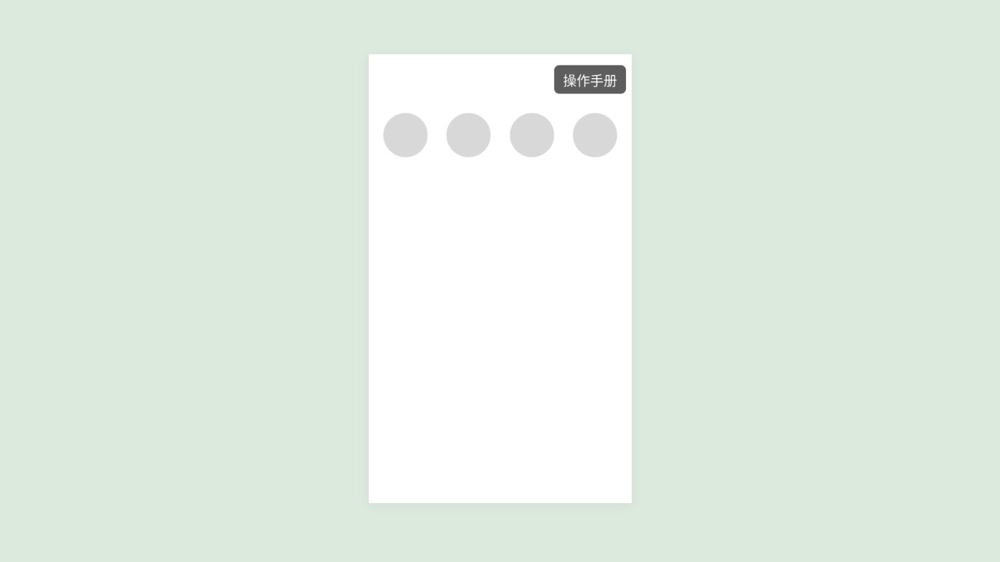
帮助文档
帮助文档一般用于解释规则或者热点问题。在前期的用户问题的收集中发现,一部分用户对于该功能的用途不清楚。所以我们在页面增加了“操作手册”的入口,同时将功能的介绍、操作流程、常见问题等内容封装在操作手册中,从而帮助用户更好的理解板块。

用一个实战案例,帮你掌握交互设计中的帮助原则
这些帮助原则可以指导交互设计的过程,帮助设计师创造出易于理解、直观、高效的界面,提供优秀的用户体验。通过遵循这些原则,设计师可以帮助用户更轻松地完成任务,减少错误和困惑,并建立积极的用户情感和满意度。





