Time:
2019-12-04 08:41:02
Author:
limo
本月收集的网站设计趋势令人眼前一亮,每一个趋势都是高度可用的选项,它们是通用的。每个趋势都会给你足够的空间去发挥,发挥后可以使它们成为你自己的网站设计项目。下面我们就来看看有哪些网站设计趋势选项可以通用呢。
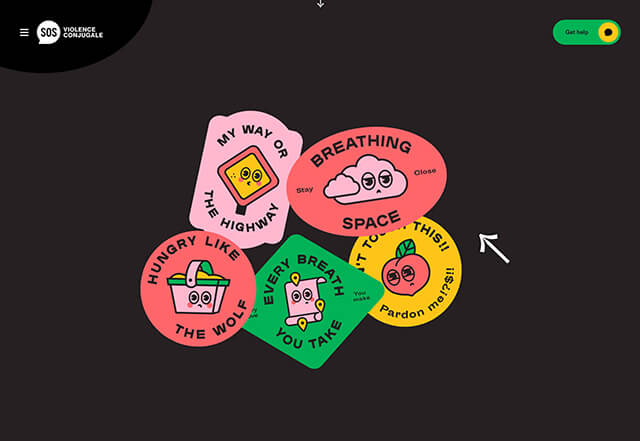
异想天开的插图
看起来异想天开的插图几乎无处不在,有趣的图画可以是任何东西,从线条风格的插图到全彩色的艺术作品,在各种各样的项目中都出现了,甚至是品牌、公司、商业类型,你可能没有预料到。异想天开的插图流行有以下几个原因:
他们为一个不需要太沉重的项目创造了恰到好处的感觉;
你可以把主图像设计成你想要的样子;
它们为用户提供了快乐的源泉;
每个项目使用插图看起来有点不同,创建一个自定义设计;
插图工具包的普及使得创建这种风格比以往任何时候都要容易。
使用异想天开的插图可能最好的一点是它们为项目带来的个性,正确的图示元素,或一系列元素,可以在设置场景时在情感上把用户与项目联系起来,可能性几乎是无限的。插图不一定只适用于轻松的项目,即使“异想天开”可能意味着它。《暴力变戏法》的插图以严肃主题的奇思妙想为特色,效果不错。(也许我们都需要在生活中多一点奇思妙想?)



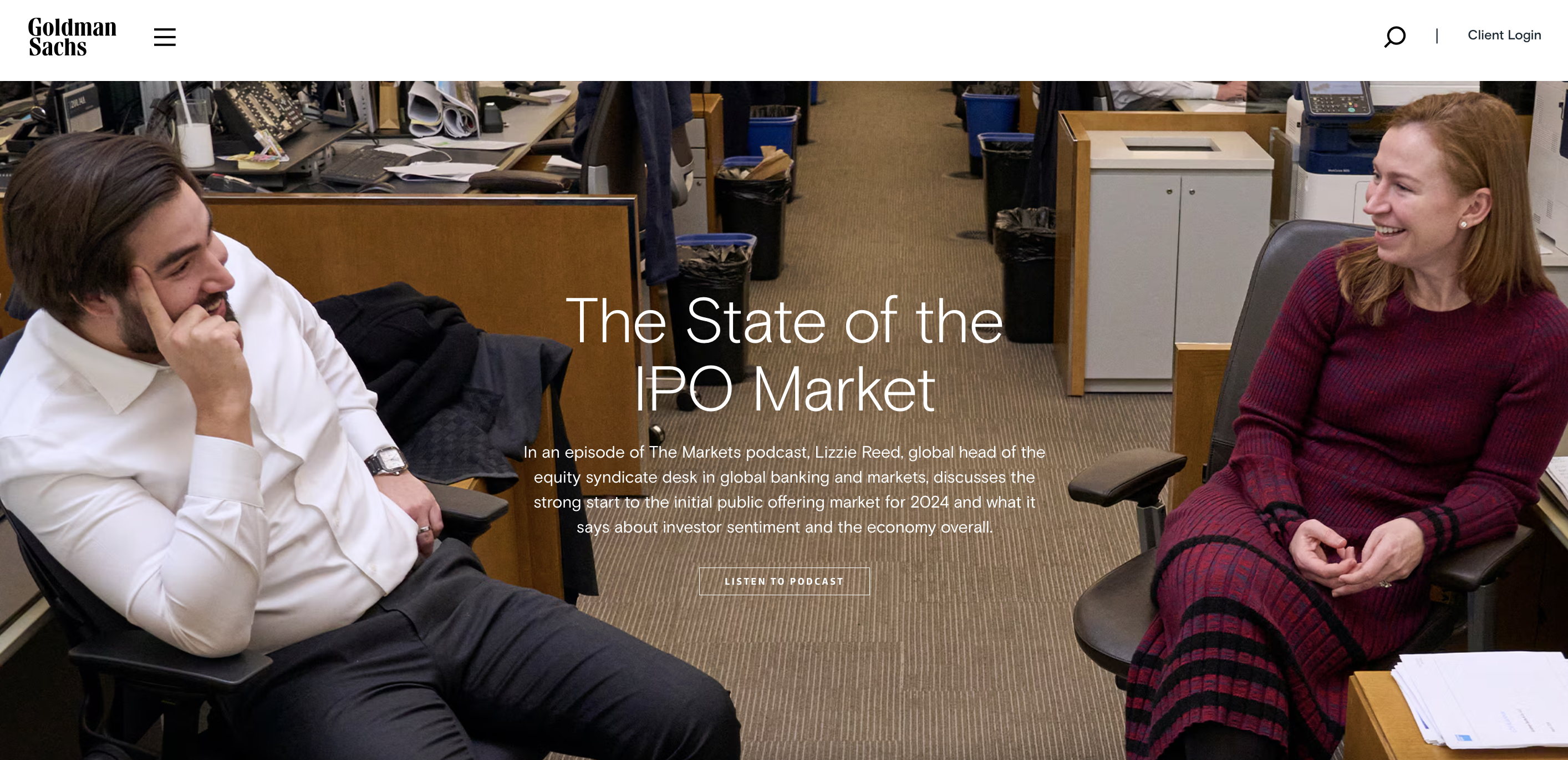
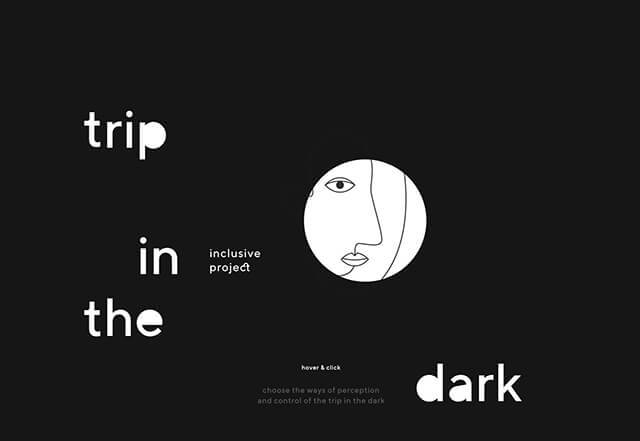
黑色和蓝色
这是一个经典的颜色组合,黑色和蓝色调色板可为项目带来很大回报。
深色背景和蓝色调的对比令人赏心悦目,营造出和谐愉悦的视觉美感。下面的项目以不同的方式使用这一颜色趋势,都有相同的酷的结果。
Arm你自己使用一个黑色背景和一个黑白插图,使明亮的蓝色字体和口音弹出屏幕。颜色将用户吸引到主页设计的交互部分,拖动到bullseye指令。

凯里使用更轻,更青色的蓝色在炭黑色的背景上,为更轻的感觉。蓝色来自标志和品牌标志,按钮与背景和设计中更明亮的元素有很大的反差。蓝色继续滚动与粗体文本完全黑色的背景,显示了这种颜色选择的多样性。

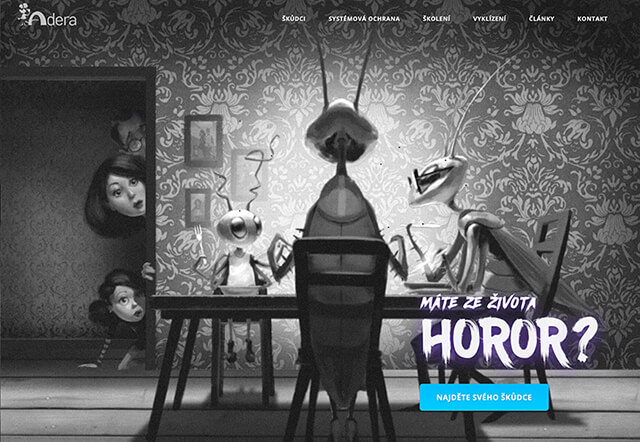
Adera在黑白图像上使用一个简单的蓝色按钮来创建对比,并将眼睛吸引到设计的活跃部分。调色板在滚动到一个蓝色的背景与较暗的元素在上面。在这里,对比是一个至关重要的因素,它有助于指示用户流以及如何理解屏幕上的信息并与之交互。
平面滚动过渡
平面滚动过渡是一种通用的设计趋势,它在视觉上很有趣,并有助于提高可用性。这一趋势的例证是“屏幕”或“卷轴”之间的过渡元素,其视觉效果不仅仅是一个盒子或一条直线。想想大多数视差设计或基于屏幕的垂直视点是如何从一个盒子移动到另一个盒子的。在这种趋势下,这种转变更加不稳定。下面的例子用不同的方法来做这件事:
Oroscopo利用blobs趋势,这一趋势在全年都很流行,它使用blob元素在内容元素之间创建波浪。明暗背景的对比放大了这种效果,而其他的博客形状创造了视觉一致性。

MAHA agricultural小额信贷在滚动元素之间使用了一条简单的线,但它有一个纹理,这使得它在视觉上更有趣,在顶部的英雄图像区域和次要内容块之间有一条平坦的线。

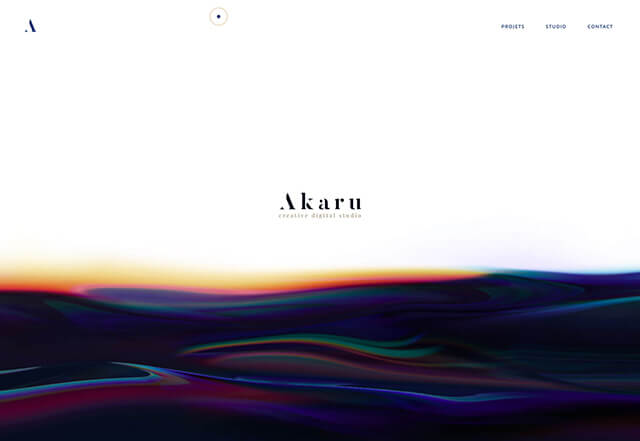
Akaru使用了一个非常惊人的动画流体设计来抵消在屏幕中心的品牌,动画进入滚动下面内容的背景。(你可以一直滚动到这张图的底部,看到从黑暗动画到白色动画的过渡)效果令人震惊。

这就是为什么这种趋势如此完美的原因:流畅的过渡有点混乱,因为用户不希望看到这种视觉效果,看到过渡元素的边缘会鼓励滚动。只要交互发生,用户是通过滚动查看转换如何变化还是预览更多内容都是无关紧要的。它非常漂亮,尤其是在桌面屏幕上。
总结:
最好的网站设计趋势是多用途的,你可以在新项目中使用它们,或者将它们整合到网站中,这样可以稍微更新一下。
一个自定义的插图可以添加额外的兴趣到主页面区域或页面显得更加有趣,一个微调的调色板可以创建一个辉煌的黑色和蓝色的组合,或者简洁的过渡可以帮助用户参与到滚动中。
如果你想为一个项目增添趣味,这些趋势绝对符合你的要求。